直接些这样的组件代码
<template>
<view>
<button @click="takePhoto">拍照</button>
<image :src="photoUrl" v-if="photoUrl" mode="aspectFit"></image>
</view>
</template>
<script>
export default {
data() {
return {
photoUrl: '', // 存储拍照后的照片路径
}
},
methods: {
takePhoto() {
uni.chooseImage({
count: 1, // 最多选择1张照片
sourceType: ['camera'], // 从相机选择照片
success: (res) => {
this.photoUrl = res.tempFilePaths[0]; // 获取拍照后的照片路径
},
fail: (err) => {
console.log('拍照失败', err);
}
});
}
}
}
</script>
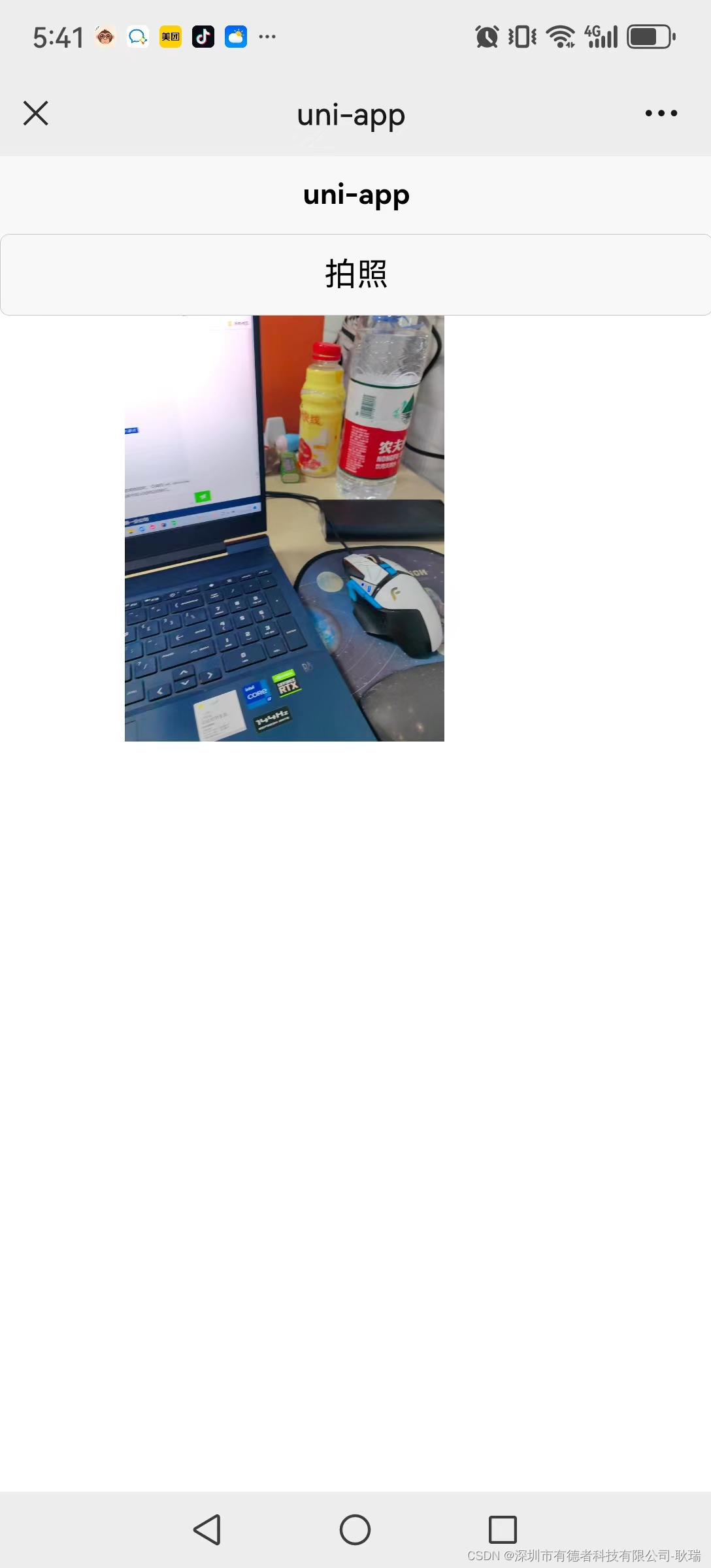
然后我们用手机访问
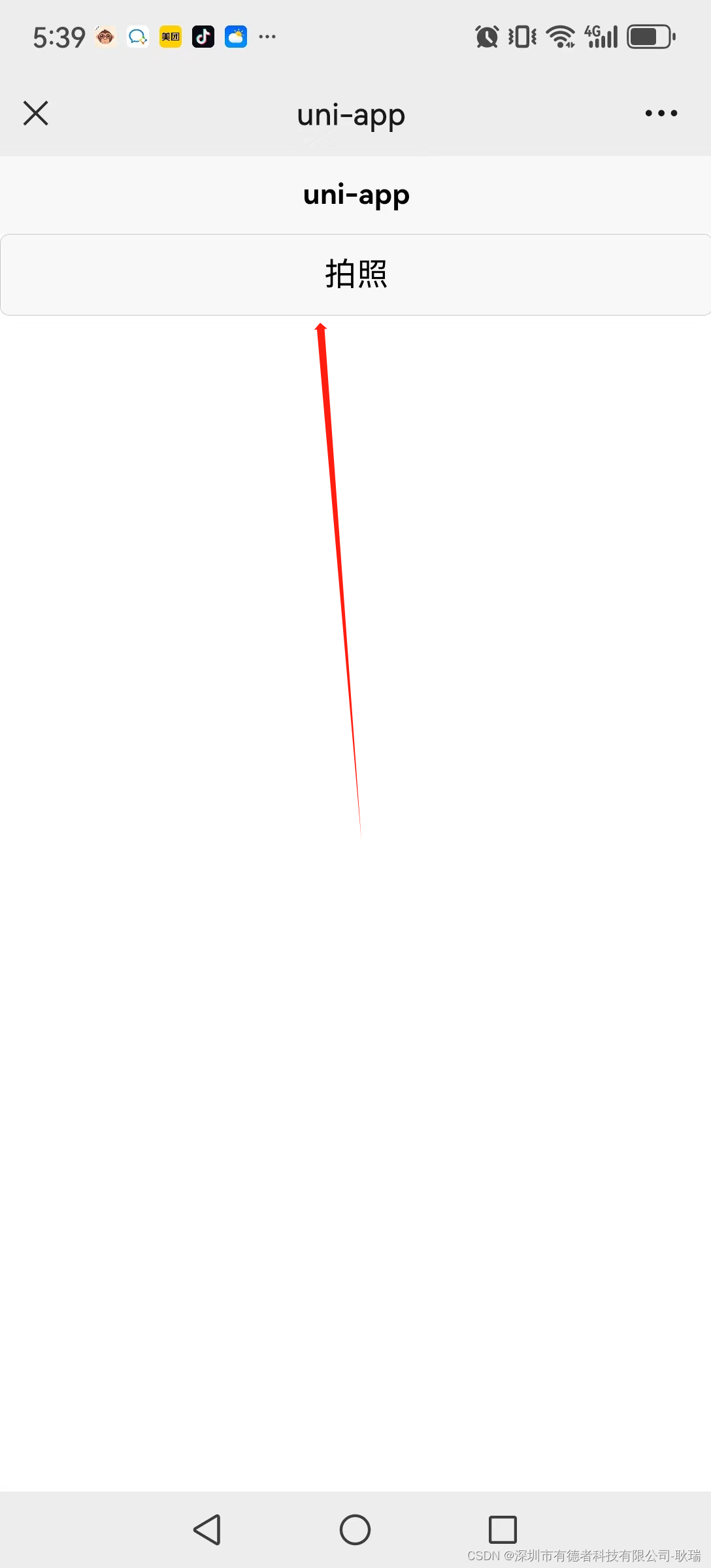
然后点击上方的拍照按钮

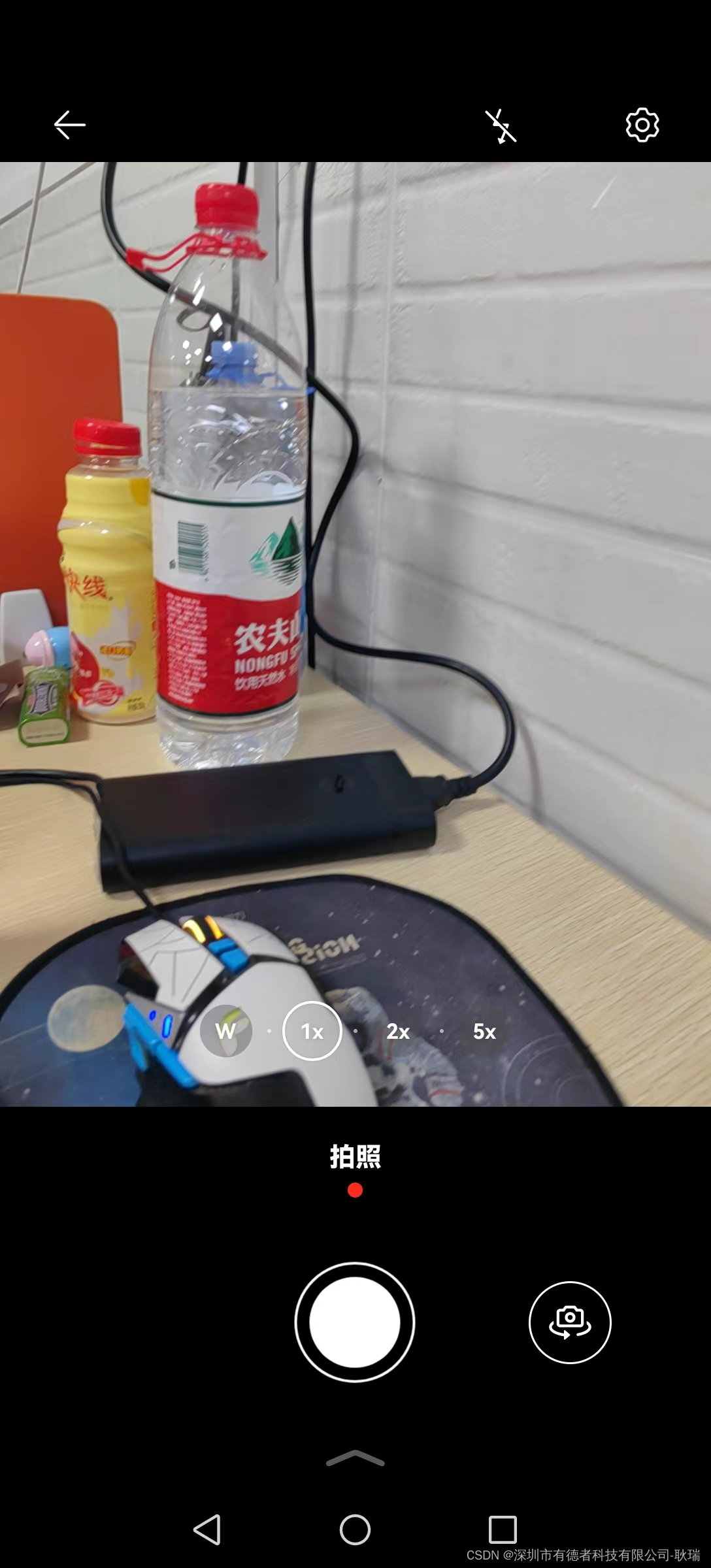
然后 他就会很自然的打开我们的手机相机

我们拍完确定之后 photoUrl就很自然的拿到了图片的结果