话不多说直接上代码
import {ref, Ref, reactive} from 'vue';
const cascaderOrg:Ref = ref<any>(null) //获取级联组件的ref ref名称即cascaderOrg
cascaderOrg.value.cascaderPanelRef.clearCheckedNodes(); //清空所选数据
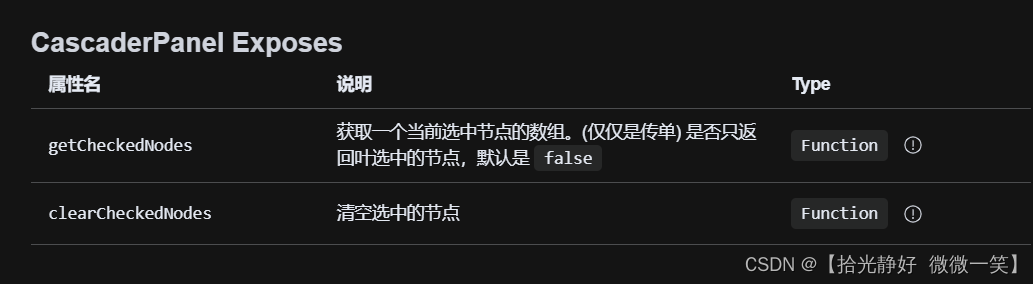
借用官方文档展示该方法

相关细节描述及全部代码有需要可复制
import {ref, Ref, reactive, onMounted, nextTick} from 'vue';
import type { FormInstance,FormRules,CascaderProps } from 'element-plus';
import { ElMessage } from 'element-plus'
const form = reactive({villageName: ''}); //我的form表单数据
const cascaderOrg:Ref = ref<any>(null) //获取级联组件的ref ref名称即cascaderOrg
// 级联组件配置props,不需要可删除
const props:CascaderProps = {
value: 'id',
label: 'name',
children: 'children',
emitPath: false,//在选中节点改变时,是否返回由该节点所在的各级菜单的值所组成的数组,若设置 false,则只返回该节点的值
expandTrigger: 'hover' as const
}
// 级联组件选项变化事件,此处根据自己需要进行代码修改,我这边的要求是如果选项的level小于5则不可选,展示提示
const handleOrgChange = (val)=>{
let nodes = cascaderOrg.value.getCheckedNodes();
if(!!val && !!nodes && nodes.length>0 && nodes[0]?.level < 5){
ElMessage({
message: '只能选择村级数据',
type: 'warning',
})
nextTick(()=>{
cascaderOrg.value.cascaderPanelRef.clearCheckedNodes();
form.villageName = '';
})
return
}
}
<el-cascader
ref="cascaderOrg"
class="w-full"
clearable
:options="orgData"
:props="props" //如果不需要配置就可以删除了啊,
filterable
:show-all-levels="false"
@change="handleOrgChange"
v-model="form.villageName"></el-cascader>









![博华网龙设备命令执行漏洞复现 [附POC]](https://img-blog.csdnimg.cn/69540ab6a8594d1b9506775af030d445.png)