你在人群中看到的每一个耀眼的女孩,都是踩着刀尖过来的。你如履平地般地舒适坦然,当然不配拥有任何光芒;
10.11-10.12
思来想去还是不舍得,搞了一下这个jwt,看了很多视频和博客,一直没看懂,两天就这么过去了,与其说是详细了解,还不如说是急于求成,心浮气躁,准确来说看懂了有没看懂,又不舍得问,感觉自己能弄明白,确实了解了一些,所以打算10.13号开始着手写了;
我觉得最大的用处是这样的:对于之所以有双token是为了让用户有更好的体验,可以区分活跃用户和不活跃用户,并且频繁刷新refreshtoken也更具有安全性;
10.13
今天开始写令牌,由于之前都是用session存的信息,所以大改了一下,将信息账号后端用的是cookie存,前端是sessionStorage,理了一下这个jwt的逻辑,封装了好几个方法,然后用过滤器拦截请求卡了好久,后面才搜到普通过滤器拦截不了异步axios请求,所以可以用这个:
先创建一个axios对象,然后再绑定一个事前前处理:
/ 创建一个 axios 实例
const axiosInstance = axios.create();
// 添加一个全局过滤器
axiosInstance.interceptors.request.use(function (config) {
// 在发送请求之前执行的代码
console.log('请求拦截器被调用');
return config;
}, function (error) {
// 对请求错误进行处理
return Promise.reject(error);
});
// 使用 axios 实例发送请求
axiosInstance.post('http://localhost:8080/web-demo/userCopy/login', param)
.then(response => {
// 处理响应数据
console.log(response);
})
.catch(error => {
// 处理请求错误
console.error(error);
});但那是我发现可以直接在处理请求的时候后端的代码处理,所以就没用这个了;
写后端遇到的一些小弊端和总结:
如果发送的是一些信息带有关键字json字符串的最好是改成其他的,不然总是过不了
如果在一个js文件里面有错误就进行不下去了;但是这时候重新开一个就可以重新继续;(这是由于我直接没开tomcat的时候就用的html就会包异步请求的错,以至于那些不用请求的js代码连同一起用不了,这时候我重新分一个script代码块就可以重新生效);
10.14
周六应该是我这几天最认真且自律的一天,我把多级评论的表建了一下,js代码也写了一下,主要是没有交互,由于之前的传递方式很多都没有改过来,所以改了很久交互的代码,并且把token的逻辑代码也理了一下,但是我发现只有在登录之后才能正常显示信息,如果还在保质期之内的话就还是进不去;还有一点很大的bug我之前改了很多边框的代码,但是其他多个界面没有改,没有做到同步,不符合逻辑,总的来说,我的代码就是越写越乱,主要是听说答辩根本不太静得下来;
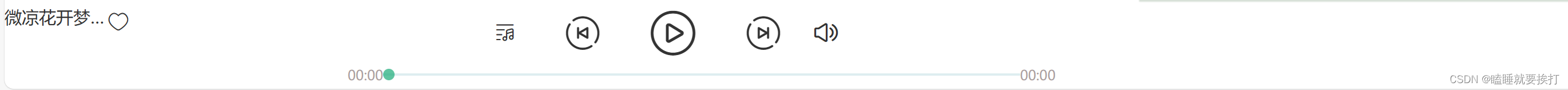
然后我的代码界面是这样的,第一个:

但是跳转之后变成了这样,两边不一致:

10.15
今天赶了一下数据库和Java的作业,然后还是在改令牌和其他的界面交互,太乱了,代码简直乱得一批,今天答辩之后需要的改进:
1.界面太丑了,需要重新改一下;
2.jwt的逻辑还有点乱;
3.可以尝试将refresh存在localStorage,我之前存的是数据库(这样应该能减少数据库的压力)
4.可以将一些不重要的信息存在前端,避免和数据库交互太过频繁;
5.后端的存储还没完全改过来,有的session接收,但是cookie存储;
6.还有功能点没有实现;
7.2,4,7交总结记录学习进度;
六级备考:其实这个六级每天都是有记单词的,但是还是有1天没写阅读,还有一天没听听力:

原点的为完成的:
总结:其实这几天都在改代码,新的东西除了令牌jwt好像就没写什么了,效率是很低的,主要是急于求成心浮气躁,从而有一个很大的问题,前期不急不慢摆烂,后期急于求成,效率极低,恶性循环;
还是要定小目标的:
比如我已经好久没有为项目熬夜了,一般到寝室都是刷手机,根本没有紧迫感,而且中午在寝室是睡不着的,还不如在实验室小眯一会,适量吃饭可以保持清醒,多喝水;这几天跑跑步马上就体测了,从这周开始养成好的生活习惯:适当运动(晨跑),适量吃饭(吃太撑犯困),适当睡觉(睡多了昏沉,睡少了精神不振);
对于已经写完了了代码交互,明天理清逻辑,连接好;
对于没完成的功能点,写好代码交互,一天一个;
现在改成两天一总结了,这样的话可以适当增加点紧迫感,挺好的;过两天在看,应该会有进步吧;





![程序编码是 [科学] + [艺术]](https://img-blog.csdnimg.cn/d2b534a6a5fc48468d38e8eb1c86cdae.jpeg#pic_center)







![[OpenJDK:环境变量配置]:填充Profile并修改默认配置](https://img-blog.csdnimg.cn/4434177eac0d47449b9d78065899728b.png)