需要实现TreeSelect组件的onTreeExpand、treeExpandedKeys方法。
代码样例如下:
1.TreeSelect标签部分
render() {
const {
codeselect
} = this.props;
const {treeExpandedKeys} = this.state
................
<TreeSelect
showSearch={false}
dropdownStyle={{ maxHeight: 400, overflow: 'auto' }}
treeExpandedKeys={treeExpandedKeys}
onTreeExpand={(data) => {
this.setState({treeExpandedKeys:[...(data || [])]})
}}
treeData={codeselect.managecomTreeData}
allowClear
placeholder={
formatMessage({ id: 'global.input.placeholder' }) +
formatMessage({ id: 'TrainPlanManage.company' })
}
/>
其中,实现了treeExpandedKeys与onTreeExpand方法。
(1) treeExpandedKeys方法,是要展开的key数组;
(2) onTreeExpand,是点击展开按钮时的操作,需要把点击元素的key放入数组中,就会展开了。
2.js代码部分
class MyPage extends PureComponent {
state = {
treeExpandedKeys:[]
}
componentDidMount(){
const {codeselect} = this.props;
// 只展开第一层
this.setState({treeExpandedKeys:[codeselect.managecomTreeData[0].key]})
}
(1) 先在state里声明了一个数组,就是用来保存要展开的元素的key的数组
(2) 当页面初始化后,会选取数据中的第0个元素的key,放入要展开的数组中,这样页面就会默认展开数据中的第0个元素。
(注意,后端返回的数据list中,需要有key字段,否则不好实现)
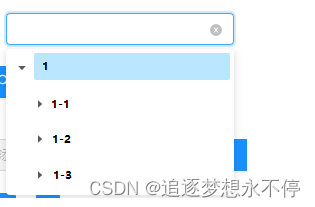
样例图如下,默认展开【1】:

3.备注
Tree标签设置默认展开数据,用的是expandedKeys和onExpand。