Vue路由进阶–VueRouter声明式导航
文章目录
- Vue路由进阶--VueRouter声明式导航
- 1、声明式导航
- 1.1、导航链接
- 1.2、高亮类名
- 1.3、跳转传参
- 1.4、动态路由参数可选符
1、声明式导航
1.1、导航链接
需求:实现导航高亮效果
vue-router提供了一个全局组件router-link(取代a标签)
- 能跳转,配置 to属性指定路径(必须)。本质还是a标签,to无需#
- 能高亮,默认就会提供高亮类名,可以直接设置高亮样式
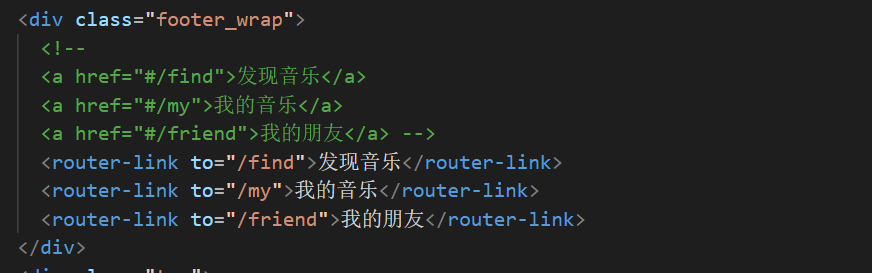
将a标签的代码进行替换:

审查元素将新增的类改变属性:(router-link-exact-active 和 router-link-active)

1.2、高亮类名
说明:我们发现router-link自动给当前导航添加了两个高亮类名(router-link-exact-active 和 router-link-active)
-
router-link-ctive模糊匹配(用的多)
to="/my" => 可以匹配'/my'开头的所有路径,如/my,/my/a/... -
router-link-exact-active精确匹配
to="/my" => 仅可以匹配/my
说明:router-link的两个高亮类名太长了,我们希望能定制怎么办?
const router = new VueRouter({
routes: [...],
linkActiveclass: "类名1",
linkExactActiveclass: "类名2"
})
上述操作相当于实现了自定义的类名,将两个高亮的类名进行自定义以达到简写或其他目的。
1.3、跳转传参
在跳转路由时,进行传值,有一下两种方式:
- 查询参数传参
- 语法格式如下
- to=“/path?参数名=值”
- 对应页面组件接收传递过来的值
- $route.query.参数名
- 语法格式如下
参数传递:
<div class="hot-link">
热门搜索:
<router-link to="/search?key=程序员">程序员</router-link>
<router-link to="/search?key=前端培训">前端培训</router-link>
<router-link to="/search?key=如何成为前端大牛">如何成为前端大牛</router-link>
</div>
参数接收:
<template>
<div>
<p>搜索关键字: {{ $route.query.key }} </p>
</div>
</template>
使用传递过来的值:
<template>
<div>
<p>搜索关键字: {{ $route.query.key }} </p>
</div>
</template>
<script>
export default {
created () {
// 在created中,获取路由参数:
// this.$route.query.参数名
console.log(this.$route.query.key);//拿到值之后就发请求,然后渲染到页面
}
}
</script>
-
动态路由传参
-
配置动态路由
const router = new VueRouter({ routes: [ { path: '/search/:参数名', component: Search } ] }) -
配置导航链接
- to=“/path/参数值”
-
对应页面组件接收传递过来的值
- $route.params.参数名
-
参数传递:
<div class="hot-link">
热门搜索:
<router-link to="/search/程序员">程序员</router-link>
<router-link to="/search/前端培训">前端培训</router-link>
<router-link to="/search/如何成为前端大牛">如何成为前端大牛</router-link>
</div>
参数接受:
<template>
<div>
<p>搜索关键字: {{ $route.params.words }} </p>
</div>
</template>
使用传递过来的参数:
<script>
export default {
name: 'MyFriend',
created () {
// 在created中,获取路由参数
// this.$route.query.参数名 获取查询参数
// this.$route.params.参数名 获取动态路由参数
console.log(this.$route.params.words);
}
}
</script>
两种传参方式哪种要好一些:
- 查询参数传参((比较适合传多个参数)
- 动态路由传参(优雅简洁,传单个参数比较方便)
1.4、动态路由参数可选符
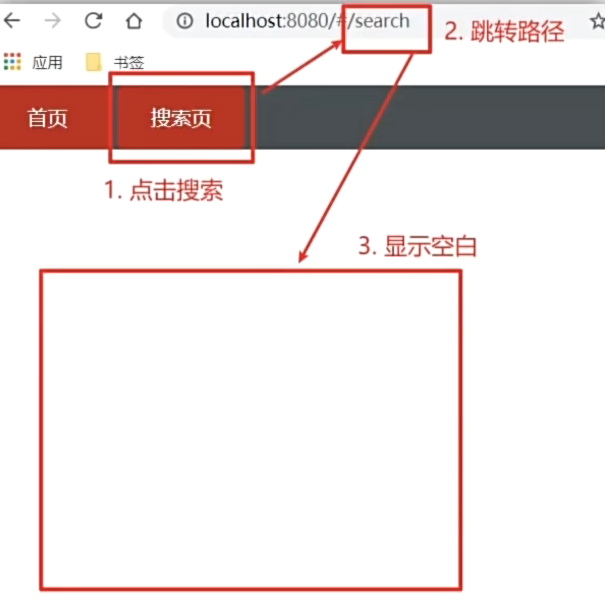
问题:配了路由path: "/search/:words”为什么按下面步骤操作,路径上没有参数,会未匹配到组件,显示空白?

原因:/search/:words表示,必须要传参数。如果不传参数,也希望匹配,可以加个可选符"?"
解决:
const router = new VueRouter({
routes: [
{ path: '/home', component: Home },
{ path: '/search/:words?', component: Search }
]
})






![2023年中国塑形内衣市场发展概况分析:五年增长率高达56%,经济与安全兼具的塑身内衣市场不容小觑[图]](https://img-blog.csdnimg.cn/img_convert/feb1790bbe95c02bfb7f1aa681b2be1e.png)