目录
5.1 组播的概念
5.2 IP组播的地址
5.3 因特网组管理协议(IGMP)
5.4 组播路由算法
5.1 组播的概念
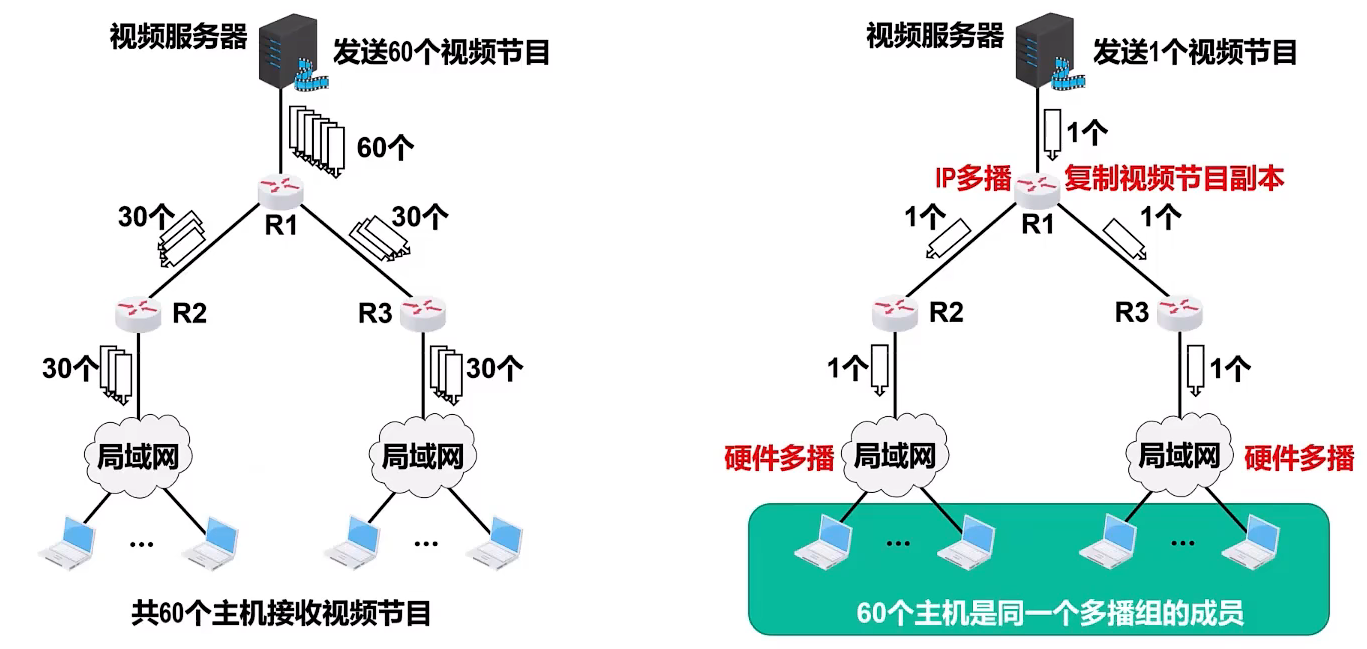
为了更好地支持像视频会议这类一对多的通信,需要源主机一次发送的单个分组,能抵达用一个组地址标识的若干台目的主机,并被它们正确接收,这就是是组播(多播)机制。
与单播相比,在一对多的通信中,组播时只需一次性地发送一份数据,只有在传送路径出现分岔时才将分组复制后继续转发,大大减轻了网络的负载和发送者的负担。组播需要能运行组播协议的组播路由器的支持才能实现。

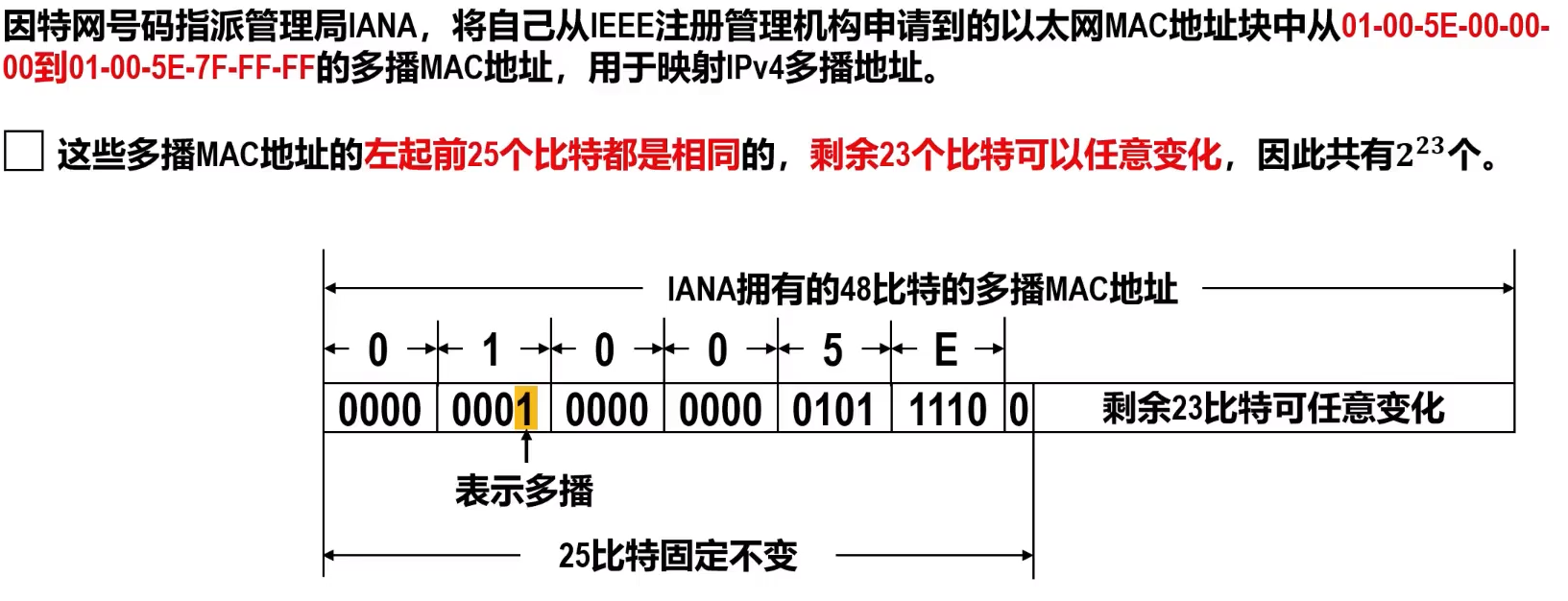
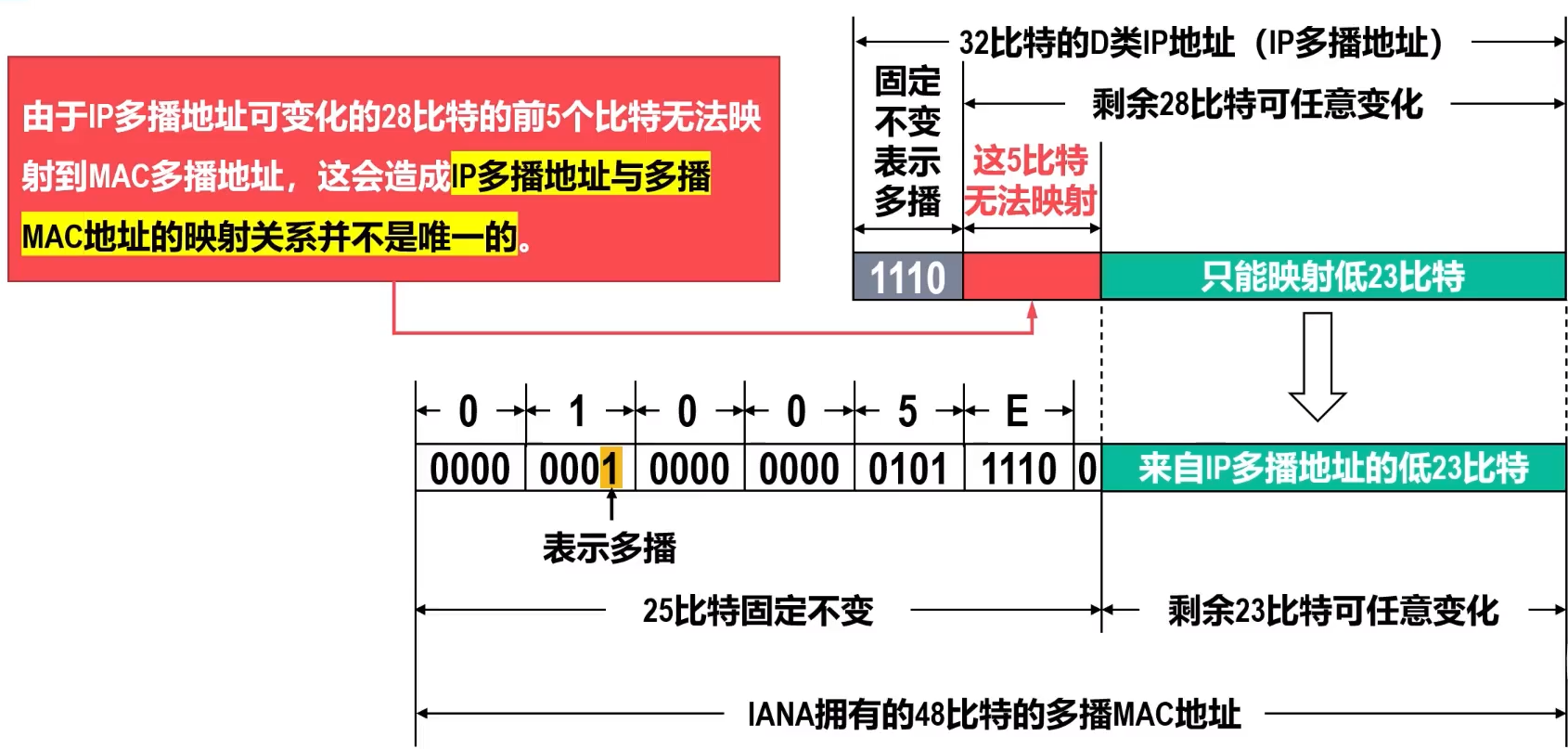
5.2 IP组播的地址
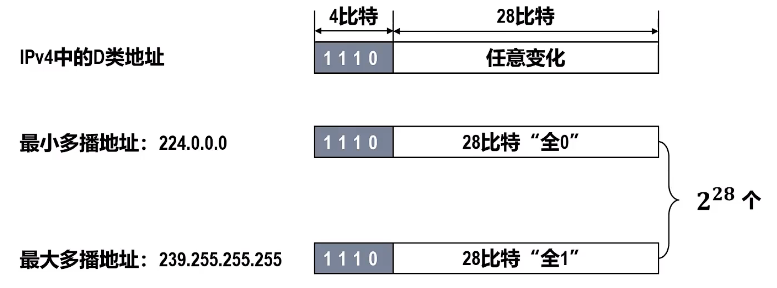
- 在IPv4中,D类地址被作为多播地址。多播地址只能用作目的地址,而不能用作源地址。
- 用每一个D类地址来标识一个多播组,使用同一个IP多播地址接收IP多播数据报的所有主机就构成了一个多播组。

- 一台主机可以随时加入或离开多播组。多播组成员的数量和所在的地理位置也不受限制,一台主机可以属于多个多播组。
- 非多播组成员也可以向多播组发送IP多播数据报。
- 与IP数据报相同,IP多播数据报也是:“尽最大努力交付”,不保证一定能够交付给多播组内的所有成员。
- 对IP多播数据报不产生ICMP差错报文。用PING命令测试组播地址不会得到响应。
IP多播可分为:
- 只在本局域网上进行的硬件多播。
- 在因特网上进行的多播。目前大部分主机都是通过局域网接入因特网的。因此,在因特网上进行多播的最后阶段,还是要把IP多播数据报在局域网上用硬件多播交付给多播组的所有成员。
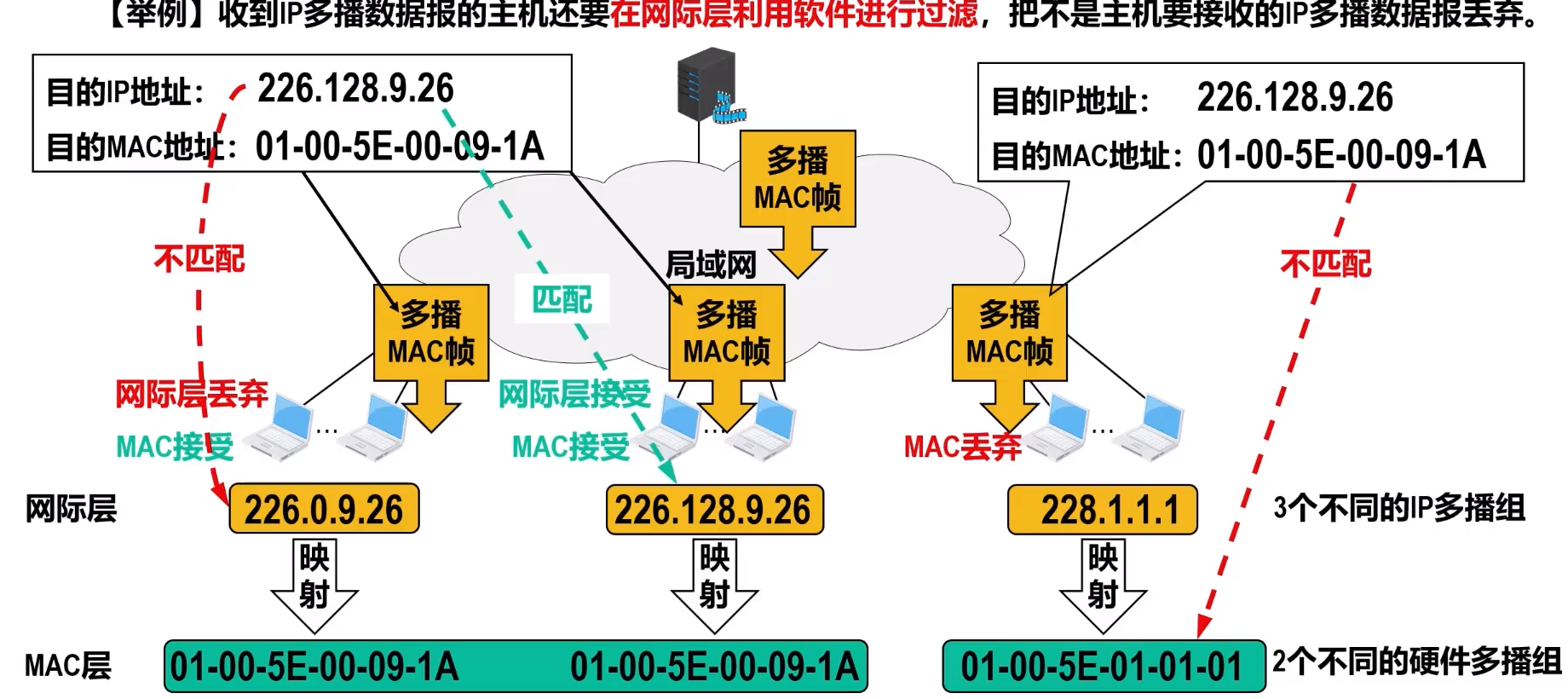
在局域网上进行硬件多播


由于IP多播地址与多播MAC地址的映射关系不是唯一的,因此收到IP多播数据报的主机还要在网际层利用软件进行过滤,把不是主机要接收的IP多播数据报丢弃。

用多个单播仿真一个组播时,路由器的时延将很大,而处理一个组播分组的时延是很小的。
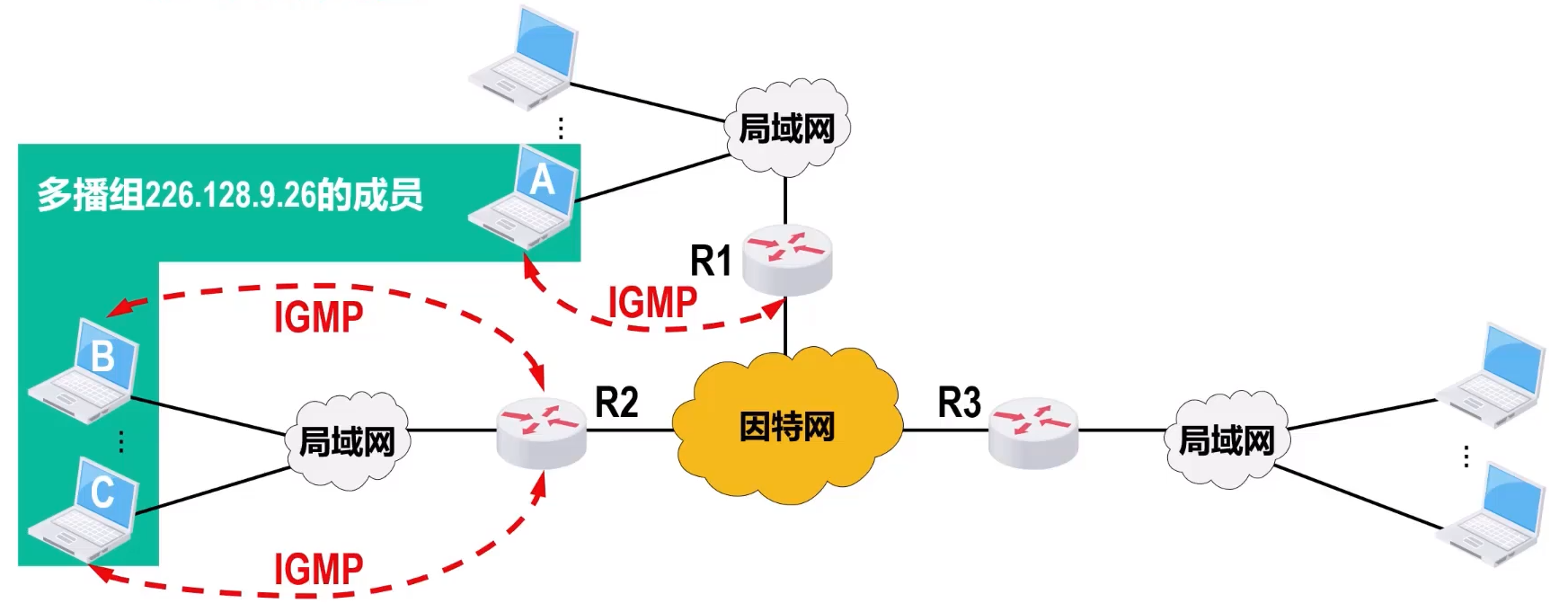
5.3 因特网组管理协议(IGMP)
要使路由器知道组播组的成员信息,需要利用IGMP。
IGMP并不是在因特网范围内对所有组播组成员进行管理的协议。IGMP只在本网络有效。IGMP不知道IP组播组包含的成员数,也不知道这些成员都分布在哪些网络上。
IGMP能让连接在本地局域网上的组播路由器知道本局域网上是否有主机(主机上的某个进程)参加或退出了某个组播组。


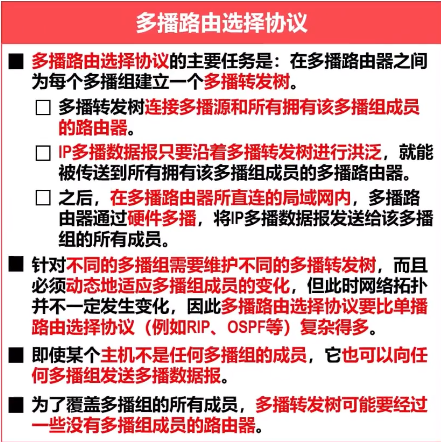
5.4 组播路由算法
连接在局域网上的组播路由器还必须和因特网上的其他组播路由器协同工作,以便把组播数据报用最小代价传送给所有的组成员,这就需要使用组播路由选择协议。
组播路由选择:找出以源主机为根结点的组播转发树,不同的组播组对应不同的组播转发树,同一个组播组,对不同的源点也会有不同的组播转发树。
每个分组在每条链路上只传送一次(即在组播转发树上的路由器不会收到重复的组播数据报)。