本来是想直接使用官网示例修改几个地方就用起来,但是用户希望一眼就看到百分占比,但是官网示例没有使用lable的,找了半天都没找到,后来通过对比其他饼图发现lable这个项,再次记录一下
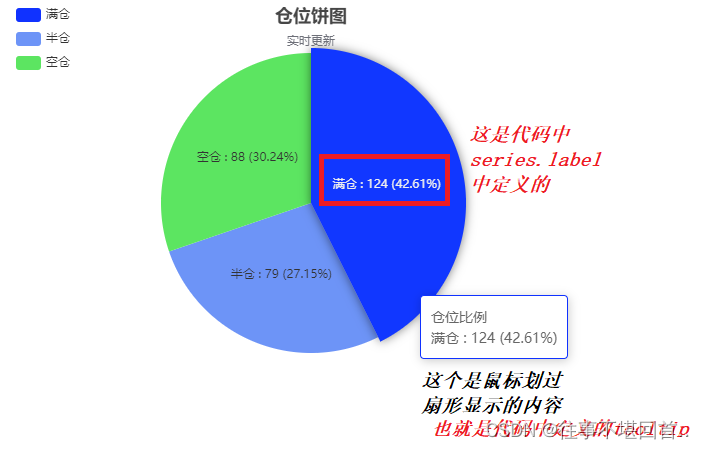
首先看效果图:
2. 代码实现:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>饼图</title>
<script src="echarts.js"></script>
<script src="jquery-1.8.2.min.js"></script>
</head>
<body>
<div id="main" style="width: 600px;height:400px;"></div> <!-- 为 ECharts 准备一个定义了宽高的 DOM -->
<script type="text/javascript">
$(function(){
//data需要放里面,因为data的值可能发生变化,这时就可以拿到最新数据
var data = [{value: 124, name: '满仓'}, {value: 79, name: '半仓'}, {value: 88, name: '空仓'}];
var dom = document.getElementById("main");
var myChart = echarts.init(dom);
var option = {
color:['#1032ff', '#6d94f7', '#5ce561'], //注释后将使用默认颜色
title: {text: '仓位饼图', subtext: '实时更新', left: 'right'}, /*标题显示在图标的右方*/
tooltip: {trigger: 'item', formatter: '{a} <br/>{b} : {c} ({d}%)'}, //鼠标滑过显示项
legend: {data: ['满仓','半仓','空仓'] },
series: [{
name: '仓位比例',
type: 'pie',
data: data,
label:{ /*如不设置lable,默认是在饼图外四周显示*/
formatter: '{b} : {c} ({d}%)', //标签显示格式
position: 'inside' // 指定标签的位置,inside表示在饼图内部
}
}]
};
if (option && typeof option === "object") {
myChart.setOption(option, true);
}
});
</script>
</body>
</html> 3. 以下是饼图的一些参数的使用描述(我上面的代码精简了,需要设置更多参考以下)
legend: {orient: 'vertical', left: 'left', data: ['满仓','半仓','空仓'] }, /*图表中左侧显示各种标签颜色,希望显示在下方就使用 bottom:‘bottom’ , 删除orient与left默认是在图标上方中间显示*/
legend: {
orient: 'vertical', /*'vertical'意味着图例列表将垂直显示*/
left: 'left', /*设定了图例列表的左侧距离,这可以让你在图表中为图例留出空间,使其显示在特定位置*/
data: ['满仓','半仓','空仓']
},
label中的position 属性可以接受以下值:
'top':标签在柱形的顶部。
'left':标签在柱形的左侧。
'right':标签在柱形的右侧。
'bottom':标签在柱形的底部。
'inside':标签在柱形内部,根据 formatter 设置展示。
'outside':标签在柱形外部。
//如果需要使用emphasis,需要放到lable的上面
//series.emphasis对象用于定义当鼠标悬停在图表元素上时的样式。它可以改变鼠标悬停时图表的颜色、边界等视觉效果,注释后会使用我设置的color颜色,如果color也没有那就使用默认颜色
emphasis: {
itemStyle: {
shadowBlur: 10, //设置阴影的模糊大小,值越大阴影边缘越模糊
shadowOffsetX: 0, //设置阴影的水平偏移量,正值表示向右偏移,负值表示向左偏移。
shadowColor: 'rgba(0, 0, 0, 0.5)' //设置阴影的颜色,可以是常见的颜色名或者 RGB 格式的颜色代码。
}
},