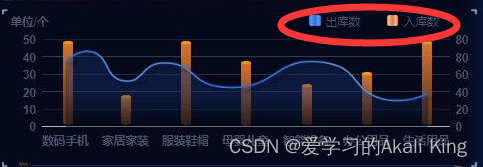
认识图例:
以上几张图表中,红色圆圈部分即图例
echarts图表中的图例,有形状,颜色,位置等等各种样式的不同配置。
echarts官网配置项手册里有非常详细的内容,我们挑几种常用的看看,加深对legend属性的理解
option = {
legend: {
data: ['图例一', '图例二'], //图例名称
right: 10, //调整图例位置
top: 0, //调整图例位置
itemHeight: 7, //修改icon图形大小
icon: 'circle', //图例前面的图标形状
textStyle: { //图例文字的样式
color: '#a1a1a1', //图例文字颜色
fontSize: 12 //图例文字大小
},series: [{
name: '图例一',
},
{
name: '图例二',
}]
}
重点:
- 图例data的值必须与series里的name值对应
- icon可选样式:'circle', 'rect', 'roundRect', 'triangle', 'diamond', 'pin', 'arrow', 'none'




![【第一周学习——认识 O(N*logN) 的排序[ 归并排序 、堆排序、快速排序 ]](https://img-blog.csdnimg.cn/8a2eee83398c4b1e8b4ac883695a465c.png)