
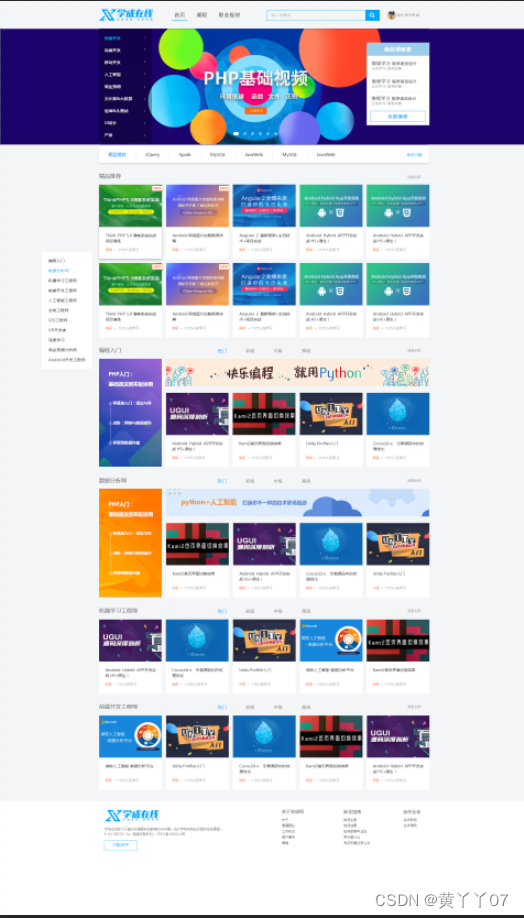
- 典型的企业级网站
- 目的是为了整体感知企业级网站布局流程,复习以前知识
准备素材和工具:
- 学成在线PSD源文件
- 开发工具=PS(切图)/cutterman插件+vscode(代码)+chrome(测试)
案例准备工作:
- 创建study目录文件夹(用于存放我们这个页面的相关内容)
- 用vscode打开这个目录文件夹
- Study目录内新建images文件夹,用于保存图片
- 新建首页文件index.html(以后我们的网站首页统一规定为index.html)
- 新建style.css样式文件,采用外链接样式表
- 将样式引入到我们的HTML页面文件中
- 样式表写入清除内外边距的样式,来检测样式是否引入成功
Css属性书写顺序:
建议遵循以下顺序:
- 布局定位属性:display/position/float/clear/visibility/overflow(建议display第一个写,毕竟关系到模式)
- 自身属性:width/height/margin/padding/border/background
- 文本属性:color/font/text-decoration/text-align/vertical-align/white-space/break-word
- 其他属性(css3):content/cursor/border-radius/box-shadow/text-shadow/background:liner-gradient…
页面布局的整体思路:
为了提高网页制作的效率,布局通常有以下的整体思路:
- 必须确定页面的版心(可视区),我们测量可得知
- 分析页面的行模块,以及每个行模块中的列模块,页面布局第一准则
- 一行中的列模块经常浮动布局,先确定每个列的大小,之后确定列的位置,页面布局第二准则
- 制作html结构,我们还是遵循,先有结构,后有样式的原则,结构永远最重要
- 先理清楚布局结构,再写代码尤为重要,这需要我们多写多积累
头部制作:
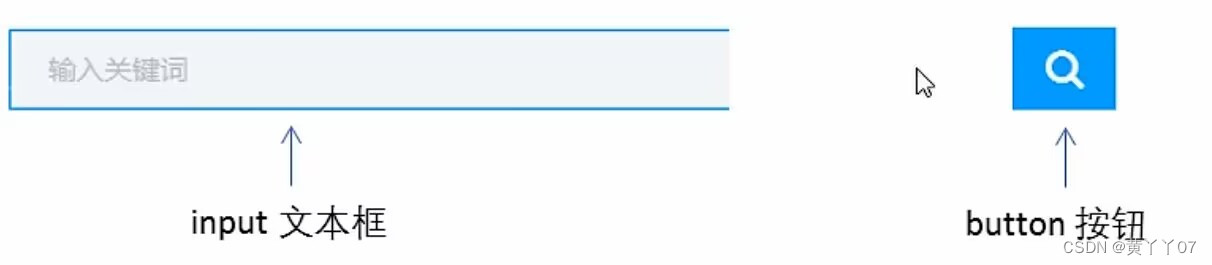
导航栏注意点:
实际开发中,我们不会直接用链接a而是用li包含链接(li+a)的做法
- li+a语义更清晰,一看这就是有条例的列表型内容
- 如果直接用a,搜索引擎容易辨别为有堆砌关键字嫌疑(故意堆砌关键字容易被搜索引擎有降权的风险)从而影响网站排名。

注意:
1.让导航栏一行显示,给li加浮动,因为li是块级元素,需要一行显示。
2.这个nav导航栏可以不给宽度,将来可以继续添加其余文字
3.因为导航栏里面文字不一样多,所以最好给链接a左右padding撑开盒子,而不是指定宽度。

Banner制作:

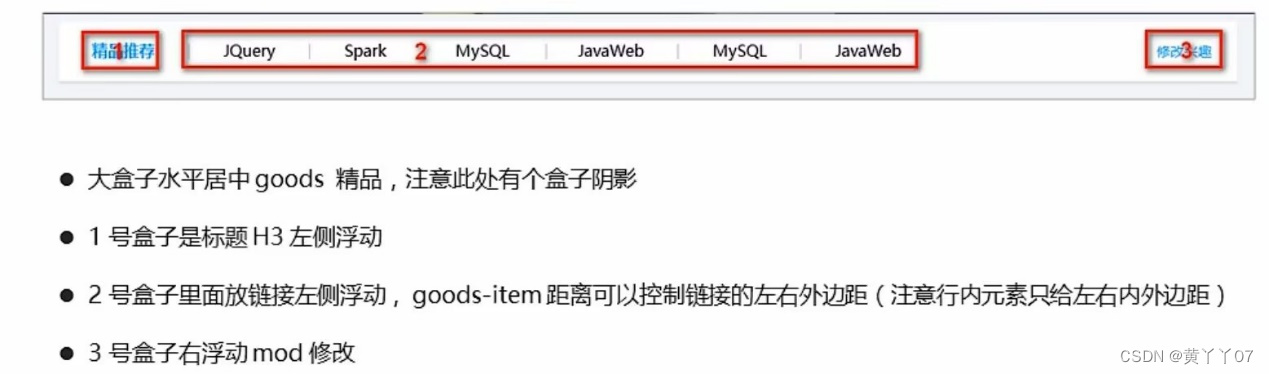
精品推荐小模块:

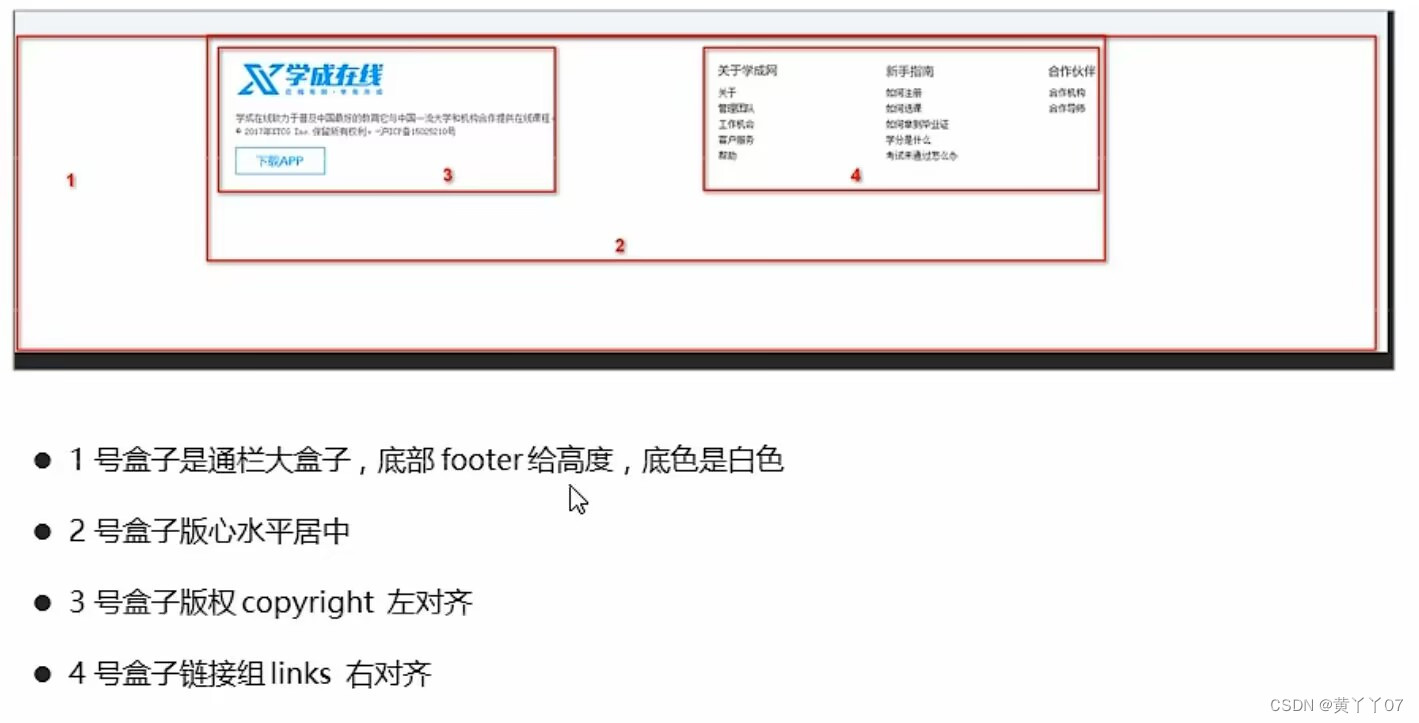
Footer:

链接:https://pan.baidu.com/s/1GUBzAgyZkzVP1mx4PEP0JQ
提取码:avdv
![[附源码]java毕业设计健身健康规划系统](https://img-blog.csdnimg.cn/055178030adc4805b0092593a794f388.png)