v-on/@事件修饰符:
一、.stop 阻止单机事件继续传播 event.stopProgagetion()
eg:
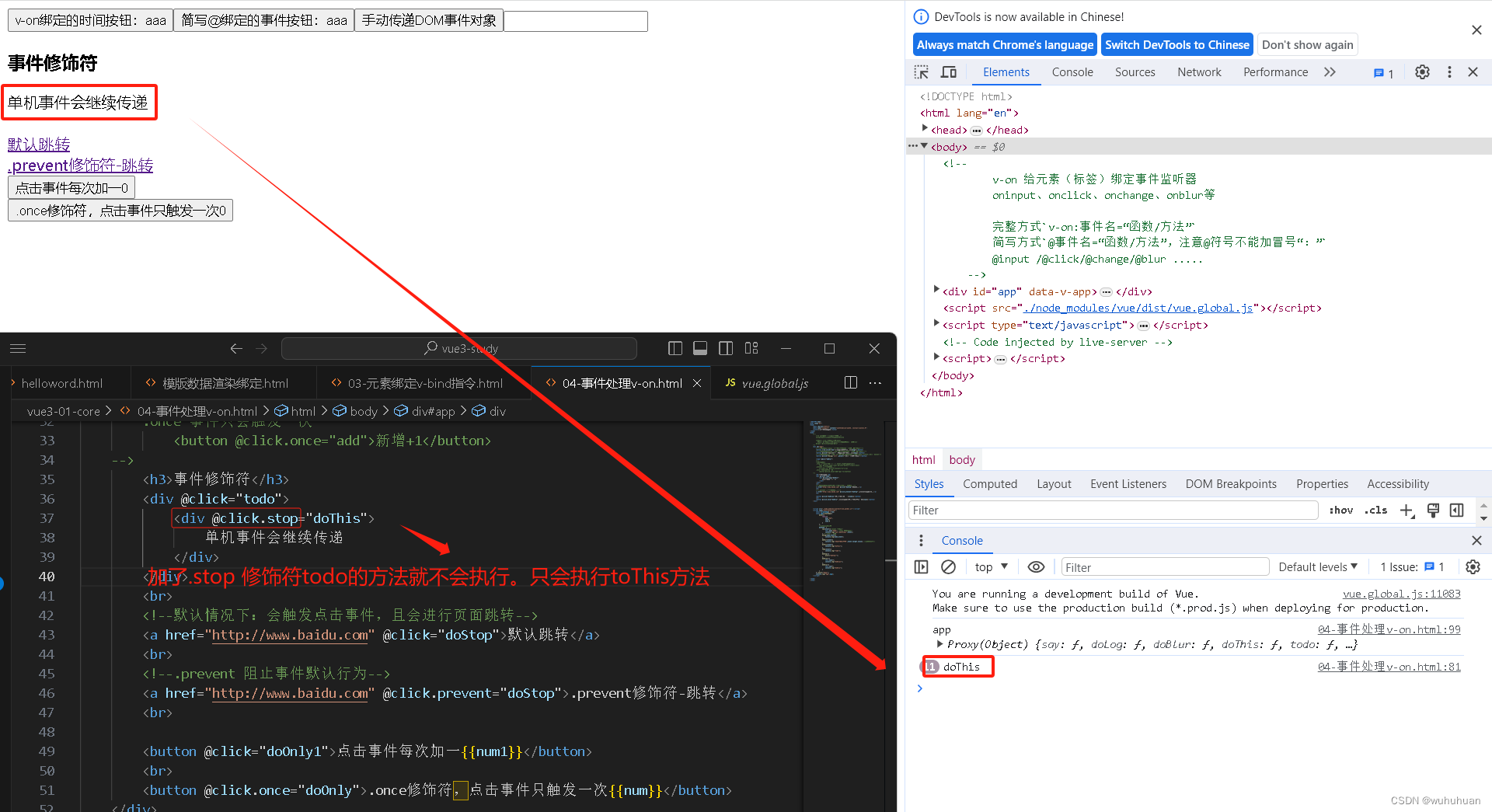
<h3>事件修饰符</h3>
<div @click="todo">
<div @click.stop="doThis">
单机事件会继续传递
</div>
</div>
点击 单机事件会继续传递 文案只会执行doThis 事件,不会执行todo 事件,如下图:
 二、 .prevent 阻止事件默认行为
二、 .prevent 阻止事件默认行为
eg:
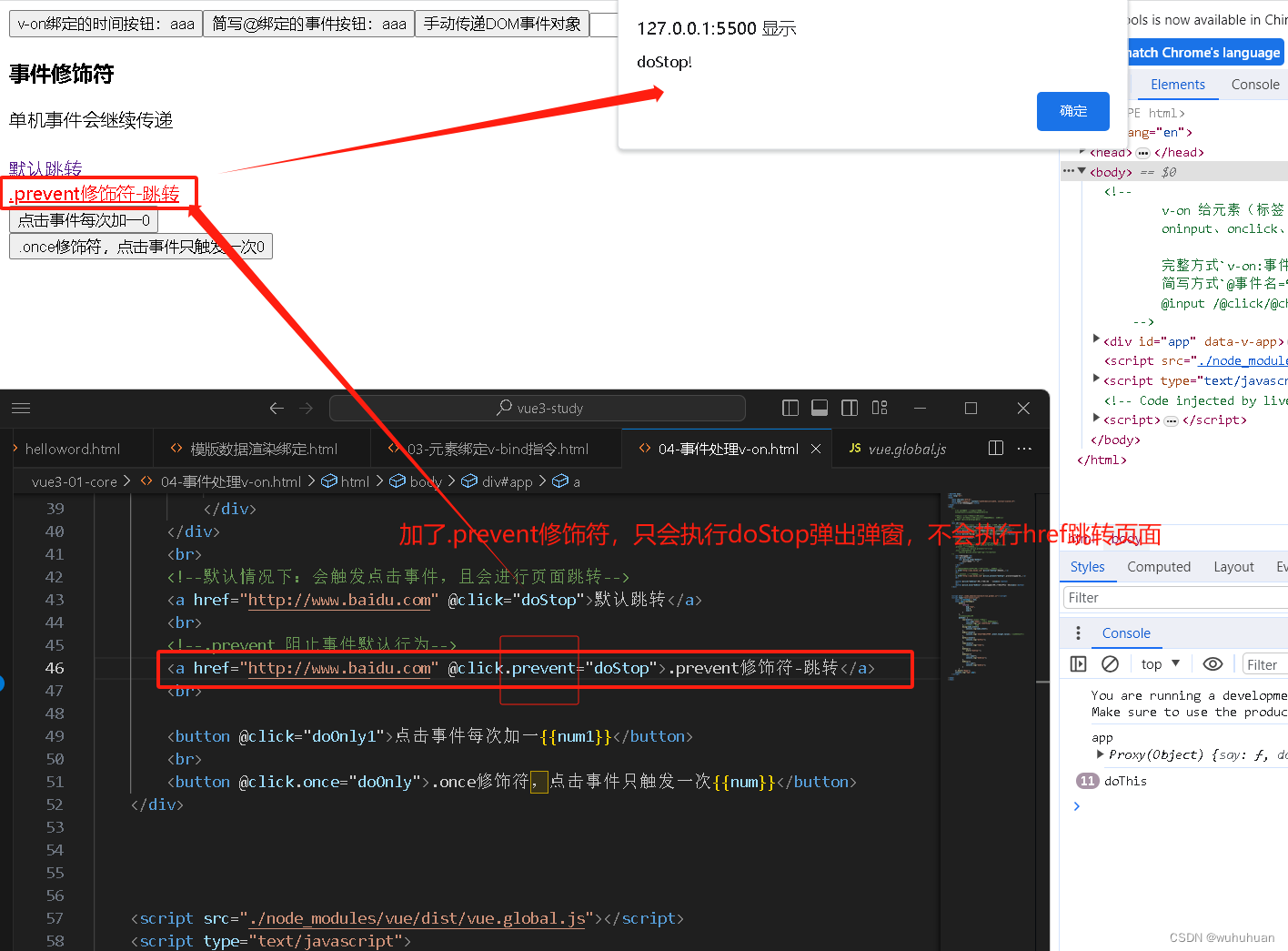
<a href="http://www.baidu.com" @click.prevent="doStop">.prevent修饰符-跳转</a>
加了.prevent只会执行doStop 方法弹出弹窗,不会执行href跳转链接,如图下:
 三、.once 事件只会触发一次
三、.once 事件只会触发一次
eg:
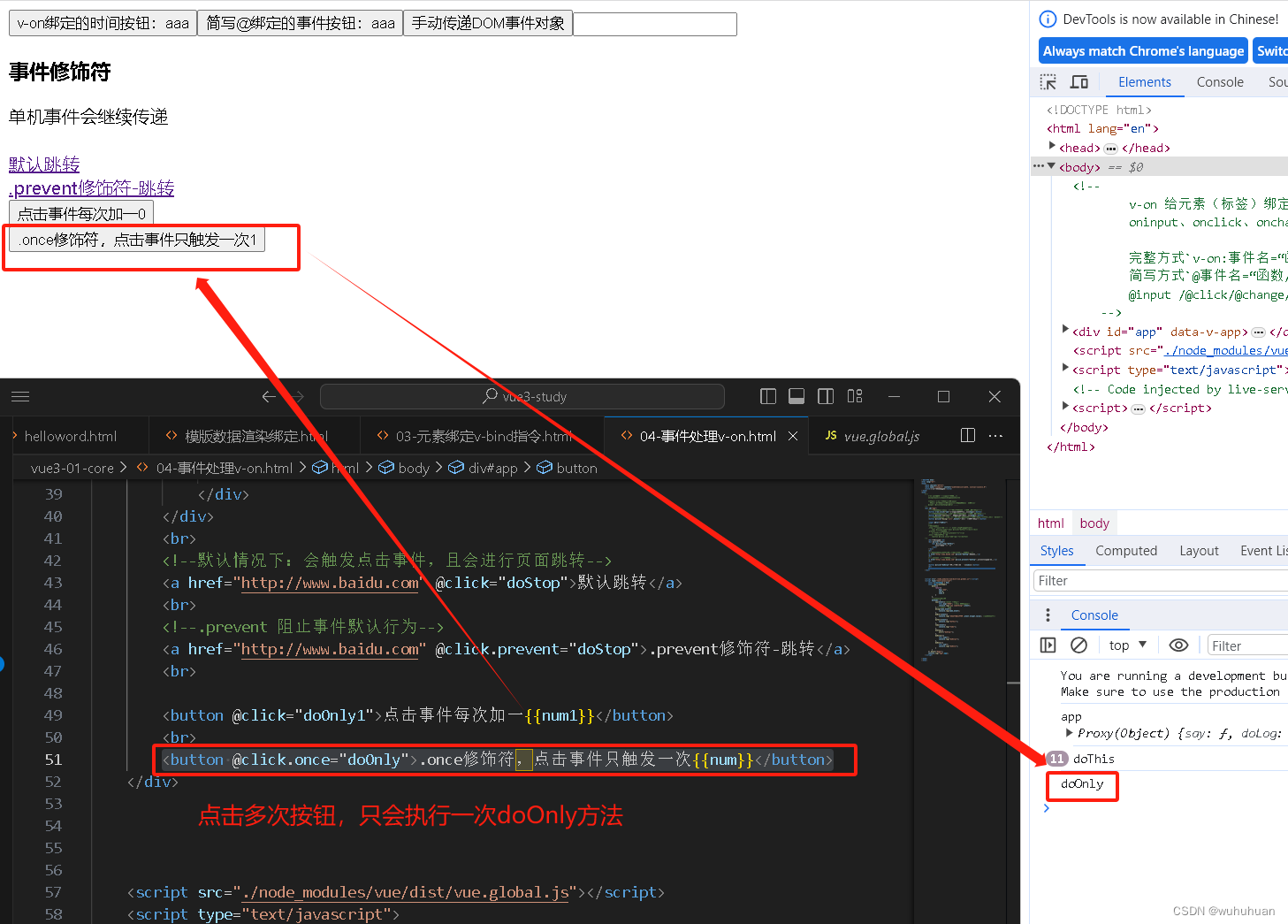
<button @click.once="doOnly">.once修饰符,点击事件只触发一次{{num}}</button>
加了.once修饰符,点击按钮只会执行一次doOnly方法,如下图:

完整例子代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>v-on事件处理指令</title>
</head>
<body>
<!--
v-on 给元素(标签)绑定事件监听器
oninput、onclick、onchange、onblur等
完整方式`v-on:事件名=“函数/方法”`
简写方式`@事件名=“函数/方法”,注意@符号不能加冒号“:”`
@input /@click/@change/@blur .....
-->
<div id="app">
<!--事件处理方式say未传递参数,则默认会传递DOM原生事件对象-->
<button v-on:click="say">v-on绑定的时间按钮:{{msg}}</button>
<!--事件的处理方法say传递了参数,则默认不会传递DOM原生事件对象-->
<button @click="say(123)">简写@绑定的事件按钮:{{msg}}</button>
<!--事件的处理方法传递了多个参数,如果需要获取远程DOM事件对象,则必须手动传$event-->
<button @click="doLog('牛逼',$event)">手动传递DOM事件对象</button>
<input @blur="doBlur">
<!--
事件修饰符:
.stop 阻止单机事件继续传播 event.stopProgagetion()
<div @click="todo"><div @click="doThis"></div></div>
.prevent 阻止事件默认行为
<a href="**" @click.prevent="**"></a>
.once 事件只会触发一次
<button @click.once="add">新增+1</button>
-->
<h3>事件修饰符</h3>
<div @click="todo">
<div @click.stop="doThis">
单机事件会继续传递
</div>
</div>
<br>
<!--默认情况下:会触发点击事件,且会进行页面跳转-->
<a href="http://www.baidu.com" @click="doStop">默认跳转</a>
<br>
<!--.prevent 阻止事件默认行为-->
<a href="http://www.baidu.com" @click.prevent="doStop">.prevent修饰符-跳转</a>
<br>
<button @click="doOnly1">点击事件每次加一{{num1}}</button>
<br>
<button @click.once="doOnly">.once修饰符,点击事件只触发一次{{num}}</button>
</div>
<script src="./node_modules/vue/dist/vue.global.js"></script>
<script type="text/javascript">
const {createApp} = Vue;
const app=createApp({
data(){
return{
msg:"aaa",
num:0,
num1:0
}
},
//定义方法的选项
methods: {
say(event){//event 事件对象
this.msg="5555"; //this 代表app对象
console.log("say something!",event);
},//多个必须加逗号
doLog(name,event){
console.log(name,event);
},
doBlur(event){
console.log('输入框失去焦点',event.target.value); //获取输入框值
},
doThis(event){
console.log("doThis");
},
todo(event){
console.log("todo");
},
doStop(){
alert("doStop!");
},
doOnly1(){
this.num1++;
console.log("doOnly1");
},
doOnly(){
this.num++;
console.log("doOnly");
}
}
}).mount("#app");
console.log("app",app);
</script>
</body>
</html>

![文件上传 [极客大挑战 2019]Upload 1](https://img-blog.csdnimg.cn/64af20746c5d4c668cc14abd67b49c47.png)