文章目录
- 匿名插槽
- 具名插槽
- 作用域插槽
- 渲染作用域
- 动态插槽
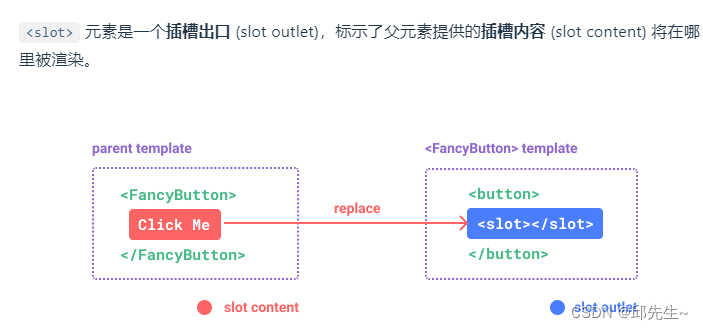
插槽就是:子组件中的提供给父组件使用的一个占位符,用
<slot></slot>表示,父组件可以在这个占位符中填充任何模板代码,如 HTML、组件等,填充的内容会替换子组件的<slot></slot>标签。
匿名插槽
父组件
<Dialog>
<template v-slot>
<div>2132</div>
</template>
</Dialog>
简写
<Dialog>
<template #defalut>
<div>2132</div>
</template>
</Dialog>
或者
<Dialog>
<div>2132</div>
</Dialog>
子组件
<template>
<div>
<slot></slot>
</div>
</template>
匿名插槽就是默认的slot 可以直接写内容,为了区分也可以用v-slot、#defalut表示。

具名插槽
具名插槽其实就是给插槽取个名字。一个子组件可以放多个插槽,而且可以放在不同的地方,而父组件填充内容时,可以根据这个名字把内容填充到对应插槽中。
父组件
<Dialog>
<template v-slot:header>
<div>1</div>
</template>
<template v-slot>
<div>2</div>
</template>
<template v-slot:footer>
<div>3</div>
</template>
</Dialog>
简写
<Dialog>
<template #header>
<div>1</div>
</template>
<template #default>
<div>2</div>
</template>
<template #footer>
<div>3</div>
</template>
</Dialog>
子组件
<div>
<slot name="header"></slot>
<slot></slot>
<slot name="footer"></slot>
</div>
作用域插槽
渲染作用域
插槽内容可以访问到父组件的数据作用域,因为插槽内容本身是在父组件模板中定义的。
插槽内容无法访问子组件的数据。Vue 模板中的表达式只能访问其定义时所处的作用域。
要想在插槽中既可以使用父组件数据也可以使用子组件数据,就用到了作用域插槽。
作用域插槽:在子组件动态绑定参数 派发给父组件的slot去使用
父组件
<Dialog>
<template #header>
<div>1</div>
</template>
<template #default="{ data,index }">
<div>{{ data }}---{{index }}</div>
</template>
<template #footer>
<div>3</div>
</template>
</Dialog>
子组件
<div>
<slot name="header"></slot>
<div>
<div v-for="(item,index) in 100">
<slot :data="item" :index="index"></slot>
</div>
</div>
<slot name="footer"></slot>
</div>
动态插槽
插槽可以是一个变量名
<Dialog>
<template v-slot:[name]> //header footer default
<div>
23
</div>
</template>
<template #[name]> //header footer default
<div>
23
</div>
</template>
</Dialog>
const name = ref('header')