Vue 可以使用 watch 和 computed 监听数组的变化。
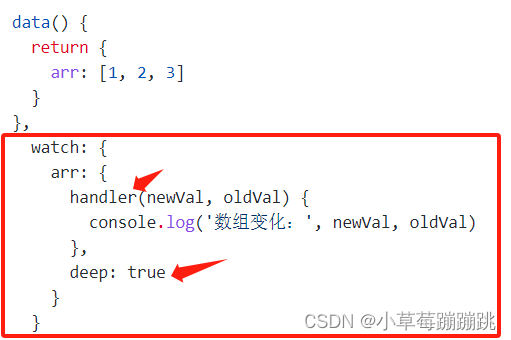
① 使用 watch 监听数组
可以通过 deep 选项深度监听数组内部元素的变化

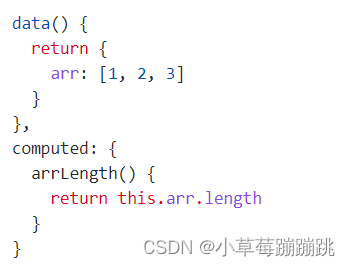
② 使用 computed 监听数组
创建一个计算属性,返回数组的长度或者某个数组元素的值,当数组发生变化时,计算属性会自动更新。
这种方式只能监听数组长度的变化,不能监听数组内部元素的变化。
如果需要监听数组内部元素的变化可以使用 watch,或者将数组改为响应式数组。

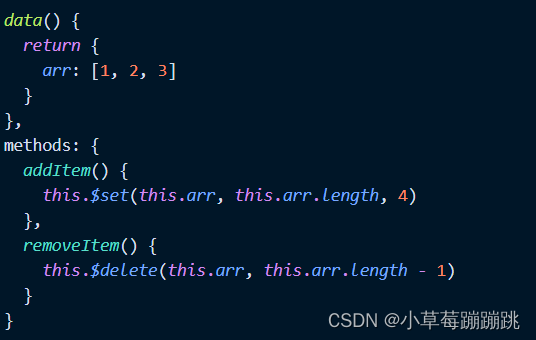
③ 将数组改为响应式数组
通过 Vue.set 或者 this.$set 方法向数组中添加元素;
当使用 Vue.set 或者 this.$set 方法向数组中添加元素时,Vue 会自动将新添加的元素转换成响应式数据,这个新的响应式数据会添加到响应式数组中,并且通知组件重新染。
通过 Vue.delete 或者 this.$delete 方法删除数组中的元素,Vue 会自动监听数组的变化。
当使用 Vue.delete 或者 this.$delete 方法删除数组中的元素时,Vue 会自动删除数组中的元素,并通知组件重新渲染。