今天发现了一个群友分享的一款leetcode插件,分享给大家。
对于熟悉leetcode的小伙伴应该会有一个困扰,那就是在leetcode打周赛的时候,题目描述和编辑区不是左右排版的,而是上下排版的,我们代码写着写着就需要移到最上方再看一下题目描述。如下图所示

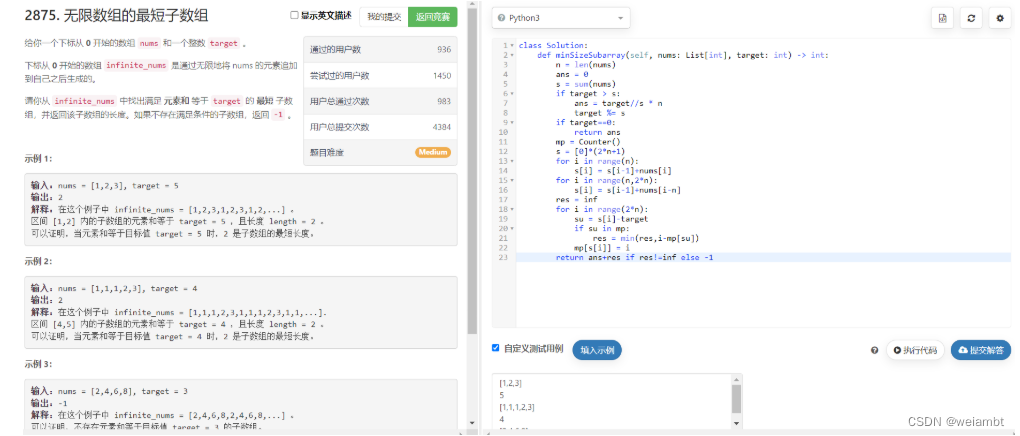
使用这款插件后我们就是下面这样的,这样我们就可以不用来回上下移动了

使用步骤
1.在浏览器端下载油猴(TamperMonkey)
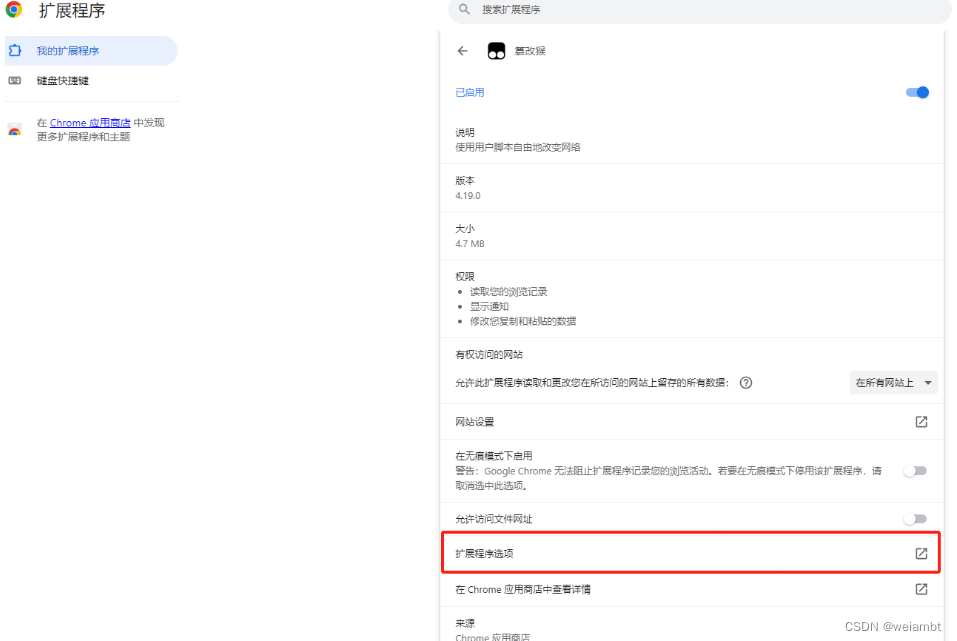
2.进入浏览器扩展程序,找到油猴

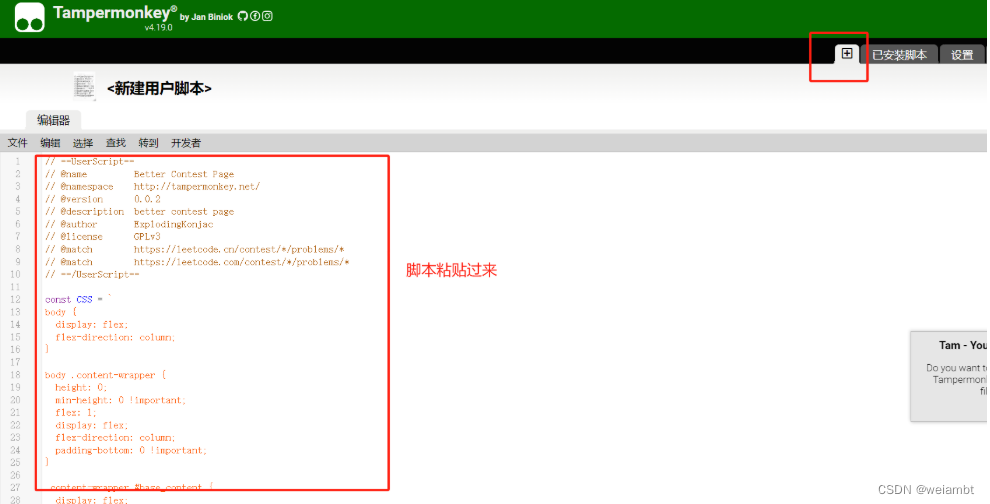
3.在油猴中放入这个脚本

就可以啦,然后竞赛页面就会变成上面那样啦
脚本源代码如下
https://paste.nugine.xyz/yzex544a
// ==UserScript==
// @name Better Contest Page
// @namespace http://tampermonkey.net/
// @version 0.0.2
// @description better contest page
// @author ExplodingKonjac
// @license GPLv3
// @match https://leetcode.cn/contest/*/problems/*
// @match https://leetcode.com/contest/*/problems/*
// ==/UserScript==
const CSS = `
body {
display: flex;
flex-direction: column;
}
body .content-wrapper {
height: 0;
min-height: 0 !important;
flex: 1;
display: flex;
flex-direction: column;
padding-bottom: 0 !important;
}
.content-wrapper #base_content {
display: flex;
overflow: hidden;
height: 0;
flex: 1;
}
.content-wrapper #base_content > .container {
width: 40%;
overflow: scroll;
}
.content-wrapper #base_content > .container .question-content {
overflow: unset !important;
}
.content-wrapper #base_content > .editor-container {
flex: 1;
overflow: scroll;
}
.content-wrapper #base_content > .editor-container .container {
width: 100% !important;
}
.content-wrapper #base_content > .custom-resize {
width: 4px;
height: 100%;
background: #eee;
cursor: ew-resize;
margin: 0 2px;
}
.content-wrapper #base_content > .custom-resize:hover {
background: #1a90ff;
}
`
const storageKey = '--previous-editor-size'
;(function () {
const $css = document.createElement('style')
$css.innerHTML = CSS
document.head.append($css)
const $problem = document.querySelector('.content-wrapper #base_content > .container')
const $editor = document.querySelector('.content-wrapper #base_content > .editor-container')
const $resize = document.createElement('div')
if (localStorage.getItem(storageKey)) {
$problem.style.width = localStorage.getItem(storageKey)
}
$editor.parentElement.insertBefore($resize, $editor)
$resize.classList.add('custom-resize')
let currentSize, startX, resizing = false
$resize.addEventListener('mousedown', (e) => {
currentSize = $problem.getBoundingClientRect().width
startX = e.clientX
resizing = true
$resize.style.background = '#1a90ff'
})
window.addEventListener('mousemove', (e) => {
if (!resizing) return
const deltaX = e.clientX - startX
const newSize = Math.max(450, Math.min(1200, currentSize + deltaX))
$problem.style.width = `${newSize}px`
e.preventDefault()
})
window.addEventListener('mouseup', (e) => {
if (!resizing) return
e.preventDefault()
resizing = false
$resize.style.background = ''
localStorage.setItem(storageKey, $problem.style.width)
})
})()