概述
和.NetFramework时代不同,Core是可以自承载的,也就说开发好的Web项目,可以打包成exe直接运行的,而不必放到IIS这样的环境中。接下来,我们写点代码,体验一下Asp.Net Core自带的Http功能。
初体验
所谓最小API,在Visual studio中,就一个空的Asp.net Core项目,我们使用向导合建一个项目。

可以看到项目结构非常简单,里边除了项目文件,配置文件,就一个叫做Program.cs代码文件。

Program.cs就4行代码,内容如下:
var builder = WebApplication.CreateBuilder(args);
var app = builder.Build();
app.MapGet("/", () => "Hello World!");
app.Run();运行效果如下:

这个程序仅输出一行文本。但作为一个产生Web的服务,这已经足够了。因为我们看到网页,实际上就是一个个文本文件,我们只控制好输出内容就行了。我们尝试一下,将上边的Hello world改成HTML内容,是不就可以输出一个网页了?我们修改一下MapGet的参数内容:
var builder = WebApplication.CreateBuilder(args);
var app = builder.Build();
app.MapGet("/", () => "<html><head><title>Hello World!</title><meta charset=\"utf-8\" /></head><body>Hello World!</body></html>");
app.Run();
但运行结果并不如相像中的那样,居然直接将HTML以源码的方式显示在了浏览器中。

大概是没有给定ContentType,浏览器这些内容当成普通文本来处理了。查了一下MapGet的文档,发现还有一个重载,这个重载的回调方法中,可以带一个HttpContext的参数。查阅HttpContext的文档,发现这个类里包含所有Http相关的操作,比如通过Response.ContentType 属性来设置响应头,按照这个思路,我们再改下程序。
代码如下:
var builder = WebApplication.CreateBuilder(args);
var app = builder.Build();
app.MapGet("/", (context) =>
{
//设置文档内容为html
context.Response.ContentType = "text/html";
return context.Response.WriteAsync("<html><head><title>Hello World!</title><meta charset=\"utf-8\" /></head><body>Hello World!</body></html>");
});
app.Run();运行起来之后,发现正常了:
注:源代码里的脚本是VS调试时自动附加的内容,在正式Release中是没有的。

我们再尝试返回其它内容,比如JSON:
var builder = WebApplication.CreateBuilder(args);
var app = builder.Build();
app.MapGet("/", (context) =>
{
context.Response.ContentType = "application/json";
return context.Response.WriteAsync("{\"title\":\"demo\",\"text\":\"Hello World!\"}");
});
app.Run();结果一切正常:

深入HttpContext
从前边的代码体验中,我们发现HttpContext这么个好东西。虽然现代的Web框架想避免直接使用HttpContext,但HttpContext足够简单,可以让我们很容易就能掌握,基本上所有跟Web相关的内容,通过这个对象就可以完全处理。比如我们写可以前端交换的程序,使用HTTP的POST方法,向服务器提交数据,然后结果在提交后的页面中展示出来。我们可以用MapPost方法来接受客户端的POST请求,用Request对象的Form属性获取表单内容。
代码改成如下:
var builder = WebApplication.CreateBuilder(args);
var app = builder.Build();
app.MapGet("/", (context) =>
{
context.Response.ContentType = "text/html";
return context.Response.WriteAsync("<html><head><title>Hello World!</title><meta charset=\"utf-8\" /></head><body>Hello World!<form method=\"post\"><input name=\"text\"/><button type=\"submit\">提交</button></form></body></html>");
});
app.MapPost("/", (context) =>
{
string text = context.Request.Form["text"];
context.Response.ContentType = "application/json";
return context.Response.WriteAsync("{\"title\":\"demo\",\"text\":\""+ text + "\"}");
});
app.Run();正如预期的那样,我们在表单里填入“Hi”,提交后,页面的内容变成了“Hi”:

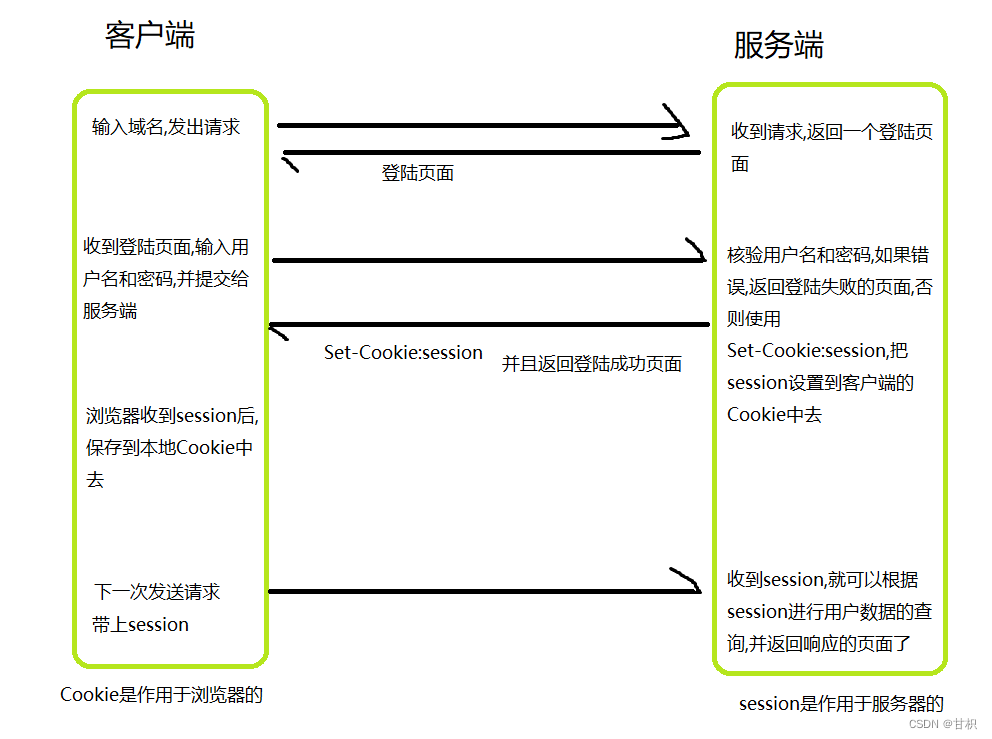
有了上边的经验,后边再处理Url里的查询参数,控制Http头,读写Cookie、Session等就容易多了。我们这里就不再做过多尝试了,应该不难的。
一点思考
对于这种纯静态的内容的,我们可以放到html文件中,但我们不必自己读写文件,只要多加一个方法调用即可:
var builder = WebApplication.CreateBuilder(args);
var app = builder.Build();
app.UseStaticFiles();
app.Run();然后在项目中添加wwwroot目录,新建一个index.html文件:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width">
<title>根据覆盖物调整显示范围</title>
<link rel="stylesheet" href="https://a.amap.com/jsapi_demos/static/demo-center/css/demo-center.css" />
<style>
html,
body,
#container {
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<div id="container"></div>
<div class="input-card" style="width:24rem;">
<h4>根据覆盖物调整显示范围</h4>
<div class="input-item">
<button class="btn" id="fitblue" style="margin-right:1rem;">自适应蓝色标记</button>
<button class="btn" id="fitall">自适应所有标记</button>
</div>
</div>
<script src="https://webapi.amap.com/maps?v=2.0&key=您申请的key值"></script>
<script src="https://a.amap.com/jsapi_demos/static/demo-center/js/demoutils.js"></script>
<script>
//创建地图
var map = new AMap.Map('container', {
zoom: 10,
center: [116.405285, 39.904989]
});
// 创建两个点标记
var m1 = new AMap.Marker({
position: [116.49, 39.9]
});
var m2 = new AMap.Marker({
position: [116.29, 39.9]
});
var m3 = new AMap.Marker({
position: [116.69, 39.9],
icon: "https://webapi.amap.com/theme/v1.3/markers/n/mark_r.png"
});
map.add(m1);
map.add(m2);
map.add(m3);
//自动适配到指定视野范围
document.querySelector("#fitblue").onclick = function(){
map.setFitView([m1, m2]);
}
//无参数时,自动自适应所有覆盖物
document.querySelector("#fitall").onclick = function(){
map.setFitView();
}
</script>
</body>
</html>运行效果:






![【第一周学习——认识 O(N*logN) 的排序[ 归并排序 、堆排序、快速排序 ]](https://img-blog.csdnimg.cn/8a2eee83398c4b1e8b4ac883695a465c.png)