文章目录
- 1.栈和堆
- 2.new和delete
- 3.内存区域
1.栈和堆
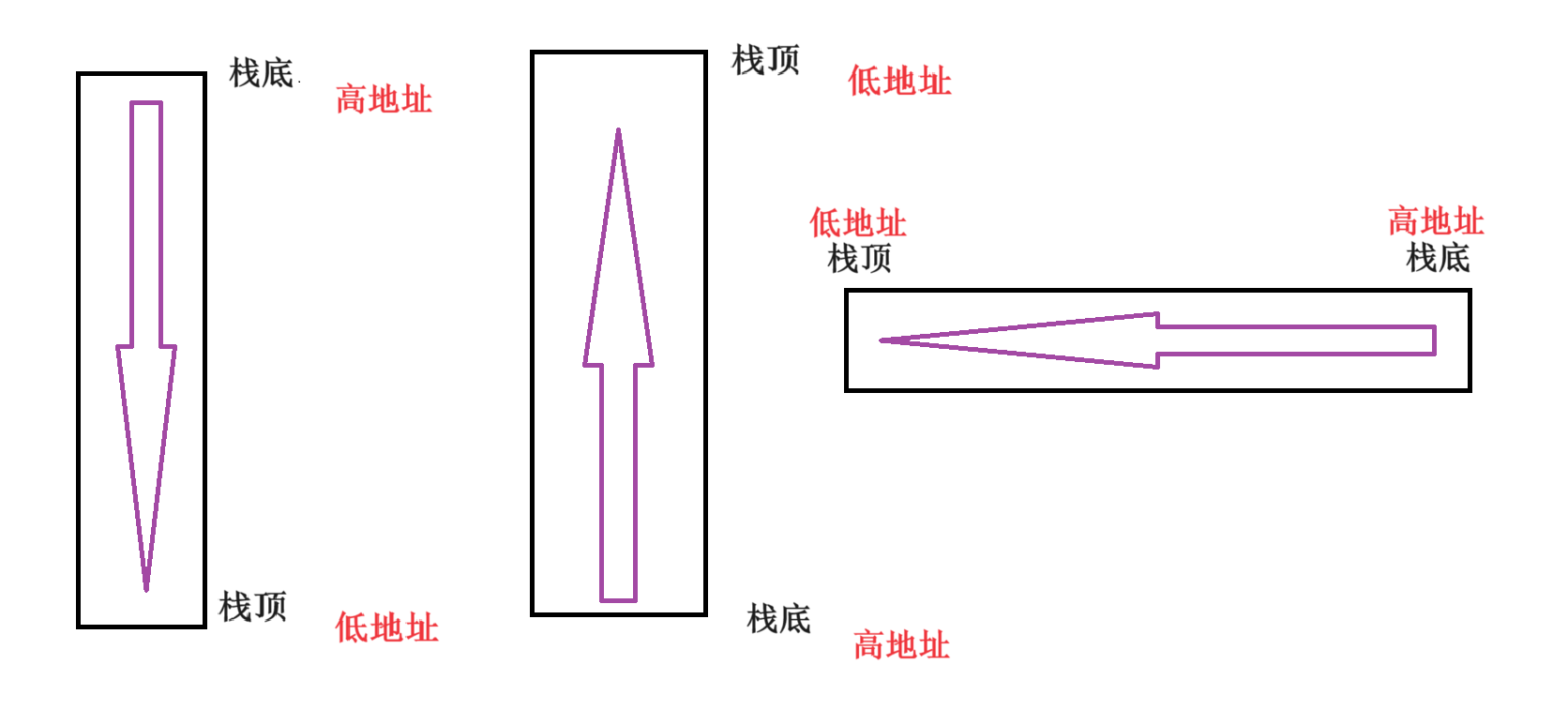
- 对于栈来讲,生长方向是向下的,也就是向着内存地址减小的方向;对于堆来讲,它的生长方向是向上的,是向着内存地址增加的方向增长.栈区先定义的变量放到栈底,地址高,后定义的变量放到栈顶,地址低,因此是向下生长的,堆区则相反

- 堆无法静态分配,只能动态分配
- 栈可以通过函数_alloca进行动态分配,不过注意,所分配空间不能通过free或delete进行释放
- new 是创建一个对象(先分配空间,再调构造函数初始化), malloc分配的是一块内存
2.new和delete
- 类数组
ClassA *p=new ClassA[5];
delete p;
申请对象数组,会调用构造函数5次,delete由于没有使用[],此时只会调用一次析构函数,但往往会引发程序崩溃
2. 内置类型
char* p = new char[100];
delete p;
- 对于内置类型 程序不会崩溃 不会造成内存泄漏 编译不会报错
2.自定义类型,不使用方括号就会运行时错误
3.内存区域
数据段: 全局变量 静态变量
代码段: 字符串处常量
- 数组
char char2[] = "abcd";
char* pChar3 = "abcd";
sizeof(char2) = __5__;//包括\0的空间
strlen(char2) = __4__;//不包括\0的长度
sizeof(pChar3) = __4__;//pChar3为指针变量
strlen(pChar3) = __4__;//字符串“abcd”的长度,不包括\0的长度
char2是个数组名 局部变量 在栈区
"abcd"是字符串常量 在代码段
但是char2是把代码段的字符串拿过来拷贝到栈区用char2存储
所以*char2在栈上pchar3指针变量 局部变量 在栈区
*pChar3得到的是字符串常量字符在代码段