目录
1.引入 uCharts插件
2.使用组件
3.修改默认渲染数据的内容
1.修改柱状图上面渲染的内容
2.修改点击展示的内容
1.修改展示内容
2.自定义展示内容
4.修改其他设置查看官方文档
官网地址:uCharts官网 - 秋云uCharts跨平台图表库
uCharts是一款基于canvas API开发的适用于所有前端应用的图表库,开发者编写一套代码,可运行到 Web、iOS、Android(基于 uni-app / taro )、以及各种小程序(微信/支付宝/百度/头条/飞书/QQ/快手/钉钉/淘宝/京东/360)、快应用等更多支持 canvas API 的平台。

我以微信小程序为例进行展示
1.引入 uCharts插件
https://gitee.com/uCharts/uCharts
到gitee上面下载文件到本地然后在里面找到u-charts.js这个文件放到自己项目里面(放哪里都可以)


在需要用到图表的js页面里面引入这个文件
引入的路径根据自己的位置来
import uCharts from "../../utils/u-charts"2.使用组件
html
<canvas canvas-id="column" id="column" class="charts" bindtouchend="tap" />js
// 1.定义回款柱状图数据
getData() {
//模拟服务器返回数据,如果数据格式和标准格式不同,需自行按下面的格式拼接
// let res = {
// 柱状图分类名
// categories: ["计算1部", "计算2部", "超算部门"],
// 柱状图内容,一个对象就是一条柱,里面的name就是这个柱子的名字,data是柱子的数据,只能是数字
// series: [{
// name: "总回款",
// data: [100,200,300]
// },
// {
// name: "已回款",
// data: [100,200,300]
// },
// {
// name: "待回款",
// data: [100,200,300]
// }
// ]
// };
// 提取数据修改成规定的数据格式
let title = [] // 部门名称
let sum = [] // 总回款
let already = [] // 已回款
let stay = [] // 待回款
// 循环数据提取到对应数组中
this.data.moneylist && this.data.moneylist.forEach(item => {
title.push(item.title)
sum.push(item.money)
already.push(item.return_money)
stay.push(item.get_money)
})
let res = {
// 这些数据都是数组形式可以直接赋值
categories: title,
series: [{
name: "总回款",
data: sum
},
{
name: "已回款",
data: already
},
{
name: "待回款",
data: stay
}
]
};
// 调用生成柱状图方法,生成柱状图 这里的column是html页面上面绑定的canvas-id的值可自定义
this.setcolumn('column', res);
},
// 生成柱状图
setcolumn(id, data) {
const ctx = wx.createCanvasContext(id, this);
uChartsInstance[id] = new uCharts({
type: "column", //展示方式 柱状图
context: ctx, //指定给页面上对应id的标签上生成
width: 400, //生成的宽度
height: 300, //生成的高度
categories: data.categories, //生成图形下面的数据说明,就是上面定义的res里面的categories数据
series: data.series, //生成的图形数据,就是上面定义的res里面的series数据
animation: true, //是否加载生成动画
background: "#FFFFFF", //背景颜色
padding: [30, 0, 0, 0], //边距
fontSize: 10, //字体大小
xAxis: {
disableGrid: true //是否不加中间分割线,
},
yAxis: {
data: [{
min: 0 //数据开始显示的最小值
}]
},
extra: {
column: {
type: "group",
width: 30, //每条柱子的宽度
activeBgColor: "#000000", //选中背景颜色
activeBgOpacity: 0.1, //选中背景透明度
labelPosition: "", //设置柱子上面的数值位置
}
}
});
},
// 点击柱状图展示对应数据
tap(e) {
uChartsInstance[e.target.id].touchLegend(e);
uChartsInstance[e.target.id].showToolTip(e);
},3.修改默认渲染数据的内容


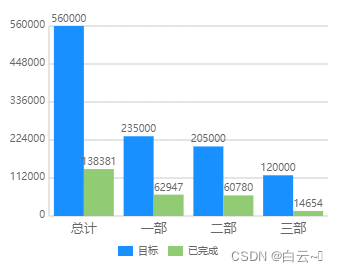
1.修改柱状图上面渲染的内容
直接渲染数据不能渲染非数字的内容,使用formatter自定义内容
let res = {
categories: title,
series: [{
name: "目标",
data: sum,
},
{
name: "已完成",
data: already,
// 使用formatter 循环already定义的值val就是原本展示的值,i就是对应下标
formatter: function (val, i) { //修改顶部展示内容
// 这里使用已完成除以目标计算出完成率进行展示,为什么不直接渲染完成率呢,因为哪里不能渲染非数字类型,因为有百分号,所以要在这里使用自定义的方式进行修改
return val + '|' + (val / sum[i]).toFixed(2) * 100 + '%'
}
},
],2.修改点击展示的内容
默认情况下,点击展示的是柱状图的柱子名称和数据
1.修改展示内容
只能改变有的数据,只有两个柱子就最多只能展示二条
// 修改点击柱状图展示的数据
tap2(e) {
let num = 0 + "%"
uChartsInstance[e.target.id].touchLegend(e);
uChartsInstance[e.target.id].showToolTip(e, {
formatter: function (item, category, index, opts) {
// console.log("1", item);
// console.log("2", category);
// console.log("3", index);
// console.log("4", opts);
// 这里以展示完成率为需求
// 判断目标是否为0 为0表示没有设置,有就算出完成率
if (opts.series[0].data[index] != 0) {
num = (opts.series[1].data[index] / opts.series[0].data[index]) * 100
} else {
num = "未设置目标"
}
// 修改已完成为完成率展示
if (item.name == "已完成") {
return "完成率" + ':' + num.toFixed() + '%'
}
},
});
},

2.自定义展示内容
自定义,没有修改限制,上面图片展示三个数据就是自定义的
// 修改点击柱状图展示的数据
tap2(e) {
// 定义自定义展示内容,这里设置显示三个
let arr = [{
text: "",// 内容
color: "#1890FF",// 字体颜色
},
{
text: "",
color: "#91CB74"
},
{
text: "",
color: "#fac858"
}
]
let i = 0
let num = ""
uChartsInstance[e.target.id].touchLegend(e);
uChartsInstance[e.target.id].showToolTip(e, {
formatter: function (item, category, index, opts) {
// console.log("1", item);
// console.log("2", category);
// console.log("3", index);
// console.log("4", opts);
// 这里以展示完成率为需求
// 判断目标是否为0 为0表示没有设置,有就算出完成率
if (opts.series[0].data[index] != 0) {
num = (opts.series[1].data[index] / opts.series[0].data[index]) * 100
} else {
num = "未设置目标"
}
arr[2].text = "完成率" + ':' + num.toFixed() + '%'
arr[i].text = item.name + ':' + opts.series[i].data[index]
i++
return item.name + ':' + item.data
},
textList: arr, //添加自定义显示内容
});
}, 
4.修改其他设置查看官方文档
uCharts官网 - 秋云uCharts跨平台图表库