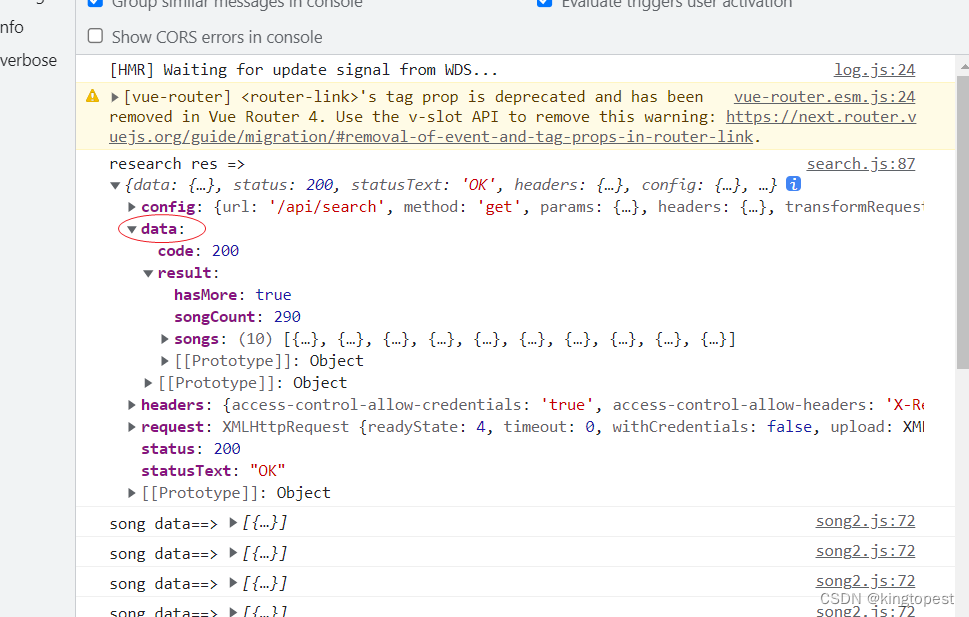
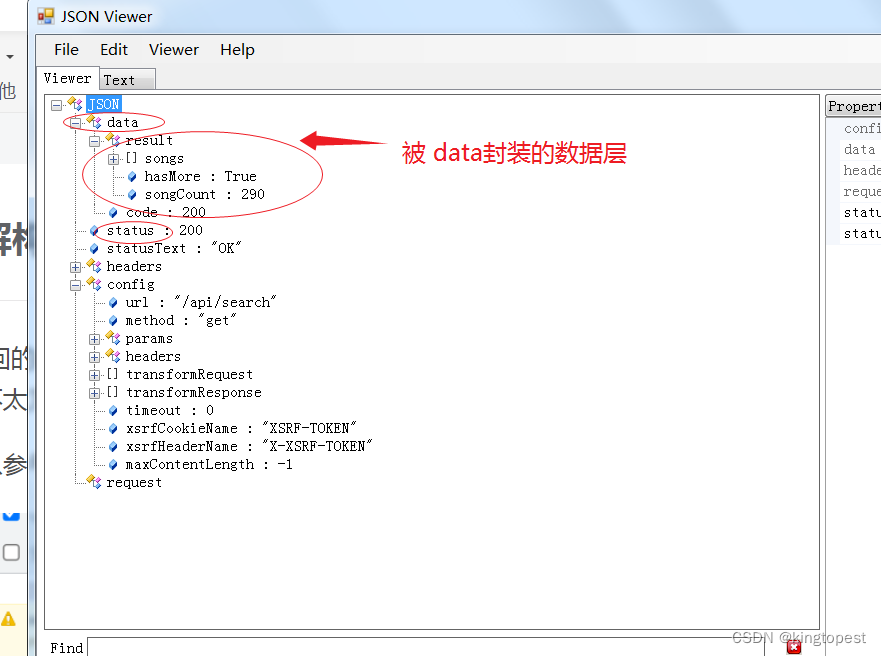
axios返回的response通常都会进行一层封装,把响应的数据封装到了data这个对象,所以提取数据起来不太方便,往往需要res.data.xxx这样获取里面的数据,
具体可以参考下面的数据结构:


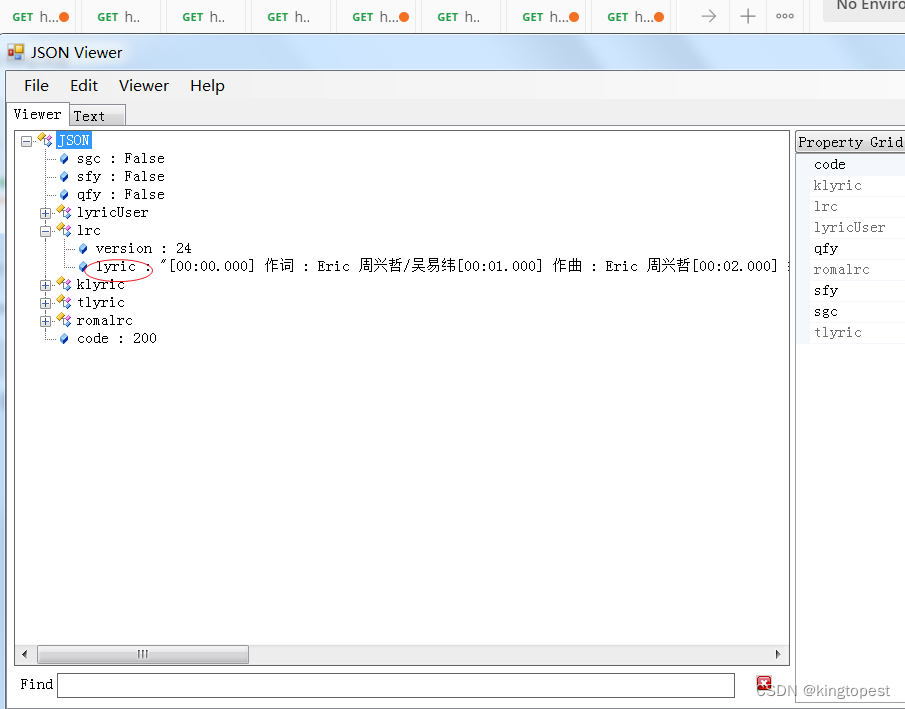
假如data的数据是下面的结构:

那么如果要提取到lyric , 就必须通过res.data.lrc.lyric这样的语法进行提取非常繁琐。
但是如果通过解构赋值,就可以大大简化表达式:
{ data: { lrc: { lyric }, code } } = response
具体到axios代码,就是这样来写:
axios
.get(url, { params: { id: this.id } })
// 这里通过解构赋值直接从response提取出想要的内部对象属性
.then(({ data: { lrc: { lyric }, code } }) => {
if (code == 200) {
this.lyric = lyric;
resolve(this.lyric);
} else {
reject("no lyric for this song");
}
});
});注意点: 使用解构赋值提取resonse对象的数据时,在二级或更多层级里面,冒号后面的花括号一定不能少,这个是正确解构的关键!






![2023年中国无创呼吸机产销量、竞争现状及行业市场规模分析[图]](https://img-blog.csdnimg.cn/img_convert/5d4a19a6f921bbc8bd4adbabec9f6550.png)