Android-UI开发指南
- Android Studio调试
- UI设计
- UI框架
- 布局Layout
- 文本框
- android的活动
- Activity基本概念
- Activity的生命周期
- Activity栈
- 创建Activity
- 管理Activity
- Activity间传递数据
- Fragment
- Adapter
- RecyclerView
- RecyclerView Adapter(适配器)
- 事件
- setOnItemLongClickListener()方法
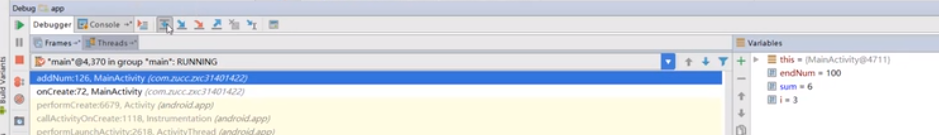
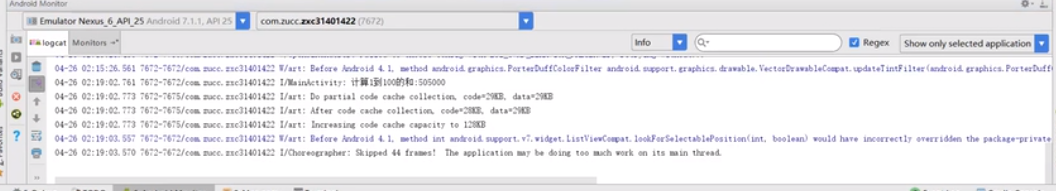
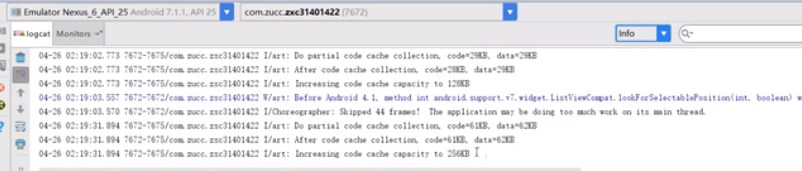
Android Studio调试























UI设计
UI框架

















布局Layout


1.线性布局 LinearLayout
- 排列方式(orientation) 有横竖两种方向的,水平和垂直
在xml文件中:
android:orientation="vertical" // 垂直排列
android:orientation="horizontal" // 水平排列
在java代码中:
linearLayout.setOrientation(LinearLayout.VERTICAL); // 设置垂直排列
linearLayout.setOrientation(LinearLayout.HORIZONTAL);// 设置水平排列
- 这里需要注意:
android:orientation="vertical",子View使用layout_gravity在垂直方向上的设定无效
android:orientation="horizontal",子View使用layout_gravity在水平方向上的设定无效
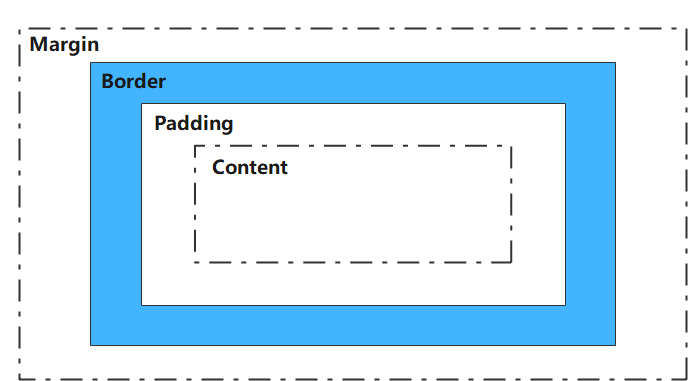
- 摆放位置(gravity/layout_gravity)
gravity是针对当前 控件里面 内容 的摆放,
如果是容器,则针对的是容器里面子view的摆放;
如果是控件,则针对的是控件里面内容的摆放。
layout_gravity是指当前控件在 父控件里面 的摆放位置,
不过需要注意的一点是父控件设置的gravity的级别要低于子控件设置的layout_gravity。
- 权重(layout_weight)
layout_weight
在LinearLayout布局之中,权重也是一个很重要的属性。简单来说就是按比例来分配控件占用父控件的大小。
若C-child表示子布局声明的大小,B-blank表示剩余布局的大小,P-percent表示子布局占据父布局剩余布局的比例,则子布局最终的实际大小R-reality为:
R = C + B * P

我们来按照公式来计算
R = C + B * P = 0dp + (B-0dp-0dp) * (1/2) = (1/2)B
也就是父布局的1/2。
-
weightSum
LinearLayout有一个权重数量的标记:weightSum。
在LinearLayout中没有声明weightSum时,
默认的就是各个控件权重的总和。 -
0dp与wrap_content
谷歌官方建议子布局的layout_width使用0dp,来分比例显示布局,
和wrap_content大同小异,当使用layout_weight时,都表示占据剩余宽度或高度的比重。
但两者有明显区别。
使用0dp时,要考虑所分配的布局宽度是否小于控件实际宽度
-
B是剩余布局的大小 = 父布局大小 - 子控件大小之和
B = C - (C + C) = -C;
R = C + B * P = C + (-C) * (1/3) = 2/3C
这里的C就是父布局的大小也就是match_parent。
















三个属性都用来适应视图的 水平或 垂直大小,
一个以视图的 内容或尺寸 为基础的 布局比
精确地指定视图范围更加方便。
1)fill_parent
设置一个构件的布局为fill_parent将强制性地使构件扩展,
以填充布局单元内尽可能多的空间。
这跟Windows控件的dockstyle属性大体一致。
设置一个顶部布局或控件为fill_parent将强制性让它布满整个屏幕。
2) wrap_content
设置一个视图的尺寸为wrap_content将强制性地使视图扩展以显示全部内容。
以TextView和ImageView控件为例,
设置为wrap_content将完整显示其内部的文本和图像。
布局元素将根据内容更改大小。
设置一个视图的尺寸为wrap_content大体等同于设置Windows控件的Autosize属性为True。
3)match_parent
Android2.2中match_parent和fill_parent是一个意思 .
两个参数意思一样,match_parent更贴切,
于是从2.2开始两个词都可以用。
那么如果考虑低版本的使用情况你就需要用fill_parent了
文本框

















android的活动

Activity基本概念





Activity的生命周期

















Activity栈







创建Activity




管理Activity






Activity间传递数据






Fragment
Adapter
负责将数据绑定到View上
RecyclerView
RecyclerView是用于展示大量数据集合的高效控件
RecyclerView Adapter(适配器)
是Android开发中用于管理RecyclerView的重要组件之一。
主要完成以下几个任务:
创建ViewHolder:在RecyclerView中,每个子项都需要一个ViewHolder来显示数据。Adapter负责创建和管理ViewHolder对象,通常通过继承RecyclerView.Adapter类来实现自定义的Adapter,并重写其中的方法。
绑定数据到ViewHolder:Adapter中的onBindViewHolder()方法负责将数据与ViewHolder进行绑定。在该方法中,您可以获取当前位置的数据,并将其设置到ViewHolder的各个视图中。
定义Item视图类型:如果RecyclerView中存在多个不同的Item视图类型,Adapter可以通过重写getItemViewType()方法返回不同的视图类型,以便RecyclerView能够正确渲染不同类型的子项。
确定子项数量:Adapter需要实现getItemCount()方法来指定RecyclerView中子项的数量。
响应用户交互:通过Adapter可以为RecyclerView的子项添加点击事件、长按事件等交互操作。
总之,RecyclerView Adapter充当了RecyclerView与数据之间的桥梁,负责将数据展示到RecyclerView中,并处理与用户交互相关的操作。
事件
setOnItemLongClickListener()方法
LinearLayout mainLayout = new LinearLayout(this);
mainLayout.setOrientation(LinearLayout.VERTICAL);
mainLayout.setBackgroundColor(0xFFF6F8FB);
FrameLayout frameLayout = new FrameLayout(this);
frameLayout.setLayoutParams(new LinearLayout.LayoutParams(
LinearLayout.LayoutParams.MATCH_PARENT,
0,
1
));
mainLayout.addView(frameLayout);
LinearLayout tabLayout = new LinearLayout(this);
tabLayout.setLayoutParams(new LinearLayout.LayoutParams(
LinearLayout.LayoutParams.MATCH_PARENT,
dip2px(88)
));
tabLayout.setOrientation(LinearLayout.HORIZONTAL);
tabLayout.setPadding(dip2px(15), 0, dip2px(15), dip2px(15));
tabLayout.setBackgroundResource(R.drawable.sp_main_tab_n);
mainLayout.addView(tabLayout);
// 添加第一个Tab
FrameLayout tab1FrameLayout = new FrameLayout(this);
tab1FrameLayout.setLayoutParams(new LinearLayout.LayoutParams(
0,
LinearLayout.LayoutParams.MATCH_PARENT,
1
));
tabLayout.addView(tab1FrameLayout);
LinearLayout tab1Layout = new LinearLayout(this);
tab1Layout.setId(R.id.tabLin5);
tab1Layout.setLayoutParams(new LinearLayout.LayoutParams(
dip2px(64),
dip2px(56)
));
tab1Layout.setOrientation(LinearLayout.VERTICAL);
tab1Layout.setGravity(Gravity.CENTER);
tab1Layout.setBackgroundResource(R.drawable.sp_main_tab);
tab1FrameLayout.addView(tab1Layout);
ImageView tab1ImageView = new ImageView(this);
tab1ImageView.setId(R.id.iv5);
tab1ImageView.setLayoutParams(new LinearLayout.LayoutParams(
LinearLayout.LayoutParams.WRAP_CONTENT,
LinearLayout.LayoutParams.WRAP_CONTENT
));
tab1ImageView.setImageResource(R.drawable.sp_home_tab5);
tab1Layout.addView(tab1ImageView);
TextView tab1TextView = new TextView(this);
tab1TextView.setId(R.id.tv_tab5);
tab1TextView.setLayoutParams(new LinearLayout.LayoutParams(
LinearLayout.LayoutParams.WRAP_CONTENT,
LinearLayout.LayoutParams.WRAP_CONTENT
));
tab1TextView.setTextSize(TypedValue.COMPLEX_UNIT_SP, 14);
tab1TextView.setGravity(Gravity.CENTER);
tab1TextView.setTextColor(ContextCompat.getColor(this, R.color.s_main_tab_text));
tab1TextView.setText(R.string.Contacts);
tab1Layout.addView(tab1TextView);
// 设置TabLayout置底显示
LinearLayout.LayoutParams params = (LinearLayout.LayoutParams) tabLayout.getLayoutParams();
params.gravity = Gravity.BOTTOM;
tabLayout.setLayoutParams(params);
// 添加其他Tab的代码类似,省略
setContentView(mainLayout);
private int dip2px(float dpValue) {
final float scale = getResources().getDisplayMetrics().density;
return (int) (dpValue * scale + 0.5f);
}