欢迎来到程序小院
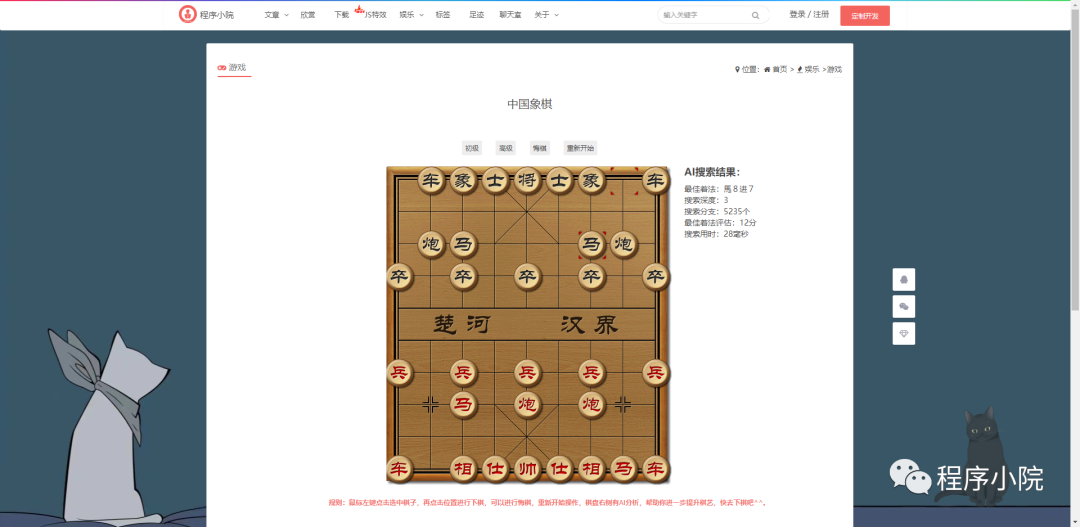
中国象棋
玩法:
鼠标左键点击选中棋子,再点击位置进行下棋,可以进行悔棋,重新开始操作,棋盘右侧有AI分析,帮助你进一步提升棋艺,快去下棋吧^^。
开始游戏![]() https://www.ormcc.com/play/gameStart/181
https://www.ormcc.com/play/gameStart/181

html
<div class="box" id="box">
<div class="chess_left">
<audio src="audio/select.wav" id="selectAudio" preload="auto"></audio>
<audio src="audio/click.wav" id="clickAudio" preload="auto"></audio>
<div class="game-side">
<div class="bn_box" id="bnBox">
<input type="button" name="offensivePlay" id="tyroPlay" class="button game-side-span" value="初级" />
<input type="button" name="offensivePlay" id="superPlay" class="button game-side-span" value="高级" />
<input type="button" name="regret" id="regretBn" class="button game-side-span" value="悔棋" />
<input type="button" name="billBn" id="billBn" value="重新开始" class="button game-side-span" class="bn_box" />
</div>
</div>
<div id="moveInfo" class="move_info"> </div>
<canvas id="chess"></canvas>
</div>
<div class="chess_right" id="chessRight">
</div>
</div>
css
.game-side{
margin: 20px auto;
text-align: center;
}
.game-side button{
margin:0 20px;
}
.game-side-span{
border: 1px solid #eee;
padding: 2px 5px;
border-radius: 3px;
font-size: 12px;
margin:0 10px;
background:#eee;
cursor:pointer;
}
#box,#chess{
margin: 0 auto;
}
#moveInfo{
position: absolute;
margin-left: 530px;
margin-top: -20px;
color: #4a4a4a;
}
#moveInfo h3{
font-size: 18px;
font-weight: bold;
}
js
//悔棋
play.regret = function (){
var map = com.arr2Clone(com.initMap);
//初始化所有棋子
for (var i=0; i<map.length; i++){
for (var n=0; n<map[i].length; n++){
var key = map[i][n];
if (key){
com.mans[key].x=n;
com.mans[key].y=i;
com.mans[key].isShow = true;
}
}
}
var pace= play.pace;
pace.pop();
pace.pop();
for (var i=0; i<pace.length; i++){
var p= pace[i].split("")
var x = parseInt(p[0], 10);
var y = parseInt(p[1], 10);
var newX = parseInt(p[2], 10);
var newY = parseInt(p[3], 10);
var key=map[y][x];
//try{
var cMan=map[newY][newX];
if (cMan) com.mans[map[newY][newX]].isShow = false;
com.mans[key].x = newX;
com.mans[key].y = newY;
map[newY][newX] = key;
delete map[y][x];
if (i==pace.length-1){
com.showPane(newX ,newY,x,y)
}
//} catch (e){
// com.show()
// z([key,p,pace,map])
// }
}
play.map = map;
play.my=1;
play.isPlay=true;
com.show();
}
//点击棋盘事件
play.clickCanvas = function (e){
if (!play.isPlay) return false;
var key = play.getClickMan(e);
var point = play.getClickPoint(e);
var x = point.x;
var y = point.y;
if (key){
play.clickMan(key,x,y);
}else {
play.clickPoint(x,y);
}
play.isFoul = play.checkFoul();//检测是不是长将
}
//点击棋子,两种情况,选中或者吃子
play.clickMan = function (key,x,y){
var man = com.mans[key];
//吃子
if (play.nowManKey&&play.nowManKey != key && man.my != com.mans[play.nowManKey ].my){
//man为被吃掉的棋子
if (play.indexOfPs(com.mans[play.nowManKey].ps,[x,y])){
man.isShow = false;
var pace=com.mans[play.nowManKey].x+""+com.mans[play.nowManKey].y
//z(bill.createMove(play.map,man.x,man.y,x,y))
delete play.map[com.mans[play.nowManKey].y][com.mans[play.nowManKey].x];
play.map[y][x] = play.nowManKey;
com.showPane(com.mans[play.nowManKey].x ,com.mans[play.nowManKey].y,x,y)
com.mans[play.nowManKey].x = x;
com.mans[play.nowManKey].y = y;
com.mans[play.nowManKey].alpha = 1
play.pace.push(pace+x+y);
play.nowManKey = false;
com.pane.isShow = false;
com.dot.dots = [];
com.show()
com.get("clickAudio").play();
setTimeout("play.AIPlay()",500);
if (key == "j0") play.showWin (-1);
if (key == "J0") play.showWin (1);
}
// 选中棋子
}else{
if (man.my===1){
if (com.mans[play.nowManKey]) com.mans[play.nowManKey].alpha = 1 ;
man.alpha = 0.6;
com.pane.isShow = false;
play.nowManKey = key;
com.mans[key].ps = com.mans[key].bl(); //获得所有能着点
com.dot.dots = com.mans[key].ps
com.show();
//com.get("selectAudio").start(0);
console.log(com.get("selectAudio"))
//com.get("selectAudio").play();
}
}
}
//点击着点
play.clickPoint = function (x,y){
var key=play.nowManKey;
var man=com.mans[key];
if (play.nowManKey){
if (play.indexOfPs(com.mans[key].ps,[x,y])){
var pace=man.x+""+man.y
//z(bill.createMove(play.map,man.x,man.y,x,y))
delete play.map[man.y][man.x];
play.map[y][x] = key;
com.showPane(man.x ,man.y,x,y)
man.x = x;
man.y = y;
man.alpha = 1;
play.pace.push(pace+x+y);
play.nowManKey = false;
com.dot.dots = [];
com.show();
console.log(com.get("selectAudio"))
//com.get("clickAudio").play();
setTimeout("play.AIPlay()",500);
}else{
//alert("不能这么走哦!")
}
}
}
源码
需要源码请关注添加好友哦^ ^
转载:欢迎来到本站,转载请注明文章出处
https://ormcc.com/