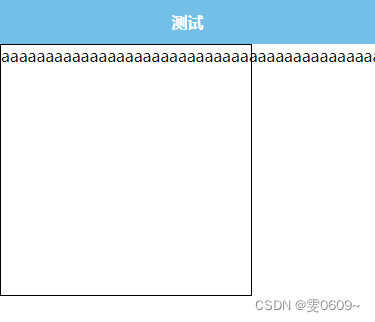
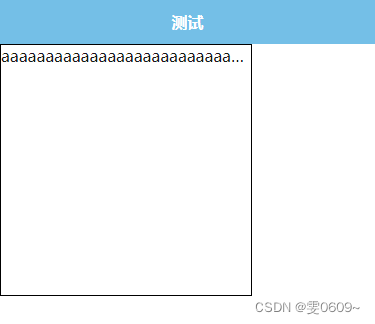
效果
前

后

核心代码
white-space: nowrap;
/* 强制不换行 */
text-overflow: ellipsis;
/* 超过部分省略号代替 */
overflow: hidden;
/* 必须同时设置overflow:hidden才能生效 */
完整代码
<template>
<view>
<view class="all_style">
<view class="line1">
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
</view>
</view>
</view>
</template>
<script>
export default {
data() {
return {
}
},
onLoad() {
}
}
</script>
<style>
.all_style {
width: 500rpx;
height: 500rpx;
border: 1px solid black;
}
.line1 {
white-space: nowrap;
/* 强制不换行 */
text-overflow: ellipsis;
/* 超过部分省略号代替 */
overflow: hidden;
/* 必须同时设置overflow:hidden才能生效 */
}
</style>




![文件上传 [极客大挑战 2019]Upload 1](https://img-blog.csdnimg.cn/64af20746c5d4c668cc14abd67b49c47.png)