多表查询场景介绍
一种很常见的场景,比如电商首页中,需要同时展示最近比较火热的店铺,以及直接展示店铺里对应的商品。或者用户下单之后购物车里可以看到所选的商品以及对应的店铺。如果不知道如何用mongodb自带的查询语句快速查询的话,我们能有的实现方案,可能是先查询店铺,然后通过for循环再查询店铺里的商品,而for循环是会反复操作数据库,对性能有极大的损耗,并且速度也非常的慢,所以这里我们来学习一下如何用mongodb来多表查询。
多表查询操作
aggregate集合函数与$lookup的使用
一下以疾病分类与对应的产品表为例代码如下:
db.disease_type.aggregate([
{
$lookup: {
from: 'product',
localField: '_id',
foreignField: 'disease_type_id',
as: 'products',
},
}])aggregate为集合函数
$lookup 操作符将多个文档合并为一个数组
from 则为要被关联查询的表,比如的product则为产品表
localField 为当前表的id,也就是disease_type表的id
foreignField 为被关联表的要与当前表对应的id,也就是product的disease_type_id自带与disease_type表的_id字段进行关联
as 则是将这个被关联的表存放到那个字段中。
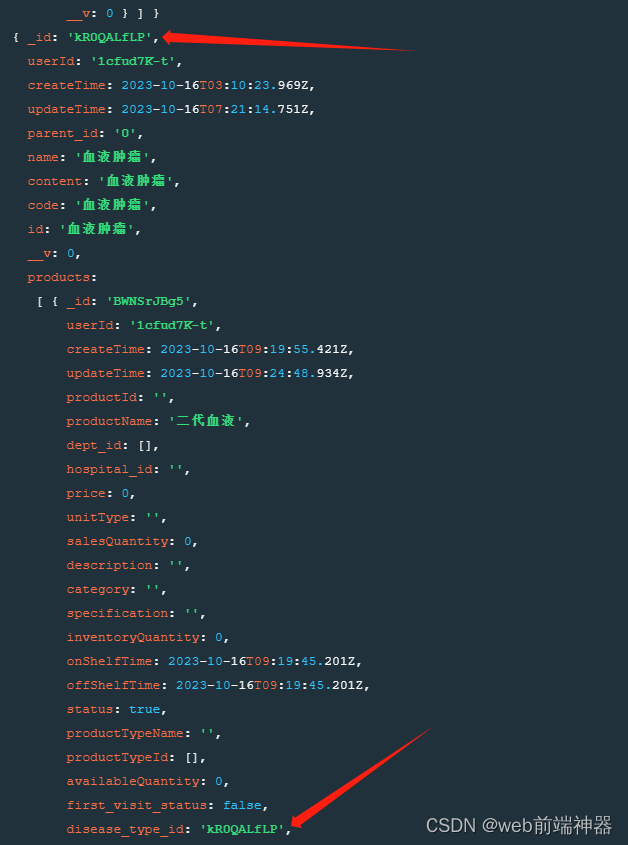
整个数据结构会自动拼接好,最终结果如下图,

$unwind数据结构与$project数据过滤
如果每个产品都对应一个分类,则用unwind改变数据结构代码如下:
db.disease_type.aggregate([
{
$lookup: {
from: 'product',
localField: '_id',
foreignField: 'disease_type_id',
as: 'products',
}
},{$unwind:"$products"},{
$project: {
_id: 1,
date: 1,
products: {
_id: 1,
name: 1,
price: 1,
}
}
}])注意这里的products名称必须与上面的as要一致,否则也会找不到结果。
而$project则是过滤字段,只展示指定的内容。如果想展示所有则去掉此属性即可。
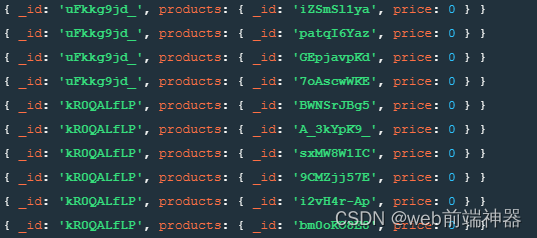
结果如下:

$map自定义结构
$project可以配置要展示的哪些字段,但有时候字段的名称可能要修改调整一下。比如_id改为id或者可自己配置各种结构
db.disease_type.aggregate([
{
$lookup: {
from: 'product',
localField: '_id',
foreignField: 'disease_type_id',
as: 'products',
}
},{
$project: {
_id: 1,
date: 1,
products: {
$map: {
input: '$products',
as: 'product',
in: {
_id: '$$product._id',
parentId:"$products._id",
name: '$$product.name',
price: '$$product.price',
}
}
}
}
}])$map 重新遍历循环
input 里的$products则表示商品表数据
as 里的product则表示被遍历的每个数据(类似for(item in products))。而只要被as处理之后,就可以通过$$product的方式调用这个变量了。
in 则表示商品列表内部结构的配置,比如还需配置parentId,这里的name,price等key字段都可以自己重命名,要绑定的字段则可通过$$product来绑定。
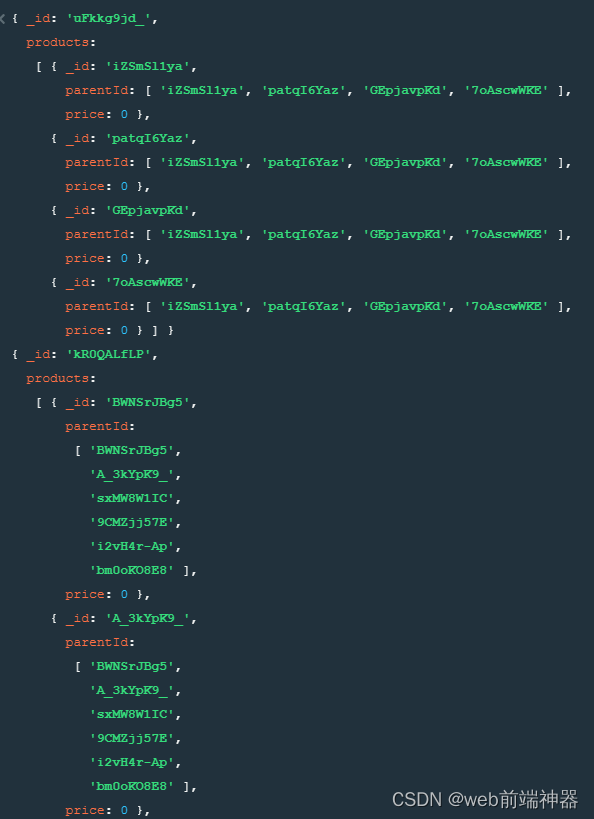
如下图


















![2023年中国求职招聘类APP行业现状及市场格局分析[图]](https://img-blog.csdnimg.cn/img_convert/ade91c0658d69229b4bc91471eb346d2.png)