2022年圣诞节到来啦,很高兴这次我们又能一起度过~
唯有热爱,可抵岁月漫长,唯有热爱,不畏世间无常!

一、前言
前段时间《点燃我温暖你》中李峋的爱心代码超级火,看着特别心动!这不,圣诞节快到了,准备给爱心代码来个plus版本!!!充满惊喜的!!!并且很简单!!!
二、创意设计
1、HTML爱心代码
2、添加登陆页面(必须输入正确的密码才能看到~~~///(^v^)\\\~~~)
3、页面跳转
4、好看的CSS样式
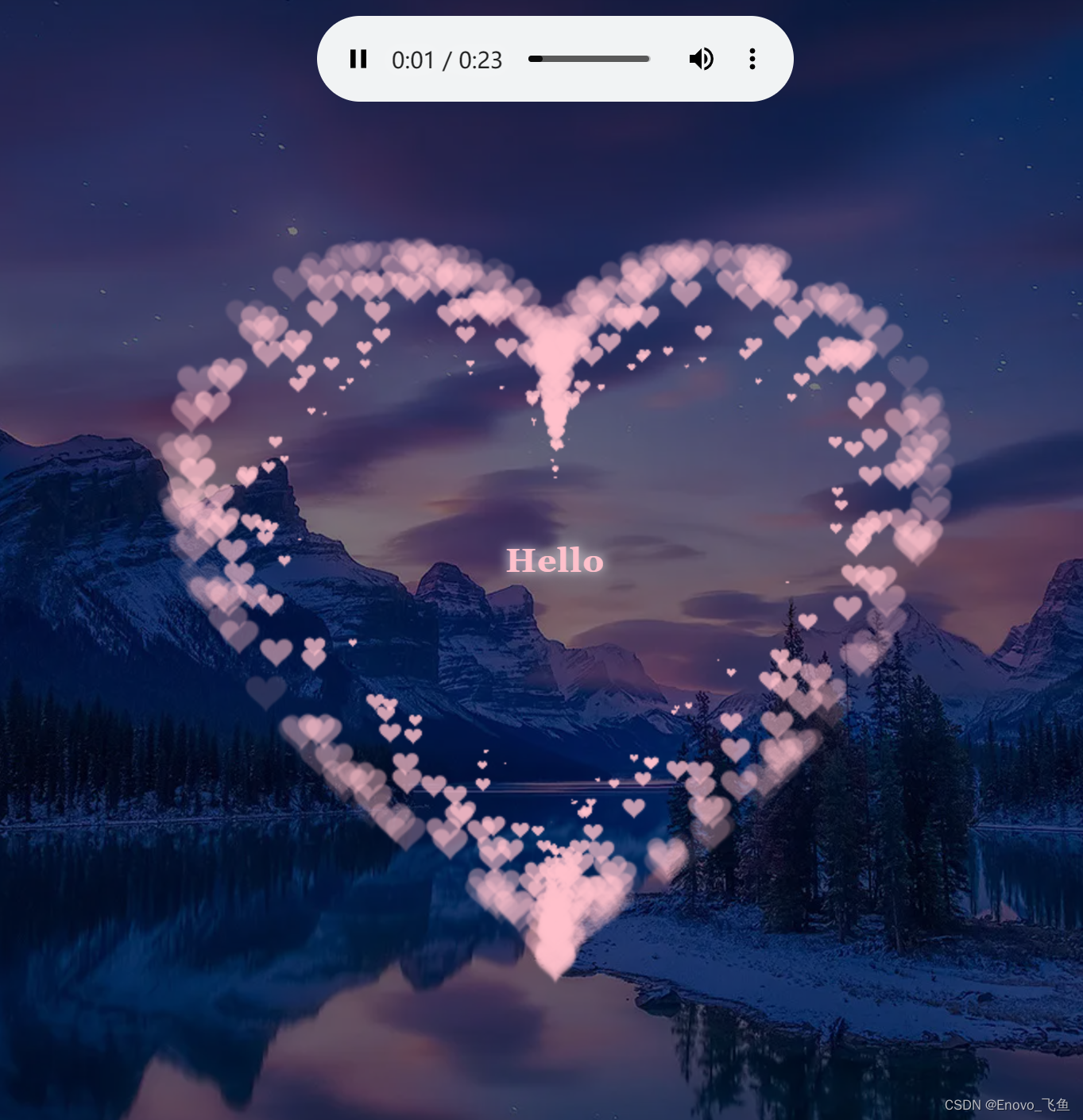
三、效果展示

Plus+

Plus++

包含音乐插件 背景图 自由输入添加文字 
四、代码实现
index.html
登陆页面
初始用户名:root
初始密码:root
可以根据需要自由更改😄
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>gift</title>
<link rel="stylesheet" href="css/index.css" />
</head>
<body>
<div class="htmleaf-container">
<div class="wrapper">
<div class="container">
<h1 id="h"></h1>
<form class="form">
<!-- <input id="username" type="text" placeholder="姓名" />
<input id="passwd" type="password" placeholder="密码" />
<button type="submit" id="login-button" onclick="pd()">进入</button>
<button type="reset" id="login-button">重置</button>
.wrapper.form-success .container h1
-->
<input type="text" placeholder="请输入用户名..." id="username" />
<input type="password" placeholder="请输入密码..." id="passwd" />
<input
type="button"
value="登录"
onclick='window.open("new.html")'
/>
<input type="reset" value="清除" />
</form>
</div>
<ul class="bg-bubbles">
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
</div>
<script type="text/javascript">
let accountAll = [
{
// 存储账户json数据的数组
username: vim,
passwd: "123456",
},
{
username: feiyu,
passwd: "a123456",
},
];
function login() {
let username = document.getElementById("username").value;
let passwd = document.getElementById("passwd").value;
let account = accountAll.filter(function (e) {
return e.username == username;
})[0]; // 筛选账号返回数组,不存在则返回空数组
if (!account) {
alert("用户名或密码输入错误,请认真核对");
} else {
if (account.username == username && account.passwd == passwd) {
alert("登陆成功!");
// window.location.href="b.html";
// window.open("new.html");
} else {
alert("用户名或密码输入错误,请认真核对");
}
}
}
</script>
<script src="js/jquery-3.6.0.min.js"></script>
<script src="js/verification.js"></script>
</body>
</html>
new.html
爱心页面代码
爱心中可以添加文字哦(⊙o⊙)?
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>热爱可抵万难</title>
<style>
html,
body {
width: 500px;
height: 300px;
left: 50px;
top: 30px;
margin: 100px 289px;
background: #f6d8e2;
}
pp1 {
position: absolute;
top: 20px;
left: 20px;
}
canvas {
position: absolute;
width: 1000px;
height: 500px;
left: 135px;
top: 50px;
}
</style>
<link href="css/default.css" type="text/css" rel="stylesheet">
<script type="text/javascript" src="d.js"></script>
<script language="javascript" type="text/javascript">
// 18秒以后再跳转
setTimeout("javascript:location.href='./index.html'", 35000);
</script>
</head>
<div id="myContent"></div>
<div id="contentToWrite" class="comments"
style="margin-left: 26px;color: red;"></div><!--可加字-->
<div id="contentToWrite" class="comments"
style="margin-left: 39px;color:#f6d8e2;"></div>
<div id="contentToWrite" class="comments"
style="margin-left: 30px;color: red;"></div>
<script type="text/javascript"> writeContent(true); </script>
</body>
<body>
<canvas id="pinkboard"></canvas>
<script>
/*
* Settings
*/
var settings = {
particles: {
length: 500, // maximum amount of particles
duration: 2, // particle duration in sec
velocity: 100, // particle velocity in pixels/sec
effect: -0.75, // play with this for a nice effect
size: 30, // particle size in pixels
},
};
/*
* RequestAnimationFrame polyfill by Erik M?ller
*/
(function () { var b = 0; var c = ["ms", "moz", "webkit", "o"]; for (var a = 0; a < c.length && !window.requestAnimationFrame; ++a) { window.requestAnimationFrame = window[c[a] + "RequestAnimationFrame"]; window.cancelAnimationFrame = window[c[a] + "CancelAnimationFrame"] || window[c[a] + "CancelRequestAnimationFrame"] } if (!window.requestAnimationFrame) { window.requestAnimationFrame = function (h, e) { var d = new Date().getTime(); var f = Math.max(0, 16 - (d - b)); var g = window.setTimeout(function () { h(d + f) }, f); b = d + f; return g } } if (!window.cancelAnimationFrame) { window.cancelAnimationFrame = function (d) { clearTimeout(d) } } }());
/*
* Point class
*/
var Point = (function () {
function Point(x, y) {
this.x = (typeof x !== 'undefined') ? x : 0;
this.y = (typeof y !== 'undefined') ? y : 0;
}
Point.prototype.clone = function () {
return new Point(this.x, this.y);
};
Point.prototype.length = function (length) {
if (typeof length == 'undefined')
return Math.sqrt(this.x * this.x + this.y * this.y);
this.normalize();
this.x *= length;
this.y *= length;
return this;
};
Point.prototype.normalize = function () {
var length = this.length();
this.x /= length;
this.y /= length;
return this;
};
return Point;
})();
/*
* Particle class
*/
var Particle = (function () {
function Particle() {
this.position = new Point();
this.velocity = new Point();
this.acceleration = new Point();
this.age = 0;
}
Particle.prototype.initialize = function (x, y, dx, dy) {
this.position.x = x;
this.position.y = y;
this.velocity.x = dx;
this.velocity.y = dy;
this.acceleration.x = dx * settings.particles.effect;
this.acceleration.y = dy * settings.particles.effect;
this.age = 0;
};
Particle.prototype.update = function (deltaTime) {
this.position.x += this.velocity.x * deltaTime;
this.position.y += this.velocity.y * deltaTime;
this.velocity.x += this.acceleration.x * deltaTime;
this.velocity.y += this.acceleration.y * deltaTime;
this.age += deltaTime;
};
Particle.prototype.draw = function (context, image) {
function ease(t) {
return (--t) * t * t + 1;
}
var size = image.width * ease(this.age / settings.particles.duration);
context.globalAlpha = 1 - this.age / settings.particles.duration;
context.drawImage(image, this.position.x - size / 2, this.position.y - size / 2, size, size);
};
return Particle;
})();
/*
* ParticlePool class
*/
var ParticlePool = (function () {
var particles,
firstActive = 0,
firstFree = 0,
duration = settings.particles.duration;
function ParticlePool(length) {
// create and populate particle pool
particles = new Array(length);
for (var i = 0; i < particles.length; i++)
particles[i] = new Particle();
}
ParticlePool.prototype.add = function (x, y, dx, dy) {
particles[firstFree].initialize(x, y, dx, dy);
// handle circular queue
firstFree++;
if (firstFree == particles.length) firstFree = 0;
if (firstActive == firstFree) firstActive++;
if (firstActive == particles.length) firstActive = 0;
};
ParticlePool.prototype.update = function (deltaTime) {
var i;
// update active particles
if (firstActive < firstFree) {
for (i = firstActive; i < firstFree; i++)
particles[i].update(deltaTime);
}
if (firstFree < firstActive) {
for (i = firstActive; i < particles.length; i++)
particles[i].update(deltaTime);
for (i = 0; i < firstFree; i++)
particles[i].update(deltaTime);
}
// remove inactive particles
while (particles[firstActive].age >= duration && firstActive != firstFree) {
firstActive++;
if (firstActive == particles.length) firstActive = 0;
}
};
ParticlePool.prototype.draw = function (context, image) {
// draw active particles
if (firstActive < firstFree) {
for (i = firstActive; i < firstFree; i++)
particles[i].draw(context, image);
}
if (firstFree < firstActive) {
for (i = firstActive; i < particles.length; i++)
particles[i].draw(context, image);
for (i = 0; i < firstFree; i++)
particles[i].draw(context, image);
}
};
return ParticlePool;
})();
/*
* Putting it all together
*/
(function (canvas) {
var context = canvas.getContext('2d'),
particles = new ParticlePool(settings.particles.length),
particleRate = settings.particles.length / settings.particles.duration, // particles/sec
time;
// get point on heart with -PI <= t <= PI
function pointOnHeart(t) {
return new Point(
180 * Math.pow(Math.sin(t), 3),
160 * Math.cos(t) - 50 * Math.cos(2 * t) - 20 * Math.cos(3 * t) - 10 * Math.cos(4 * t) + 25
);
}
// creating the particle image using a dummy canvas
var image = (function () {
var canvas = document.createElement('canvas'),
context = canvas.getContext('2d');
canvas.width = settings.particles.size;
canvas.height = settings.particles.size;
// helper function to create the path
function to(t) {
var point = pointOnHeart(t);
point.x = settings.particles.size / 2 + point.x * settings.particles.size / 350;
point.y = settings.particles.size / 2 - point.y * settings.particles.size / 350;
return point;
}
// create the path
context.beginPath();
var t = -Math.PI;
var point = to(t);
context.moveTo(point.x, point.y);
while (t < Math.PI) {
t += 0.01; // baby steps!
point = to(t);
context.lineTo(point.x, point.y);
}
context.closePath();
// create the fill
context.fillStyle = '#fa759f';
context.fill();
// create the image
var image = new Image();
image.src = canvas.toDataURL();
return image;
})();
// render that thing!
function render() {
// next animation frame
requestAnimationFrame(render);
// update time
var newTime = new Date().getTime() / 1000,
deltaTime = newTime - (time || newTime);
time = newTime;
// clear canvas
context.clearRect(0, 0, canvas.width, canvas.height);
// create new particles
var amount = particleRate * deltaTime;
for (var i = 0; i < amount; i++) {
var pos = pointOnHeart(Math.PI - 2 * Math.PI * Math.random());
var dir = pos.clone().length(settings.particles.velocity);
particles.add(canvas.width / 2 + pos.x, canvas.height / 2 - pos.y, dir.x, -dir.y);
}
// update and draw particles
particles.update(deltaTime);
particles.draw(context, image);
}
// handle (re-)sizing of the canvas
function onResize() {
canvas.width = canvas.clientWidth;
canvas.height = canvas.clientHeight;
}
window.onresize = onResize;
// delay rendering bootstrap
setTimeout(function () {
onResize();
render();
}, 50);
})(document.getElementById('pinkboard'));</script>
</body>
<script>
var charIndex = -1;
var stringLength = 0;
var inputText;
function writeContent(init) {
if (init) {
inputText = document.getElementById('contentToWrite').innerHTML;
}
if (charIndex == -1) {
charIndex = 0;
stringLength = inputText.length;
}
var initString = document.getElementById('myContent').innerHTML;
initString = initString.replace(/<SPAN.*$/gi, "");
var theChar = inputText.charAt(charIndex);
var nextFourChars = inputText.substr(charIndex, 4);
if (nextFourChars == '<BR>' || nextFourChars == '<br>') {
theChar = '<BR>';
charIndex += 3;
}
initString = initString + theChar + "<SPAN id='blink'>_</SPAN>";
document.getElementById('myContent').innerHTML = initString;
charIndex = charIndex / 1 + 1;
if (charIndex % 2 == 1) {
document.getElementById('blink').style.display = 'none';
} else {
document.getElementById('blink').style.display = 'inline';
}
if (charIndex <= stringLength) {
setTimeout('writeContent(false)', 300);
} else {
blinkSpan();
}
}
var currentStyle = 'inline';
function blinkSpan() {
if (currentStyle == 'inline') {
currentStyle = 'none';
} else {
currentStyle = 'inline';
}
document.getElementById('blink').style.display = currentStyle;
setTimeout('blinkSpan()', 300);
}
</script>
</html>
index.css
css样式代码 主要是登陆页面部分
* {
box-sizing: border-box;
margin: 0;
padding: 0;
font-weight: 300;
}
body {
font-family: "Microsoft YaHei";
color: white;
font-weight: 300;
}
body ::-webkit-input-placeholder {
/* WebKit browsers */
font-family: "Microsoft YaHei";
color: white;
font-weight: 300;
}
body :-moz-placeholder {
/* Mozilla Firefox 4 to 18 */
font-family: "Microsoft YaHei";
color: white;
opacity: 1;
font-weight: 300;
}
body ::-moz-placeholder {
/* Mozilla Firefox 19+ */
font-family: "Microsoft YaHei";
color: white;
opacity: 1;
font-weight: 300;
}
body :-ms-input-placeholder {
/* Internet Explorer 10+ */
font-family: "Microsoft YaHei";
color: white;
font-weight: 300;
}
.wrapper {
background: #ee9ca7;
background: -webkit-linear-gradient(top left, #ee9ca7 0%, #ee9ca7 100%);
background: linear-gradient(to bottom right, #ee9ca7 0%, #ee9ca7 100%);
background-color: rgba(255, 255, 255, 0.9);
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
overflow: hidden;
}
.wrapper.form-success .container h1 {
-webkit-transform: translateY(85px);
-ms-transform: translateY(85px);
transform: translateY(85px);
}
.container {
max-width: 600px;
margin: 0 auto;
margin-top: 7%;
padding: 80px 0;
height: 400px;
text-align: center;
}
.container h1 {
font-size: 40px;
-webkit-transition-duration: 1s;
transition-duration: 1s;
-webkit-transition-timing-function: ease-in-put;
transition-timing-function: ease-in-put;
font-weight: 200;
}
form {
padding: 20px 0;
position: relative;
z-index: 2;
}
form input {
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
outline: 0;
border: 1px solid rgba(255, 255, 255, 0.4);
background-color: rgba(255, 255, 255, 0.2);
width: 250px;
border-radius: 3px;
padding: 10px 15px;
margin: 0 auto 10px auto;
display: block;
text-align: center;
font-family: "Microsoft YaHei";
font-size: 18px;
color: white;
-webkit-transition-duration: 0.25s;
transition-duration: 0.25s;
font-weight: 300;
}
form input:hover {
background-color: rgba(255, 255, 255, 0.4);
}
form input:focus {
background-color: white;
width: 300px;
color: #ee9ca7;
}
form button {
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
outline: 0;
background-color: white;
font-family: "Microsoft YaHei";
border: 0;
padding: 10px 15px;
color: #ee9ca7;
border-radius: 3px;
width: 250px;
cursor: pointer;
font-size: 18px;
-webkit-transition-duration: 0.25s;
transition-duration: 0.25s;
}
form button:hover {
background-color: #f5f7f9;
}
.bg-bubbles {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
z-index: 1;
}
.bg-bubbles li {
position: absolute;
list-style: none;
display: block;
width: 40px;
height: 40px;
background-color: rgba(255, 255, 255, 0.15);
bottom: -160px;
-webkit-animation: square 30s infinite;
animation: square 30s infinite;
-webkit-transition-timing-function: linear;
transition-timing-function: linear;
}
.bg-bubbles li:nth-child(1) {
left: 10%;
}
.bg-bubbles li:nth-child(2) {
left: 20%;
width: 80px;
height: 80px;
-webkit-animation-delay: 2s;
animation-delay: 2s;
-webkit-animation-duration: 17s;
animation-duration: 17s;
}
.bg-bubbles li:nth-child(3) {
left: 25%;
-webkit-animation-delay: 4s;
animation-delay: 4s;
}
.bg-bubbles li:nth-child(4) {
left: 40%;
width: 60px;
height: 60px;
-webkit-animation-duration: 22s;
animation-duration: 22s;
background-color: rgba(255, 255, 255, 0.25);
}
.bg-bubbles li:nth-child(5) {
left: 70%;
}
.bg-bubbles li:nth-child(6) {
left: 80%;
width: 120px;
height: 120px;
-webkit-animation-delay: 3s;
animation-delay: 3s;
background-color: rgba(255, 255, 255, 0.2);
}
.bg-bubbles li:nth-child(7) {
left: 32%;
width: 160px;
height: 160px;
-webkit-animation-delay: 7s;
animation-delay: 7s;
}
.bg-bubbles li:nth-child(8) {
left: 55%;
width: 20px;
height: 20px;
-webkit-animation-delay: 15s;
animation-delay: 15s;
-webkit-animation-duration: 40s;
animation-duration: 40s;
}
.bg-bubbles li:nth-child(9) {
left: 25%;
width: 10px;
height: 10px;
-webkit-animation-delay: 2s;
animation-delay: 2s;
-webkit-animation-duration: 40s;
animation-duration: 40s;
background-color: rgba(255, 255, 255, 0.3);
}
.bg-bubbles li:nth-child(10) {
left: 90%;
width: 160px;
height: 160px;
-webkit-animation-delay: 11s;
animation-delay: 11s;
}
@-webkit-keyframes square {
0% {
-webkit-transform: translateY(0);
transform: translateY(0);
}
100% {
-webkit-transform: translateY(-900px) rotate(600deg);
transform: translateY(-900px) rotate(600deg);
}
}
@keyframes square {
0% {
-webkit-transform: translateY(0);
transform: translateY(0);
}
100% {
-webkit-transform: translateY(-900px) rotate(600deg);
transform: translateY(-900px) rotate(600deg);
}
}OK,上述就是代码的全部内容了,部分代码已加注释,可以根据需要自由更改🙂,祝大家圣诞快乐🎄!
我会继续更新圣诞节专题的,大家可以多评论,例如充满创意的相关内容 ヾ(•ω•`)o
需要源码,可以私信我(⊙o⊙)?
👍+✏️+⭐️+🙇