- MVC与MVVM
- MVC
- MVVM
- 双向数据绑定
- vue2 双向绑定原理
- v-model原理
- vue3 双向绑定原理
- 示例
- 对比 vue2响应式原理和Vue3响应式原理
- vue2 双向绑定原理
- data为什么是函数?
- v-if 与 v-show
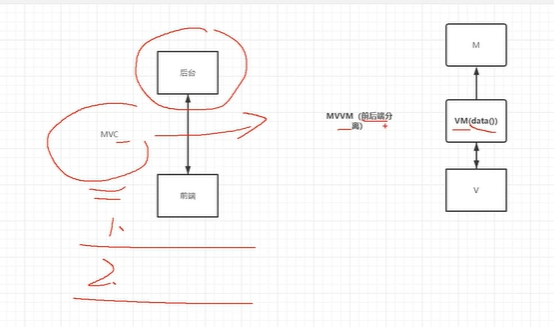
MVC与MVVM

MVC和MVVM是两种流行的设计模式,它们都是用于构建动态应用程序的框架。
MVC
MVC,全称Model-View-Controller,是一种软件设计模式,通常用于构建用户界面。
在MVC模式中,模型(Model)负责管理应用程序的数据和业务逻辑,视图(View)负责呈现数据给用户,控制器(Controller)处理用户的输入并更新模型和视图。
MVC的主要优点是它实现了视图和模型的分离,允许开发者在不改变数据的情况下更新用户界面。
MVVM
MVVM,全称Model-View-ViewModel,是MVC的衍生品,也称为MVC的增强版。
在MVVM中,有一个额外的层次,即 视图模型(ViewModel)。
视图模型在视图和模型之间进行数据绑定,避免了在MVC中直接在视图和模型之间进行交互。
这使得视图和模型之间的耦合度更低,更便于维护和测试。
综上所述,MVC和MVVM的主要区别在于是否有视图模型这一层。
MVC模式中,视图和模型之间的耦合度较高,而在MVVM中,通过视图模型降低了视图和模型之间的耦合度。
双向数据绑定
vue2 双向绑定原理
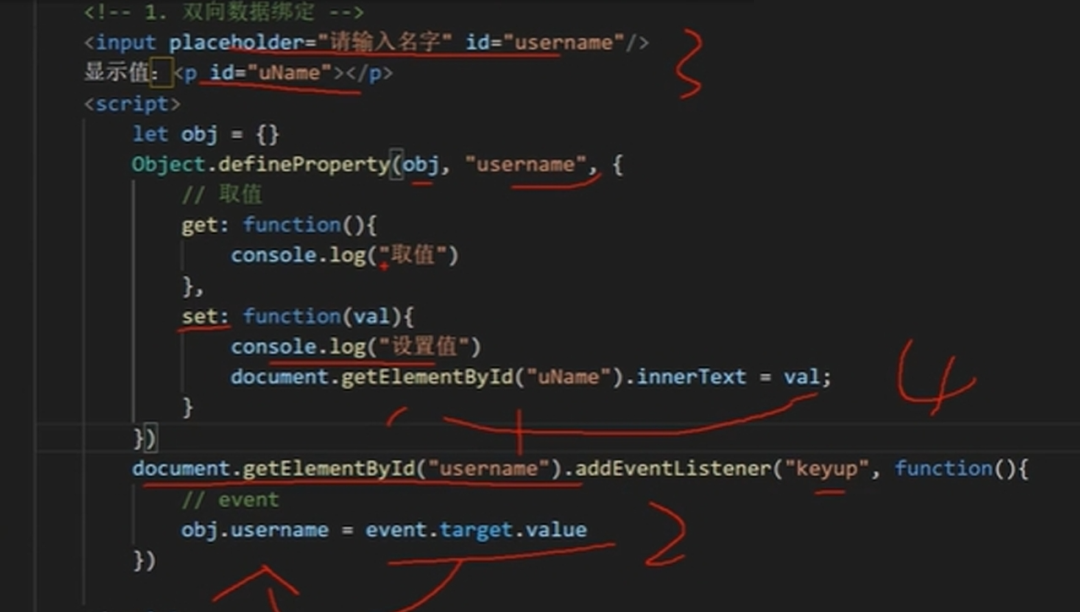
在 Vue 2 中,双向绑定是通过使用 Object.defineProperty 来实现的。下面是 Vue 2 中双向绑定的原理:
-
初始化:当创建一个 Vue 实例时,Vue 会将 data 对象中的属性转化为访问器属性,并使用 Object.defineProperty 进行定义。
-
数据劫持:在定义属性时,Vue 会在 getter 和 setter 中添加额外的逻辑。当访问属性时,getter 会被触发,Vue 会进行依赖收集,将正在访问的对象和属性关联起来。当修改属性值时,setter 会被触发,Vue 会通知相关的地方进行更新。
-
依赖追踪:Vue 会通过维护一个依赖列表来追踪属性的依赖关系。每个属性都有一个对应的 Watcher 对象,用于管理与该属性相关的依赖和更新。
-
响应式更新:当响应式对象的属性发生改变时,Vue 会通知与该属性相关的 Watcher 对象进行更新操作。这是通过调用 Watcher 对象的 update 方法来实现的。
-
批量更新:为了提高性能,Vue 2 会将多次属性的修改合并到一个批量更新中。这样可以避免不必要的重复计算和更新操作。
-
视图更新:一旦数据发生变化,Vue 会自动将变化应用到相关的视图上,使其保持同步。Vue 2 使用虚拟 DOM 和 diff 算法来实现视图更新,只更新发生变化的部分,并尽量减少实际的 DOM 操作。
综上所述,Vue 2 的双向绑定原理可以归纳为以下几个步骤:初始化数据 -> 数据劫持 -> 依赖追踪 -> 响应式更新 -> 批量更新 -> 视图更新。
这种基于 Object.defineProperty 的双向绑定机制让 Vue 2 能够自动追踪数据的变化并将其同步到视图中。
v-model原理
v-model是Vue.js中的双向绑定指令,它可以将页面上控件输入的值同步更新到相关绑定的data属性,也会在更新data绑定属性时更新页面上输入控件的值。
v-model的原理: Object.defineProperty

是通过模板中的v-model指令绑定元素属性,当用户在元素中输入内容时,该属性的value值会被更新并触发 oninput事件。
Vue.js监听元素oninput事件,通过新旧值的比较来确定数据是否发生变化,实现数据的双向绑定。
如果用户在元素中按下回车键或者失去焦点,则该元素的onchange事件也会触发。
Vue.js同样监听元素onchange事件,并在事件处理函数中将元素值同步到Vue实例中。
使用v-model可以非常方便地实现数据和视图的双向绑定,提高前端开发效率。
vue3 双向绑定原理
Vue 3 使用了一种名为“基于 Proxy 的响应式系统”的双向绑定原理。
在 Vue 2 中,双向数据绑定是通过使用 Object.defineProperty 来实现的,但这种方法在性能和灵活性方面存在一些限制。而基于 Proxy 的响应式系统则提供了更好的性能和更灵活的特性。
下面是 Vue 3 中双向绑定的原理:
-
初始化:当创建一个 Vue 实例时,Vue 会对数据进行初始化,并使用 Proxy 对其进行包装。Proxy 是 ES6 提供的一个功能强大的对象拦截器,可以拦截对象的各种操作。
-
依赖追踪:在 Vue 3 中,每当你访问一个响应式对象的属性时,Vue 会自动追踪该属性的依赖关系。这是通过在访问属性时,将正在访问的对象和属性关联起来来实现的。
-
响应式更新:当响应式对象的属性发生变化时,Vue 会自动通知依赖于该属性的地方进行更新。这是通过 Proxy 拦截器中的 set 方法来实现的,在属性被修改时触发更新操作。
-
批量更新:为了提高性能,Vue 3 会将多次属性的修改合并到一个批量更新中。这可以避免不必要的重复计算和更新操作。
-
视图更新:一旦数据发生变化,Vue 会自动将变化应用到相关的视图上,使其保持同步。这是通过虚拟 DOM 和 diff 算法来实现的,只更新发生变化的部分,并尽可能地减少实际的 DOM 操作。
Vue 3 的双向绑定原理可以归纳为以下几个步骤:初始化数据 -> 追踪依赖 -> 监测属性修改 -> 批量更新 -> 视图更新。这种基于 Proxy 的响应式系统让 Vue 3 在性能和灵活性方面都有显著的提升。
示例
当你在 Vue 3 中创建一个响应式对象并进行双向绑定时,Vue 会使用基于 Proxy 的响应式系统来实现数据的自动更新。下面是一个具体的示例:
<template>
<div>
<input v-model="message" />
<p>{{ message }}</p>
</div>
</template>
<script>
import { reactive } from 'vue';
export default {
setup() {
// 创建响应式对象
const data = reactive({
message: 'Hello, Vue 3!',
});
return {
message: data.message,
};
},
};
</script>
在上面的代码中,我们创建了一个包含 message 属性的响应式对象 data。然后,我们将 data.message 绑定到输入框的值通过 v-model 指令,并同时使用 {{ message }} 表达式将 message 展示在 <p> 标签中。
当你在输入框中修改文本时,Vue 3 会自动更新 data.message 的值,因为它是一个响应式对象。接着,Vue 会自动将新的值更新到展示 message 的地方。
这里的双向绑定是通过 Vue 3 的响应式系统实现的。当你修改输入框中的文本时,Vue 会拦截这次修改并触发 data.message 的更新,然后更新视图。同样地,如果你在其他地方修改了 data.message 的值,相关的视图也会自动更新。
这个例子展示了 Vue 3 中双向绑定的原理,它是通过基于 Proxy 的响应式系统来实现的。通过创建响应式对象和使用 v-model 指令,你可以轻松地实现数据在视图和模型之间的双向同步。
对比 vue2响应式原理和Vue3响应式原理
Vue 2和Vue 3的响应式原理有所不同。
以下是它们的主要区别:
Vue 2的响应式原理:
- 在Vue 2中,Vue实例会在初始化过程中 对数据对象进行递归地遍历 ,使用Object.defineProperty方法将对象的属性转换为getter和setter。
- 当访问或修改这些属性时,Vue会通过getter和setter来追踪属性的依赖关系。
- Vue会为每个属性维护一个依赖收集器,用于跟踪属性依赖的Watcher对象。
- 当属性发生变化时,Vue会通知相应的Watcher对象,然后Watcher对象触发视图的更新。
Vue 3的响应式原理:
- 在Vue 3中,使用了 ES6的Proxy API 来实现响应式系统,该API提供了更强大和灵活的拦截器功能。
- 当创建一个Vue 3实例时,Vue会使用Proxy包装数据对象,并拦截对数据的访问和修改操作。
- 当访问数据时,Proxy会自动追踪访问的依赖关系,并建立相应的反向依赖关系。
- 当数据发生变化时,Proxy会自动触发相应的依赖更新,从而更新相关的组件或视图。
需要注意的是,Vue 3的Proxy API相对于Vue 2的Object.defineProperty具有更好的性能,并且能够更精确地追踪属性变化。
此外,Vue 3还引入了一些优化措施,例如基于树的依赖跟踪和批量更新,以进一步提高响应式系统的性能。
data为什么是函数?
- 闭包设计 =>每一个组件都有自己的私有作用域,确保各组件数据不会相互干扰
- 纯对象 => 干扰 let oj = 0

v-if 与 v-show
- v-if:不满足条件,不会谊染dom => 单次判断
- v-show: 隐dom => 多次切换,(不能用于权限操作)




![[华为杯研究生创新赛 2023] 初赛 REV WP](https://img-blog.csdnimg.cn/fbf3817cca904f3caa73e2ff31e9252c.png)