学习总结
最近开始写项目了,然后写的过程中遇到了跨域问题。
为什么会出现跨域问题
由于浏览器的同源策略限制。同源策略是一种约定,它是浏览器最核心也是最基本的安全功能。如果缺少了同源策略,那么浏览器的正常功能可能都会收到影响。所谓同源 (也是指一个域)就是俩个页面具有相同的协议、主机、端口号
什么是跨域
当一个请求 url 的协议 、域名 、端口 三者之间任意一个与当前 url 不同 即为 跨域

要解决 跨域 问题
(我写的是vue3+springboot)
前端:
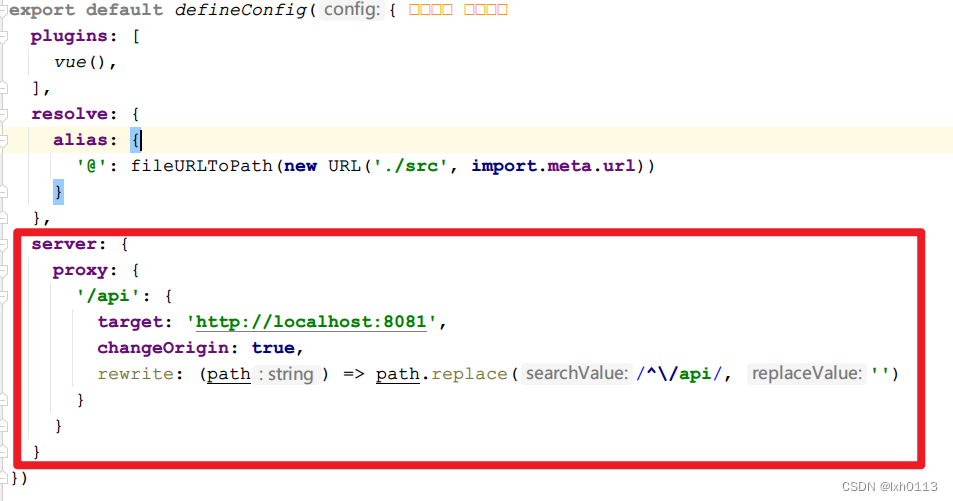
找到 vite.config.js 文件

server: {
proxy: {
'/api': {
target: 'http://localhost:8081',
changeOrigin: true,
rewrite: (path) => path.replace(/^\/api/, '')
}
}
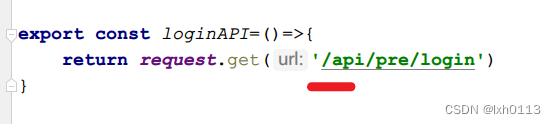
}然后在发送请求的时候都带上 /api

后端有俩种方式
-
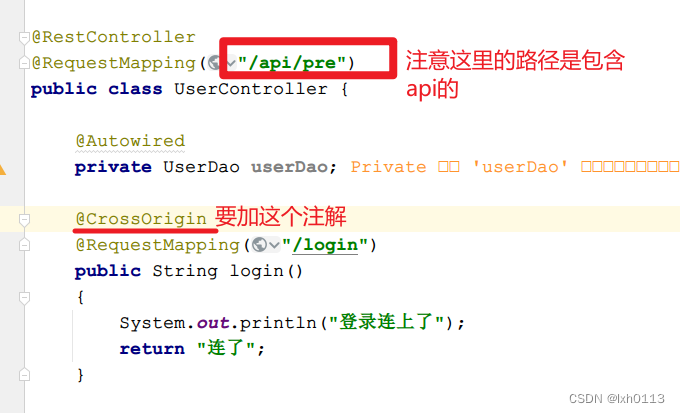
① 给 方法加注解

一个一个加 未免 有些麻烦
-
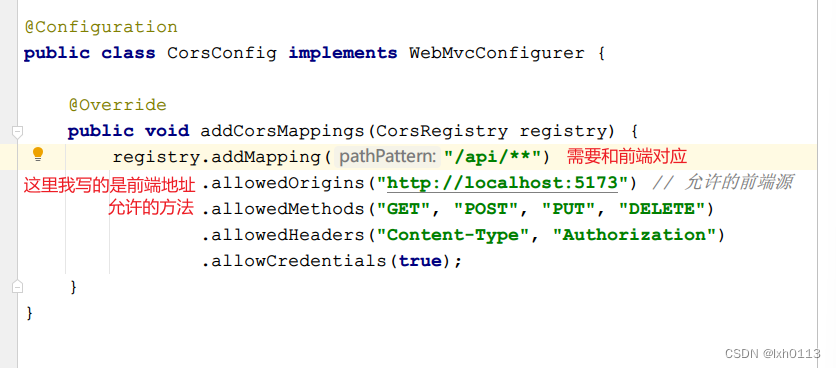
② 配置文件

import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.CorsRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
@Configuration
public class CorsConfig implements WebMvcConfigurer {
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/api/**")
.allowedOrigins("http://localhost:5173") // 允许的前端源
.allowedMethods("GET", "POST", "PUT", "DELETE")
.allowedHeaders("Content-Type", "Authorization")
.allowCredentials(true);
}
}然后就可以连接了。
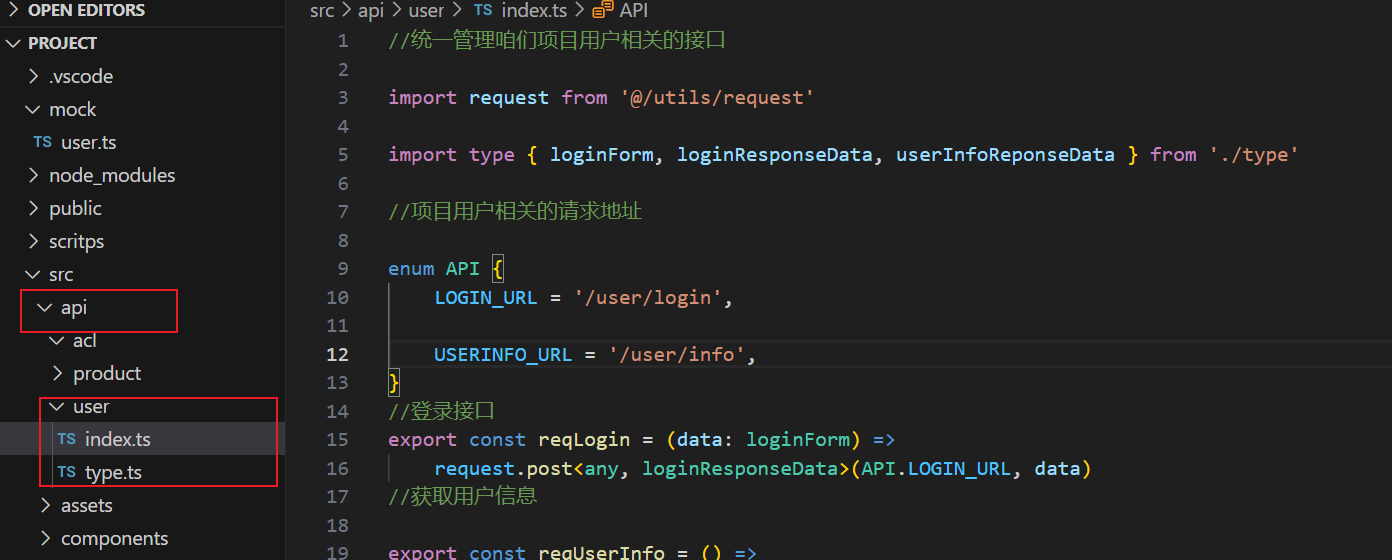
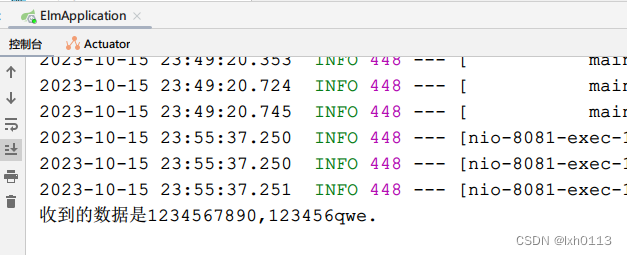
最近写的登录注册界面:



上面是一些界面的逻辑 简单的连了一下前后端 因为还没设计数据库 所以就还没有开始写这个后端的东西 只是能浅浅的返回数据


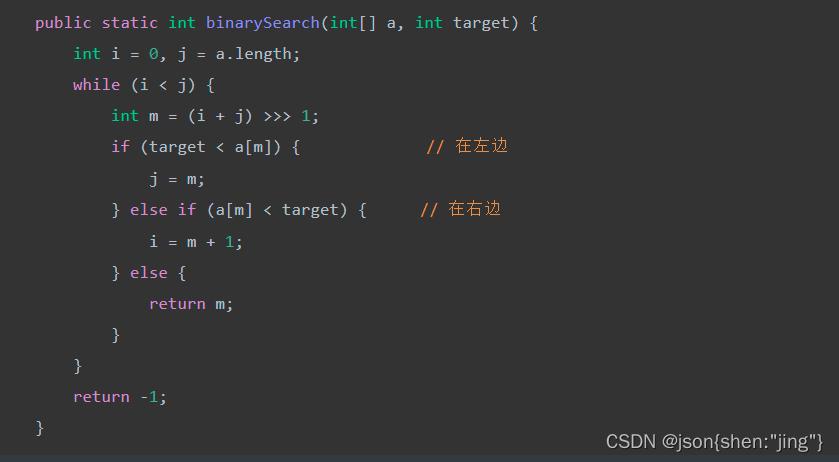
刷题记录





![[OpenJDK:环境变量配置]:填充Profile并修改默认配置](https://img-blog.csdnimg.cn/4434177eac0d47449b9d78065899728b.png)