如果使用了多应用模式,可以通过下面的方法来获取当前应用
app('http')->getName();获取当前控制器
Request::controller();获取当前操作
Request::action();在中间件middleware中是无法获取控制器和操作的
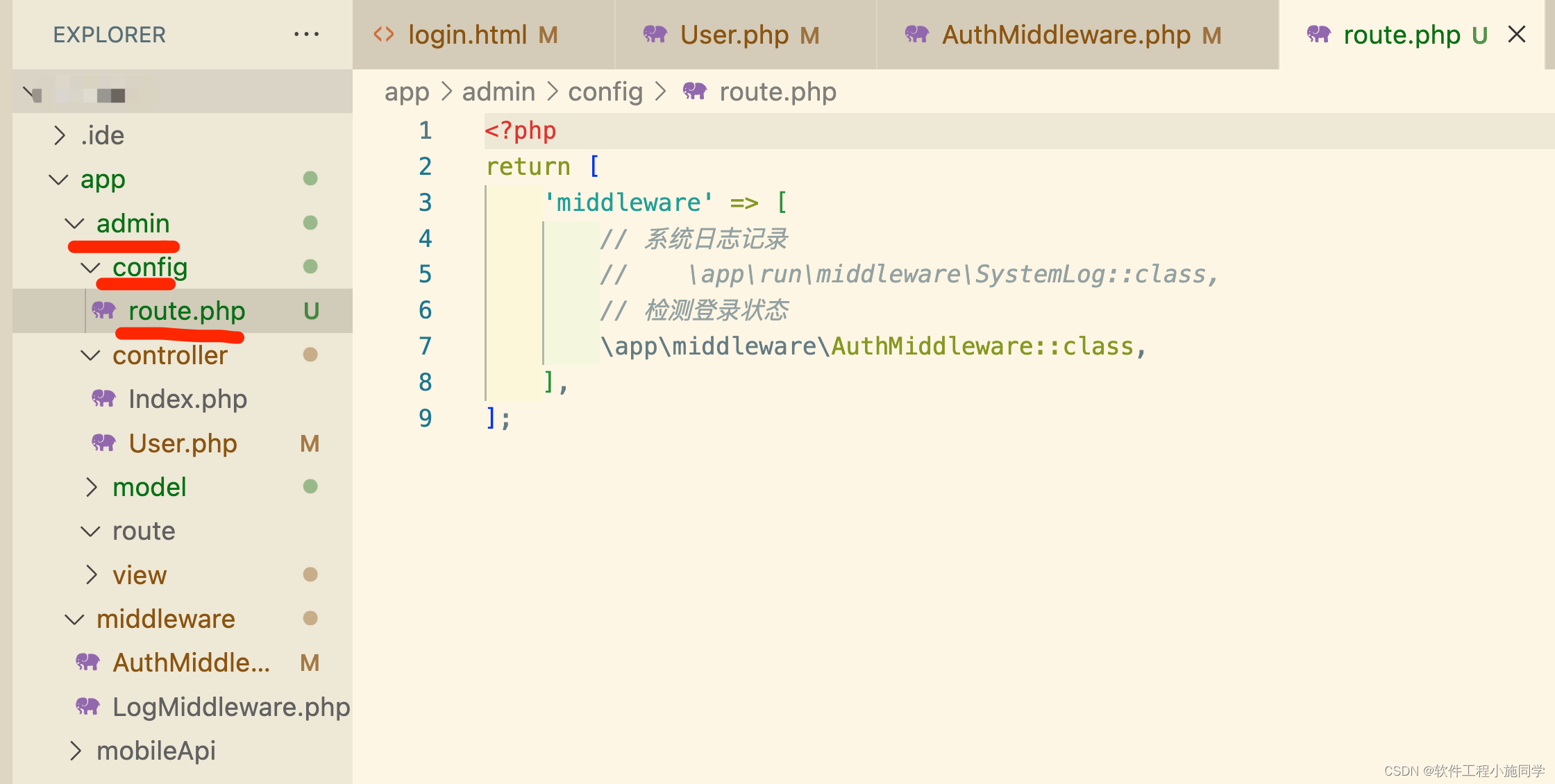
需要将middleware的引入修改为 config 目录下的 route.php 中

<?php
return [
'middleware' => [
// 系统日志记录
// \app\run\middleware\SystemLog::class,
// 检测登录状态
\app\middleware\AuthMiddleware::class,
],
];请求信息 · ThinkPHP6.0完全开发手册 · 看云ThinkPHP`6.0`基于精简核心和统一用法两大原则在`5.1`的基础上对底层架构做了进一步的优化改进,并更加规范化。 ![]() https://www.kancloud.cn/manual/thinkphp6_0/1037518
https://www.kancloud.cn/manual/thinkphp6_0/1037518
软件工程小施同学
20231013










![2023年中国商用服务机器人行业发展概况分析:国产机器人厂商向海外进军[图]](https://img-blog.csdnimg.cn/img_convert/10ce3b55a10987bc46fbc6ebbe644f8d.png)