一、安装
1.安装cesium
npm install cesium@1.95.0 -S2.安装所需
npm install copy-webpack-plugin@10.2.4 -D二、配置
1.配置vue.config.js
vue 中引入cesium 需要用copy-webpack-plugin 把一些文件拷贝到打包目录
// vue.config.js
const CopyWebpackPlugin = require("copy-webpack-plugin");
const webpack = require("webpack");
const path = require("path"); //引入path模块
function resolve(dir) {
return path.join(__dirname, dir); //path.join(__dirname)设置绝对路径
}
module.exports = {
lintOnSave: false,
// publicPath: '/xayw_jc',
productionSourceMap: false, //关闭 SourceMap,webpack://
// publicPath:
// process.env.NODE_ENV === "production" ? "/\n" + "vue-cesium-example/" : "/",
configureWebpack: {
resolve: {
alias: {
"@": resolve("src"),
},
},
plugins: [
// Copy Cesium Assets, Widgets, and Workers to a static directory
new CopyWebpackPlugin({
patterns: [{
from: "node_modules/cesium/Build/Cesium/Workers",
to: "Workers"
},
{
from: "node_modules/cesium/Build/Cesium/ThirdParty",
to: "ThirdParty",
},
{
from: "node_modules/cesium/Build/Cesium/Assets",
to: "Assets"
},
{
from: "node_modules/cesium/Build/Cesium/Widgets",
to: "Widgets"
},
],
}),
new webpack.DefinePlugin({
// Define relative base path in cesium for loading assets
CESIUM_BASE_URL: JSON.stringify(""),
}),
// new BundleAnalyzerPlugin() //解开可查看项目打包分布情况
],
module: {
// Removes these errors: "Critical dependency: require function is used in a way in which dependencies cannot be statically extracted"
// https://github.com/AnalyticalGraphicsInc/cesium-webpack-example/issues/6
unknownContextCritical: false,
unknownContextRegExp: /\/cesium\/cesium\/Source\/Core\/buildModuleUrl\.js/,
rules: [
{
test: /\.mjs$/,
include: /node_modules/,
type: "javascript/auto"
},
]
},
},
chainWebpack: (config) => {
config.module.rule("svg").exclude.add(resolve("src/icons")).end();
config.module
.rule("icons")
.test(/\.svg$/)
.include.add(resolve("src/icons"))
.end()
.use("svg-sprite-loader")
.loader("svg-sprite-loader")
.options({
symbolId: "icon-[name]",
})
.end();
},
};2.配置css
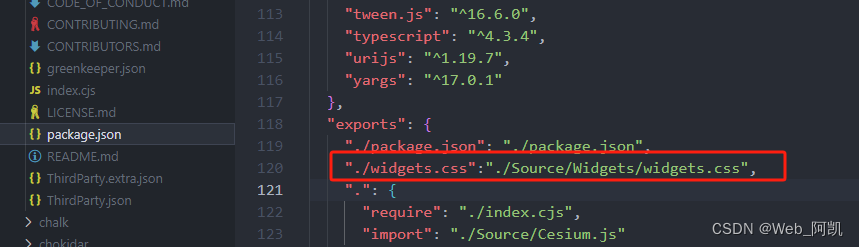
①高版本的cesium引入widgets.css会报错,需要到node_modules/cesium/package.json添加
"./widgets.css":"./Source/Widgets/widgets.css",
②main.js引入
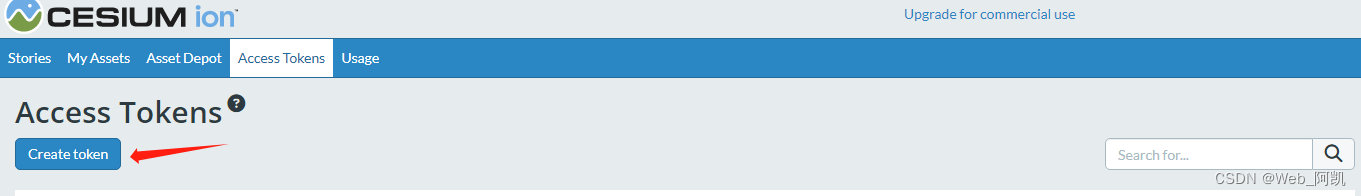
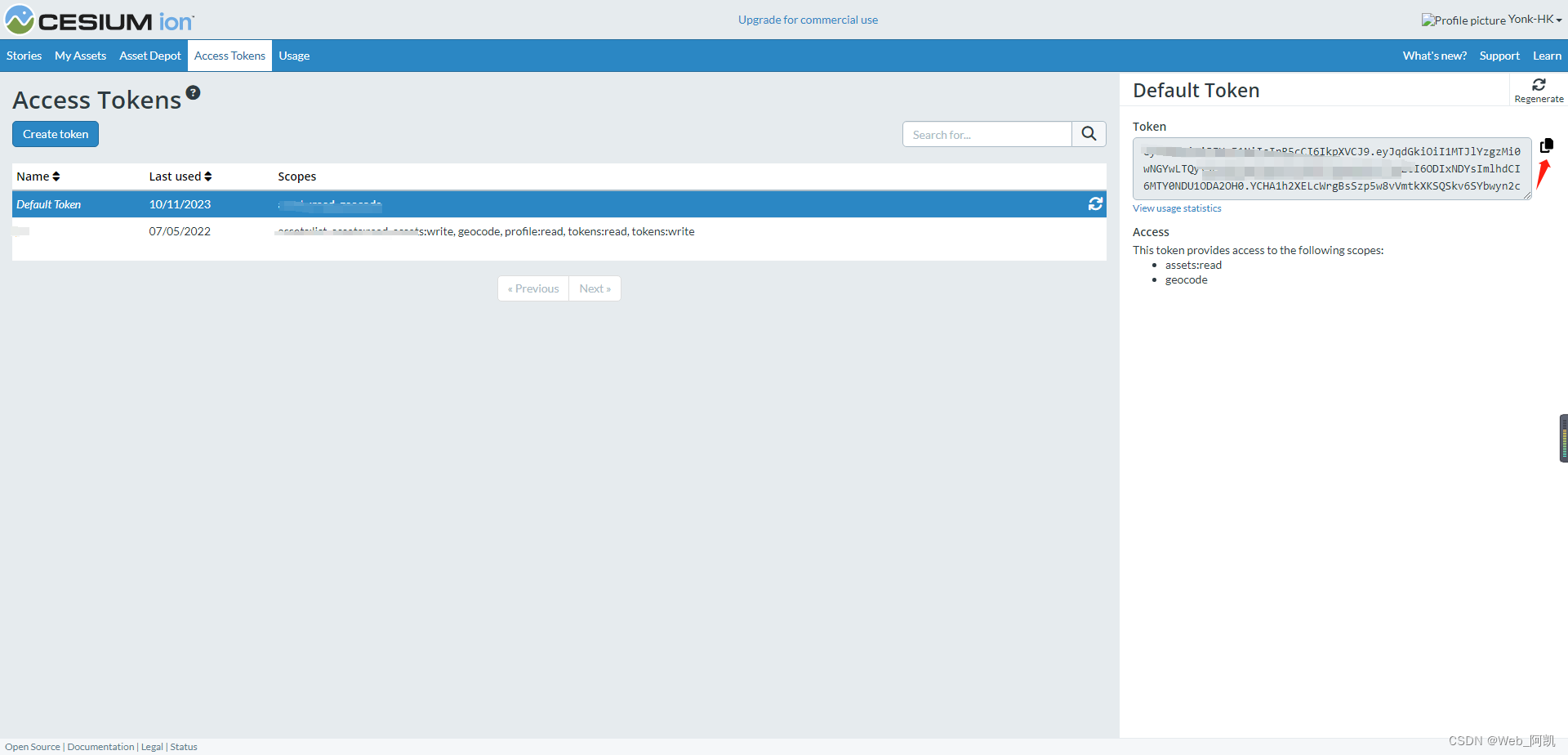
import 'cesium/widgets.css';3.获取Access Tokens
cesium 网站获取token,并复制到项目中


三、开发
cesium页面代码如下
<template>
<div id="cesiumContainer">
</div>
</template>
<script>
import * as Cesium from 'cesium'
export default {
name: 'HelloWorld',
mounted(){
this.initCesium()
},
methods:{
initCesium (){
Cesium.Ion.defaultAccessToken = "网站复制的token"
let viewer = new Cesium.Viewer('cesiumContainer')
}
}
}
</script>
<style scoped>
</style>运行效果如下