文章目录
- 启动耗时对比
- 操作步骤
- 1. 修改 index.html
- 2. 修改 package.json
- 3. 重新安装依赖
- 4. 创建vite.config.js
- 5. 修改require导入
- 6. 修改环境变量判断
- Vite优点
Vite 开发快速入门
启动耗时对比
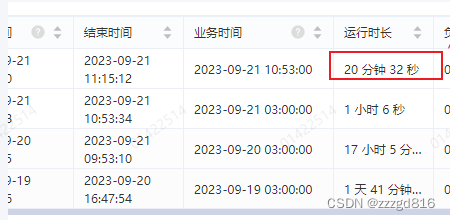
- webpack 启动耗时23s左右:

- vite 启动耗时0.5s左右:

优势一目了然 ~
操作步骤
1. 修改 index.html
- 把
public/index.html移动到项目根目录 - 把文件中的
<%= BASE_URL %>、<%= PUBLIC_URL %>去掉(是webpack内置的全局环境变量,vite无法使用,vite的环境变量属性存放在import.meta.env中) - 在
index.html文件中引入mian.js
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="icon" type="image/svg+xml" href="/favicon.ico" />
<title>平台</title>
</head>
<body>
<div id="app"></div>
<script type="module" src="/src/main.js"></script>
</body>
</html>
2. 修改 package.json
- 删除不需要的依赖,如
eslint,babel,webpack,各种loader和plugin等依赖 - 修改
scripts, 和devDependencies
{
"scripts": {
"serve": "vite",
"build": "vite build",
"test": "vite build --mode test",
"preview": "vite preview"
},
"devDependencies": {
"@vitejs/plugin-vue": "^4.4.0",
"babel-plugin-import": "^1.13.5",
"sass": "^1.32.7",
"sass-loader": "^12.0.0",
"vite": "^4.4.11",
"vite-plugin-compression": "^0.5.1"
// 以下删除
//"@vue/cli-plugin-babel": "~5.0.0",
//"@vue/cli-plugin-router": "~5.0.0",
//"@vue/cli-plugin-vuex": "~5.0.0",
//"@vue/cli-service": "~5.0.0",
//"compression-webpack-plugin": "^10.0.0",
}
}
3. 重新安装依赖
- 删除
node_modules文件夹 - 删除
yarn.lockpackage-lock.json - 删除
config,scripts文件夹, 这些文件夹,包含了一些 webpack 的配置和启动脚本(如果项目没有,可以忽略这一步) - 并重新安装依赖(
yarn install)
4. 创建vite.config.js
vue.config.js 文件删掉,并在根目录新建 vite.config.js 配置文件,贴出我的配置,仅供参考 :
import { defineConfig } from 'vite';
import vue from '@vitejs/plugin-vue';
import compressPlugin from 'vite-plugin-compression';
import { resolve } from 'path';
export default defineConfig(config => ({
base: '/',
plugins: [
// 配置需要使用的插件列表
vue(),
compressPlugin({
ext: '.gz'
})
],
server: {
host: '0.0.0.0',
port: 9700,
cors: true, //为开发服务器配置 CORS , 默认启用并允许任何源
open: true, //服务启动时自动在浏览器中打开应用
strictPort: false, //设为true时端口被占用则直接退出,不会尝试下一个可用端口
// 反向代理配置
proxy: {
'/api': {
proxy: 'https://dev.xxx.com/api/',
changeOrigin: true,
rewrite: path => path.replace(/^\/api/, '')
}
}
},
resolve: {
//配置别名
alias: {
'@': resolve(__dirname, 'src'),
'/images': 'src/assets/images'
},
extensions: ['.vue', '.js', '.json']
},
build: {
// 指定输出路径
outDir: 'dist',
// 小于此阈值的导入或引用资源将内联为 base64 编码,以避免额外的 http 请求。设置为 0 可以完全禁用此项
assetsInlineLimit: 4096, // 默认:4kb
// chunk 大小警告的限制
chunkSizeWarningLimit: 1500,
//启用/禁用 CSS 代码拆分
cssCodeSplit: true,
//构建后是否生成 source map 文件
sourcemap: false,
//当设置为 true,构建后将会生成 manifest.json 文件
manifest: false,
// 设置为 false 可以禁用最小化混淆,或是用来指定使用哪种混淆器
// boolean | 'terser' | 'esbuild'
minify: 'terser', //terser 构建后文件体积更小
//默认情况下,若 outDir 在 root 目录下,则 Vite 会在构建时清空该目录。
emptyOutDir: true,
//启用/禁用 brotli 压缩大小报告
brotliSize: true,
// 预加载
modulePreload: {
polyfill: true
},
rollupOptions: {
// 打包之前是否先清空文件夹
output: {
chunkFileNames: 'js/[name]-[hash].js', // 自定义命名代码分割中产生的 chunk
entryFileNames: 'js/[name]-[hash].js', // 指定 chunks 的入口文件模式
assetFileNames: ({ name }) => {
// 自定义构建结果中的静态资源名称
const images = ['jpg', 'gif', 'png', 'webp'];
// 获取最后一个扩展名
const ext = [...name.split('.')].pop();
let floder = ext;
if (images.includes(ext)) {
floder = 'images';
}
return `${floder}/[name]-[hash].[ext]`;
}, // 资源文件像 字体,图片等
manualChunks(id) {
// 将node_modules的扩展单独进行打包
if (id.includes('node_modules')) {
return id.toString().split('node_modules/')[1].split('/')[0].toString();
}
}
}
}
},
esbuild: {
// 移除打包环境的console 和 debugger
drop: config.mode === 'development' ? [] : ['debugger', 'console'],
logOverride: {
// 忽略未使用变量警告
'assign-to-constant': 'silent',
// 忽略return空警告
'semicolon-after-return': 'silent'
}
}
}));
5. 修改require导入
- require 无法使用,
require是webpack自带的 - 在vite里要用
import导入文件,可以手动封装一个vite版的require导入 - 找到你项目中 全部的
require函数进行替换,参考如下:
// 封装一个`vite`版的`require`导入
export const require = url => {
// 将图片导为模块
const picModules = import.meta.globEager('../assets/images/**')
const _url = url.replace('@','')
// 获取图片模块
// 获取指定的图片
const path = `..${_url}`
return picModules[path].default
}
使用:
<template>
<el-image :src="require('@/assets/images/login-bg.jpg')" />
</template>
<script setup>
// 引入即可:
import { require } from '@/utils'
</script>
6. 修改环境变量判断
有的项目中使用了环境变量判断 如 process.env.VUE_APP_ENV === 'development' ,也需要修改一下 ,具体请参考 vite文档
-
axios.js:// if (process.env.VUE_APP_ENV === 'development') { // // 开发环境 - 编译 // // 开发环境有跨域 走proxy代理 // } // if (process.env.VUE_APP_ENV === 'test') { // // 测试环境 - 打包 // axios.defaults.baseURL = 'https://test.xxx.com/api/'; // } // if (process.env.VUE_APP_ENV === 'production') { // // 生产环境 - 打包 // axios.defaults.baseURL = 'https://pro.xxx.com/api/'; // } // 改成: axios.defaults.baseURL = import.meta.env.VITE_BaseUrl; -
.env.development:// VUE_APP_ENV = 'development' // 改成: VITE_BaseUrl = 'https://dev.xxx.com/api/' -
.env.production:// VUE_APP_ENV = 'production' // 改成: VITE_BaseUrl = 'https://pro.xxx.com/api/' -
.env.test:// VUE_APP_ENV = 'test' // 改成: VITE_BaseUrl = 'https://test.xxx.com/api/'
最后 npm run dev 即可
Vite优点
当我们开始构建越来越大型的应用时,需要处理的 JavaScript 代码量也呈指数级增长。包含数千个模块的大型项目相当普遍。基于 JavaScript 开发的工具就会开始遇到性能瓶颈:通常需要很长时间(甚至是几分钟!)才能启动开发服务器,即使使用模块热替换(HMR),文件修改后的效果也需要几秒钟才能在浏览器中反映出来。如此循环往复,迟钝的反馈会极大地影响开发者的开发效率和幸福感。
Vite 旨在利用生态系统中的新进展解决上述问题:浏览器开始原生支持 ES 模块,且越来越多 JavaScript 工具使用编译型语言编写。

当冷启动开发服务器时,基于打包器的方式启动必须优先抓取并构建你的整个应用,然后才能提供服务。
Vite 通过在一开始将应用中的模块区分为 依赖 和 源码 两类,改进了开发服务器启动时间:
-
依赖 大多为在开发时不会变动的纯 JavaScript。一些较大的依赖(例如有上百个模块的组件库)处理的代价也很高。依赖也通常会存在多种模块化格式(例如 ESM 或者 CommonJS)。
Vite 将会使用 esbuild 预构建依赖。esbuild 使用 Go 编写,并且比以 JavaScript 编写的打包器预构建依赖快 10-100 倍。
-
源码 通常包含一些并非直接是 JavaScript 的文件,需要转换(例如 JSX,CSS 或者 Vue/Svelte 组件),时常会被编辑。同时,并不是所有的源码都需要同时被加载(例如基于路由拆分的代码模块)。
Vite 以 原生 ESM 方式提供源码。这实际上是让浏览器接管了打包程序的部分工作:Vite 只需要在浏览器请求源码时进行转换并按需提供源码。根据情景动态导入代码,即只在当前屏幕上实际使用时才会被处理。