封装了一个插件,用来vue打包抽离公共的第三方库,使用unplugin进行插件开发,vite对应的功能使用了vite-plugin-externals进行二次开发
github地址
npm地址
hfex-auto-externals-plugin
自动注入插件,使用 unplugin 和 html-webpack-plugin进行封装
html-webpack-plugin从4.0版本开始引入了getHooks方法,因此项目中使用的html-webpack-plugin版本必须至少为4.0
目前支持:
- Webpack
- Vite
install
npm install hfex-auto-externals-plugin -D
or
npx pnpm install hfex-auto-externals-plugin -D
or
npx yarn add hfex-auto-externals-plugin -D
usage
在Vue项目中使用:
我的项目中使用的vue版本是3.3.0
我的项目中使用的vue-router版本是4.1.3
您可以在本网站上搜索有关相应NPM的信息 unpkg
Vue in Webpack// vue.config.js
const HfexAutoExternalsPlugin = require('hfex-auto-externals-plugin')
const externalsConfig = [
{
name:'vue',
exposedField:'Vue',
packageLink:'https://unpkg.com/vue@3.3.0/dist/vue.runtime.global.prod.js'
},
{
name:'vue-router',
exposedField:'VueRouter',
packageLink:'https://unpkg.com/vue-router@4.1.3/dist/vue-router.global.prod.js'
}
]
module.exports = {
configureWebpack:{
plugins:[
HfexAutoExternalsPlugin({
externalsConfig:externalsConfig
})
]
}
}
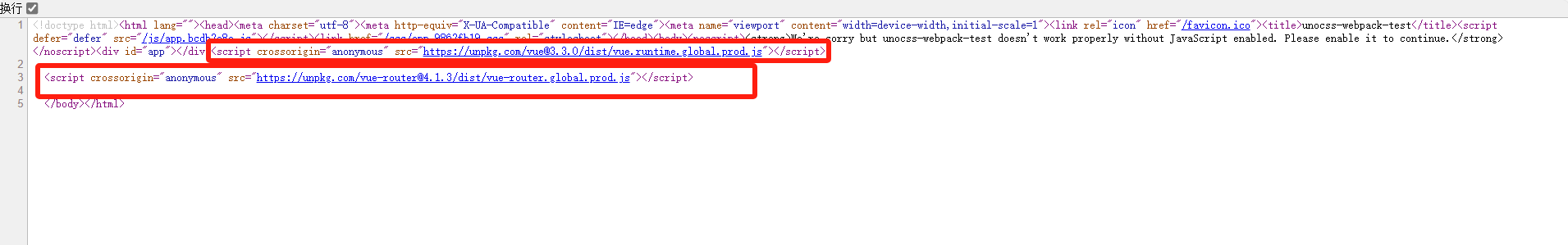
effect
项目打包
npm run build
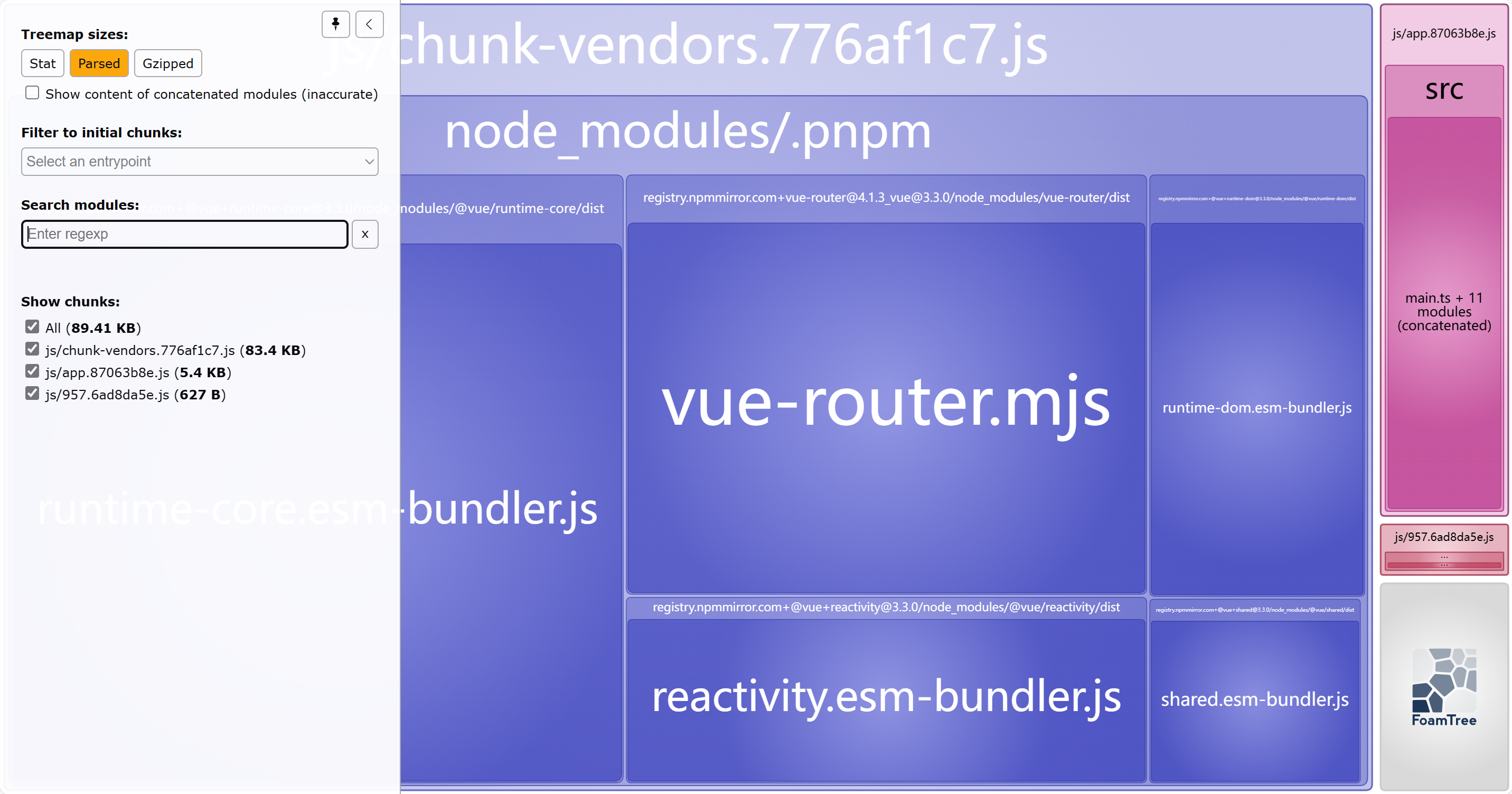
未使用 hfex-auto-externals-plugin
该项目的包装体积效果图如下

使用 hfex-auto-externals-plugin
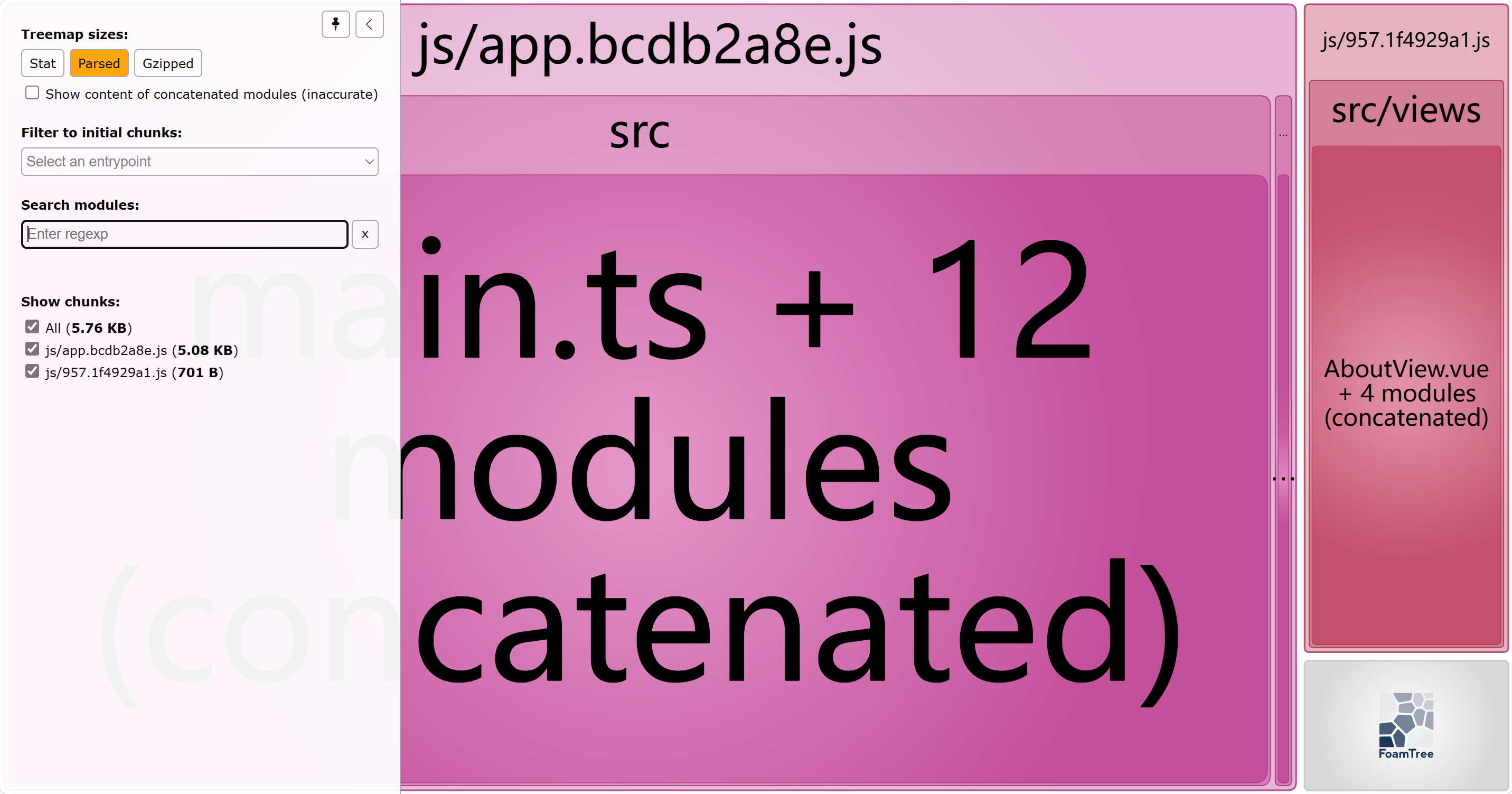
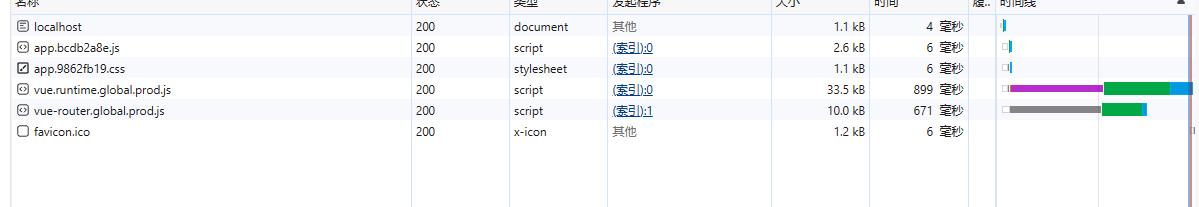
该项目的包装体积效果图如下



显然,打包项目的体积已经大幅下降
Vue in vite// vite.config.ts
import { defineConfig } from 'vite'
import HfexAutoExternalsPlugin from 'hfex-auto-externals-plugin/vite'
const externalsConfig = [
{
name:'vue',
exposedField:'Vue',
packageLink:'https://unpkg.com/vue@3.3.0/dist/vue.runtime.global.prod.js'
},
{
name:'vue-router',
exposedField:'VueRouter',
packageLink:'https://unpkg.com/vue-router@4.1.3/dist/vue-router.global.prod.js'
}
]
export default defineConfig({
plugins:[
HfexAutoExternalsPlugin({
externalsConfig:externalsConfig
})
]
})
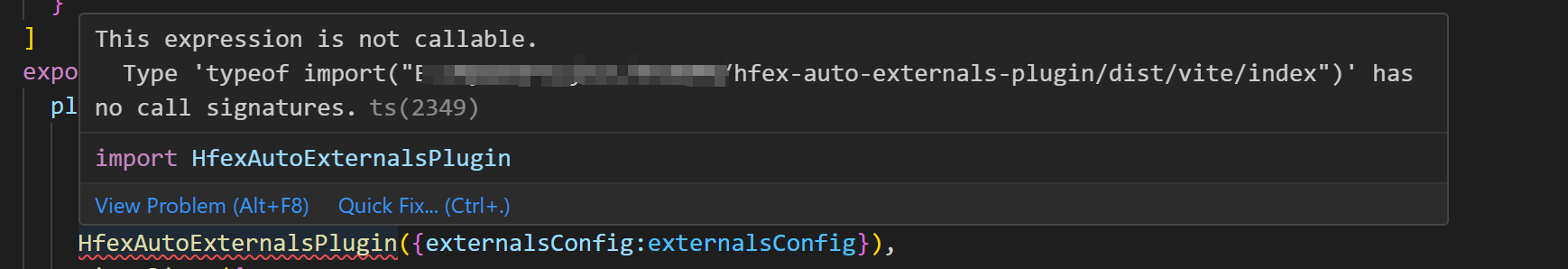
ts issue

可以使用//@ ts ignore 忽略

effect
build your project
npm run build
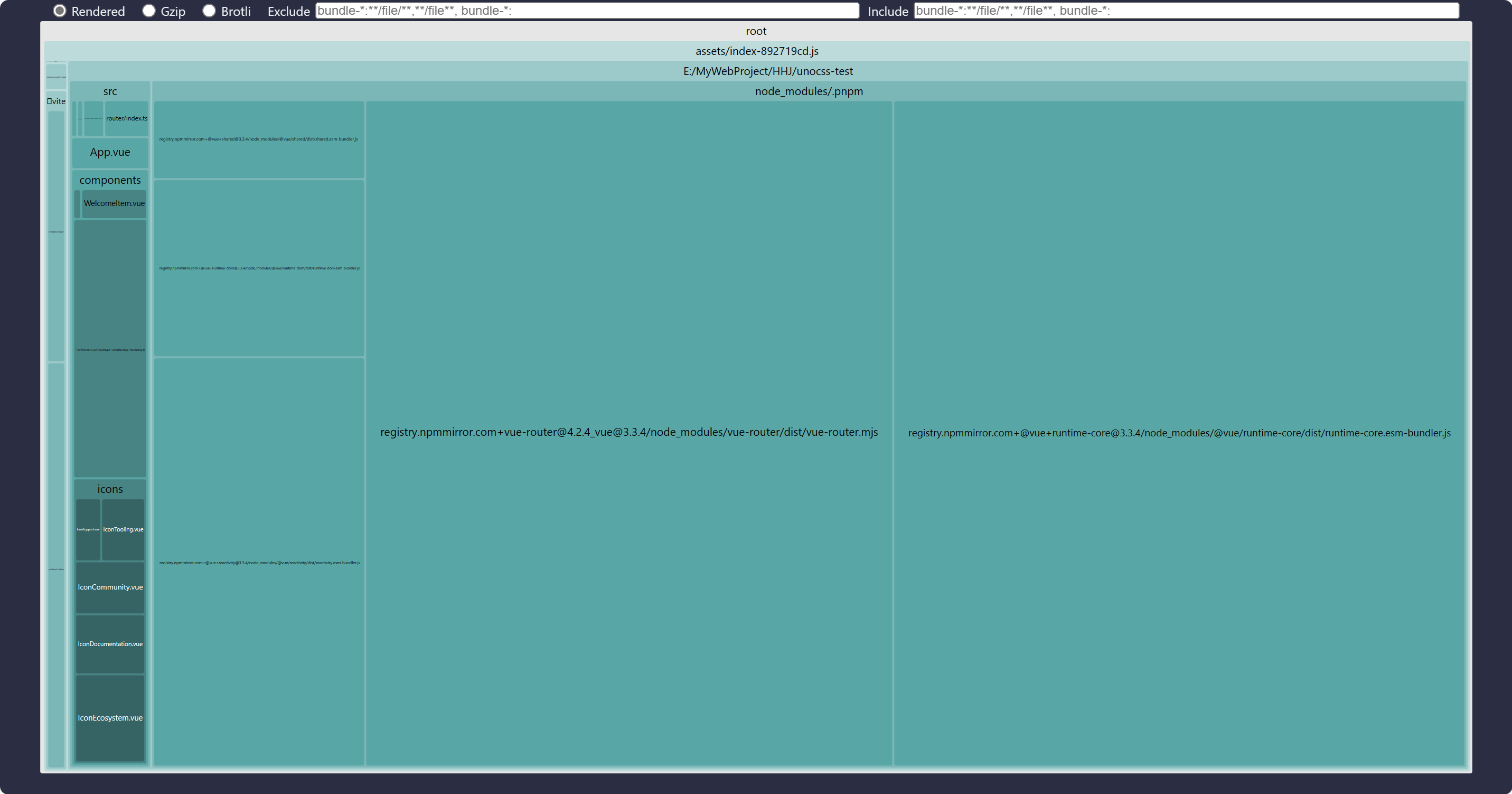
未使用 before use hfex-auto-externals-plugin
该项目的包装体积效果图如下

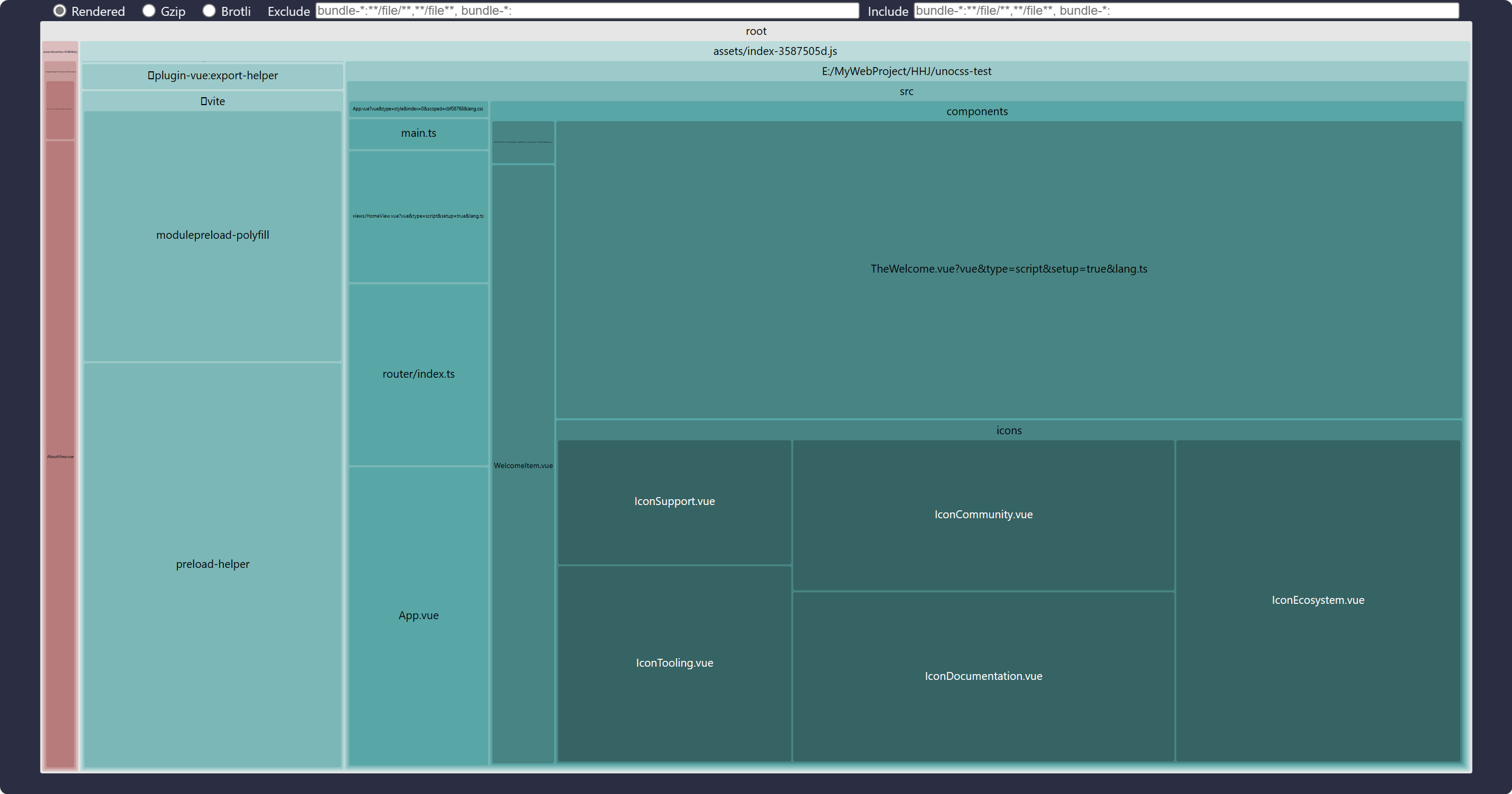
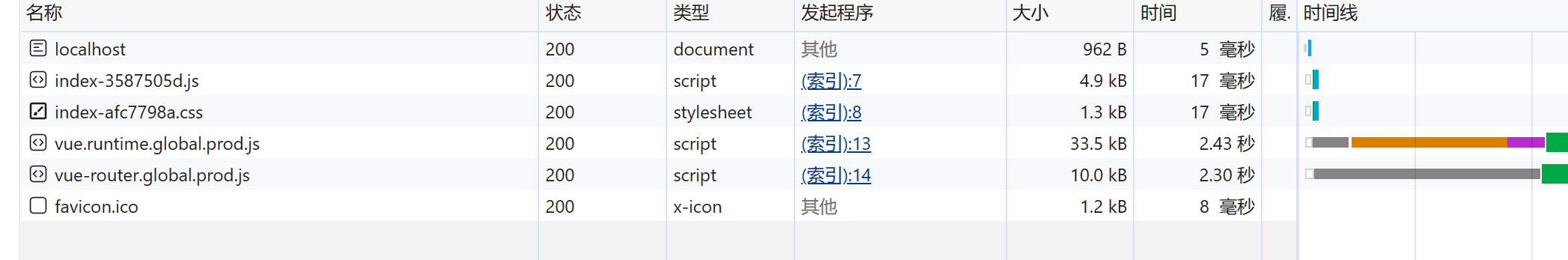
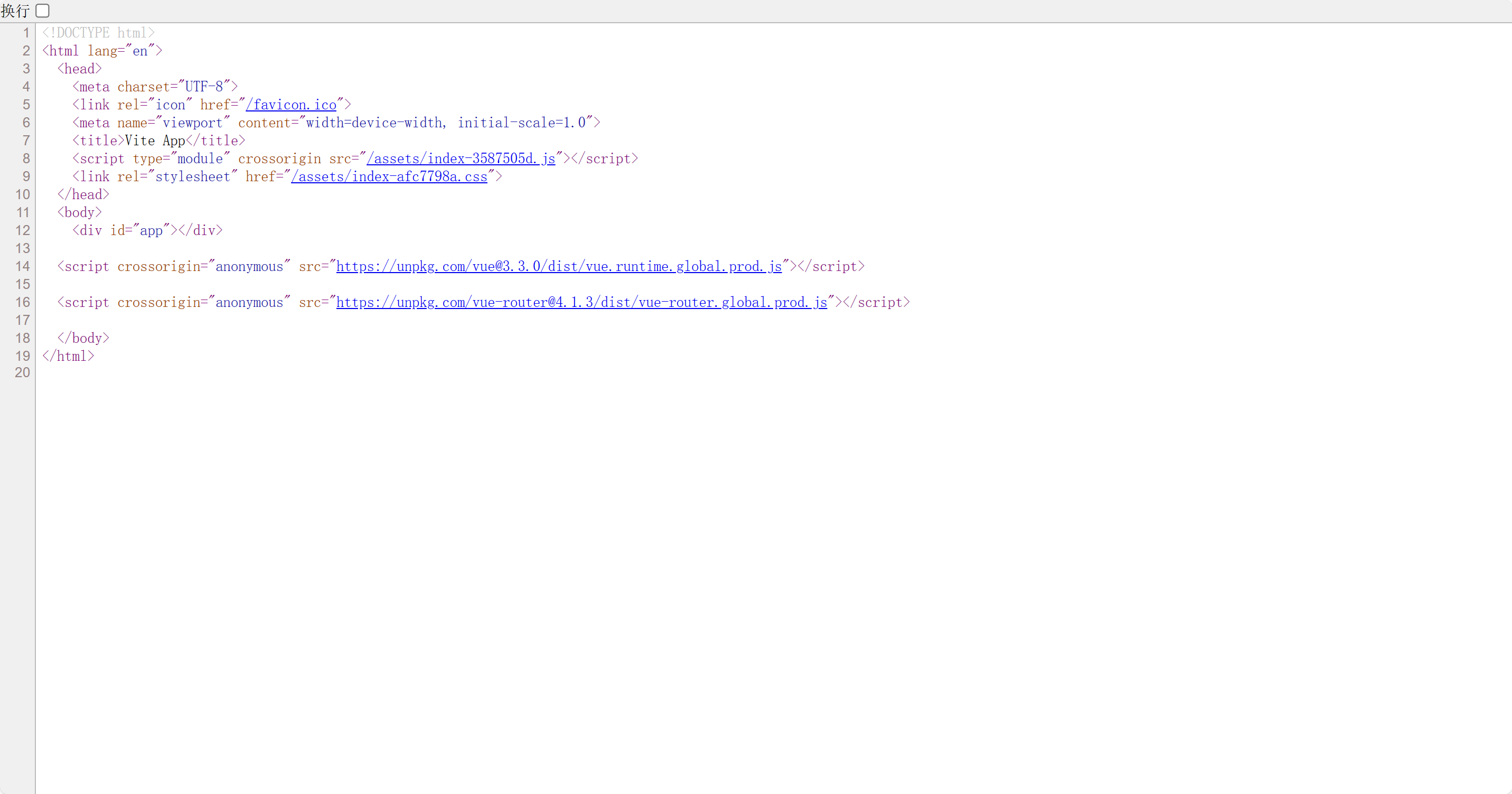
使用 after use hfex-auto-externals-plugin
该项目的包装体积效果图如下



显然,打包项目的体积已经大幅下降
parameter
| Prop | Type | Default | description | required |
|---|---|---|---|---|
| externalsConfig | Array<{name:string;exposedField:string;packageLink:string}> | [] | externalsConfig | true |