分模块开发时,被引用的模块不可能拷来拷去,应该放在单位内部的某一个服务器上,这就是私服。这里使用nexus作为私服软件。
Nexus
● Nexus是Sonatype公司的一款maven私服产品
●下载地址
Nexus安装、启动与配置
● 解压即安装
● 修改基础配置信息
◆ 安装路径下etc目录中nexus-default.properties文件保存有nexus基础配置信息,例如默认访问端口。
● 修改服务器运行配置信息
◆安装路径下bin目录中nexus.vmoptions文件保存有nexus服务器启动对应的配置信息,例如默认占用内存空间。
● 启动服务器(命令行启动) nexus.exe /run nexus
如果出现下面问题:

修改上述的nexus.vmoptions,修改给予jvm的内存空间:
-Xms512m
-Xmx512m
-XX:MaxDirectMemorySize=512m参考:https://www.cnblogs.com/shoufeng/p/10562794.html
出现下面的内容,说明启动成功

● 访问服务器(默认端口∶8081) http:/localhost:8081
 从nexus中获取资源的方式
从nexus中获取资源的方式
 从上图可知,我们可以把自己的资源的快照版和发布版分别放在不同仓库,为了获取方便,把它们设在同一个组里。让私服从中央仓库获取开源资源,再放在某个仓库里,我们从这个仓库获取开源资源。
从上图可知,我们可以把自己的资源的快照版和发布版分别放在不同仓库,为了获取方便,把它们设在同一个组里。让私服从中央仓库获取开源资源,再放在某个仓库里,我们从这个仓库获取开源资源。
仓库分类
宿主仓库hosted:保存无法从中央仓库获取的资源,分为自主研发和第三方非开源项目。
代理仓库proxy: 代理远程仓库,通过nexus访问其他公共仓库,例如中央仓库。
仓库组group: 将若干个仓库组成一个群组,简化配置,仓库组不能保存资源,属于设计型仓库。
例如:见下图
 资源上传
资源上传
上传资源时提供对应的信息: 保存的位置(宿主仓库)、资源文件、对应坐标 。
1、建立宿主仓库


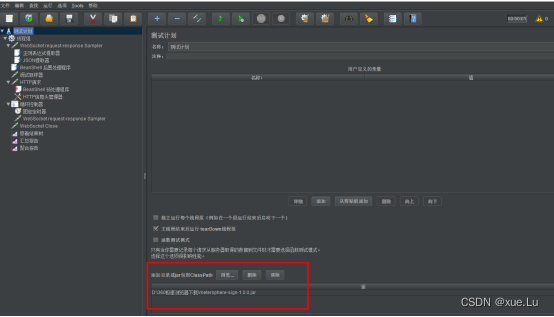
 2、手工上传资源
2、手工上传资源 

结果如下:
 idea环境中资源上传与下载
idea环境中资源上传与下载

从上图可知,idea先把资源上传到本地仓库,本地仓库再把资源发布到私服,所以maven的配置文件要存储上传的位置以及访问私服的用户名和密码。idea从私服下载资源,所以idea要配置私服的仓库组。
1、本地仓库访问私服的配置(maven的settings.xml)

配置maven登录私服
<servers>
<server>
<id>heima-release</id>
<username>admin</username>
<password>admin</password>
</server>
<server>
<id>heima-snapshots</id>
<username>admin</username>
<password>admin</password>
</server>
</servers>配置本地仓库资源来源
<mirrors>
<mirror>
<id>nexus-heima</id>
<mirrorOf>*</mirrorOf>
<url>http://localhost:8081/repository/maven-public/</url>
</mirror>
</mirrors>当配置了中央仓库的镜像时,如下图:

那么本地仓库先从阿里云找资源,找不到再到私服找。
由于这里配的是maven-public仓库组,所以要把你的仓库加到这个组,如下图:

2、idea访问私服
配置当前项目访问私服上传资源的保存位置(pom.xml)
<distributionManagement>
<repository>
<id>heima-release</id>
<url>http://localhost:8081/repository/heima-release/</url>
</repository>
<snapshotRepository>
<id>heima-snapshots</id>
<url>http://localhost:8081/repository/heima-snapshots/</url>
</snapshotRepository>
</distributionManagement>发布资源到私服:mvn deploy
或者idea里点击deploy,如下图: