文章目录
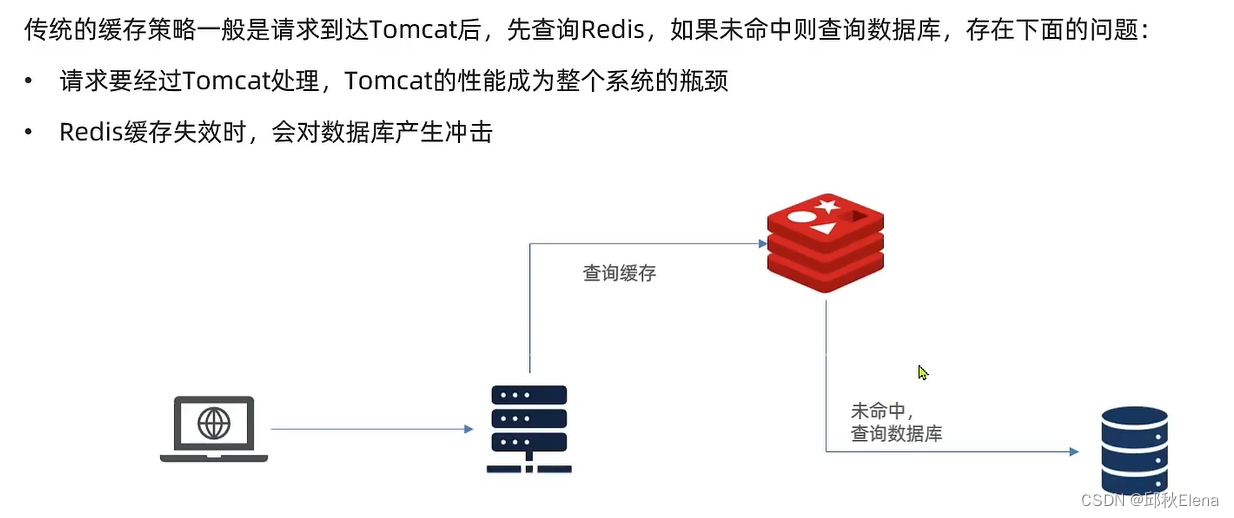
- 一、传统缓存存在的问题
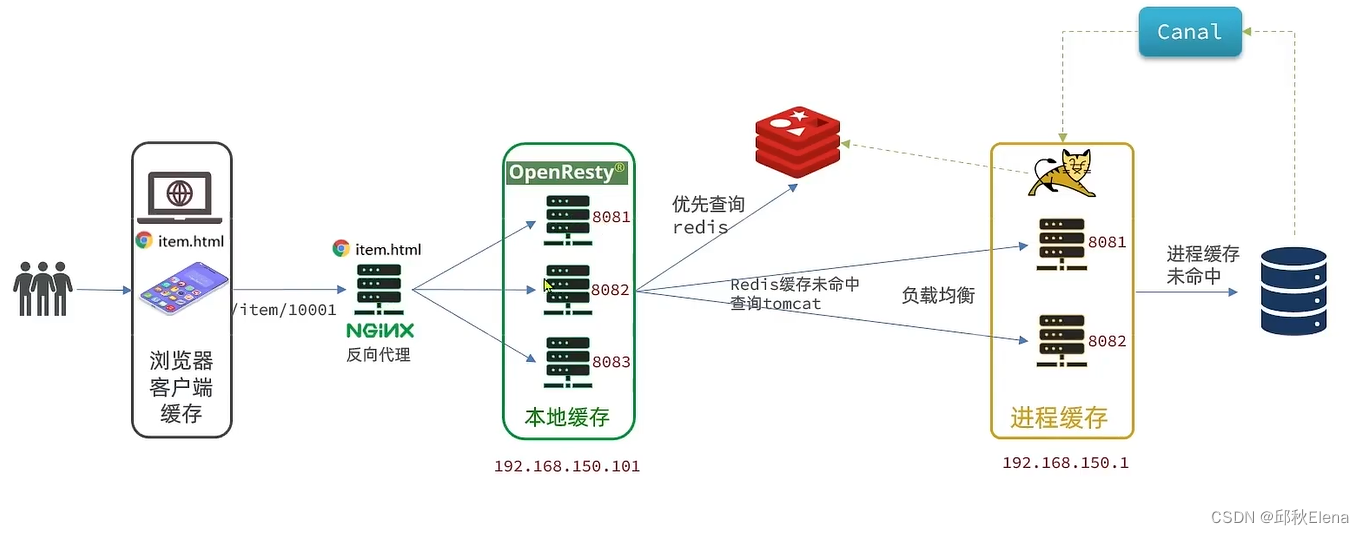
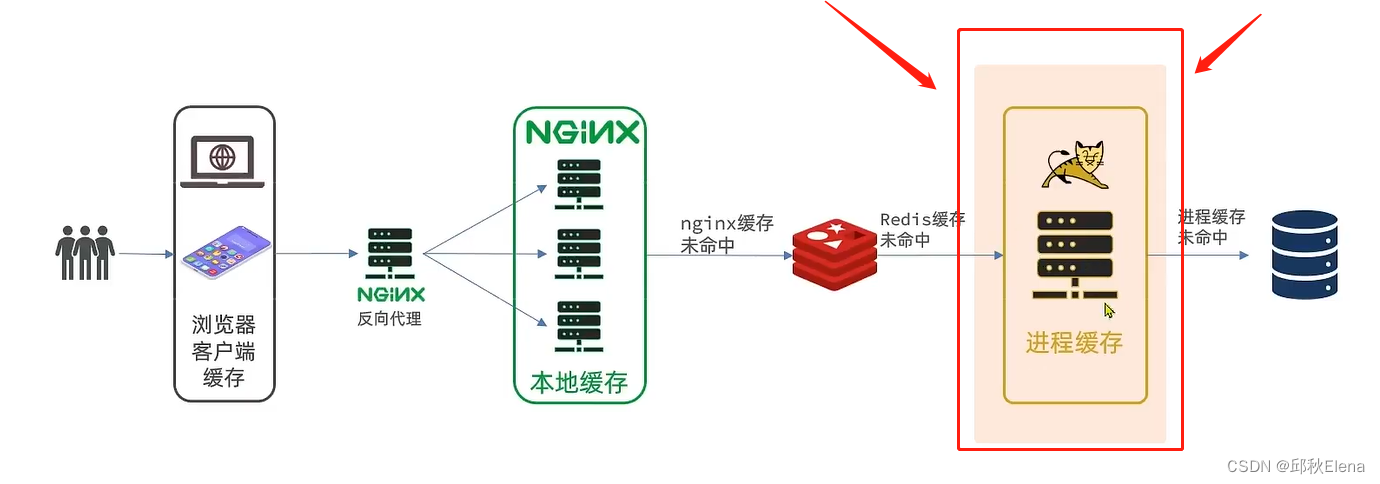
- 二、多级缓存方案
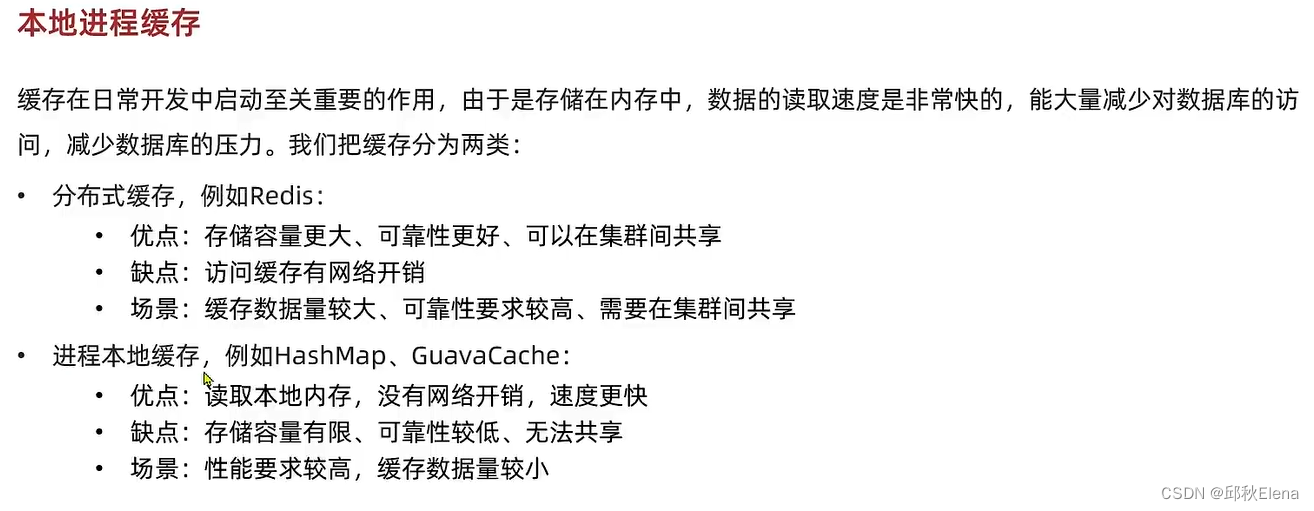
- 三、JVM进程缓存
- 案例演示:
- 四、Lua语法入门
- Lua语言入门
- 五、多级缓存
- (一)安装OpenResty
- (二)OpenResty入门
- (三)请求参数处理
- (四)查询Tomcat
- (四)Redis缓存预热
- (四)查询Redis缓存
- (四)Nginx本地缓存
- 六、缓存同步
- (一)数据同步策略
- (二)安装Canal
- (三)监听Canal

一、传统缓存存在的问题

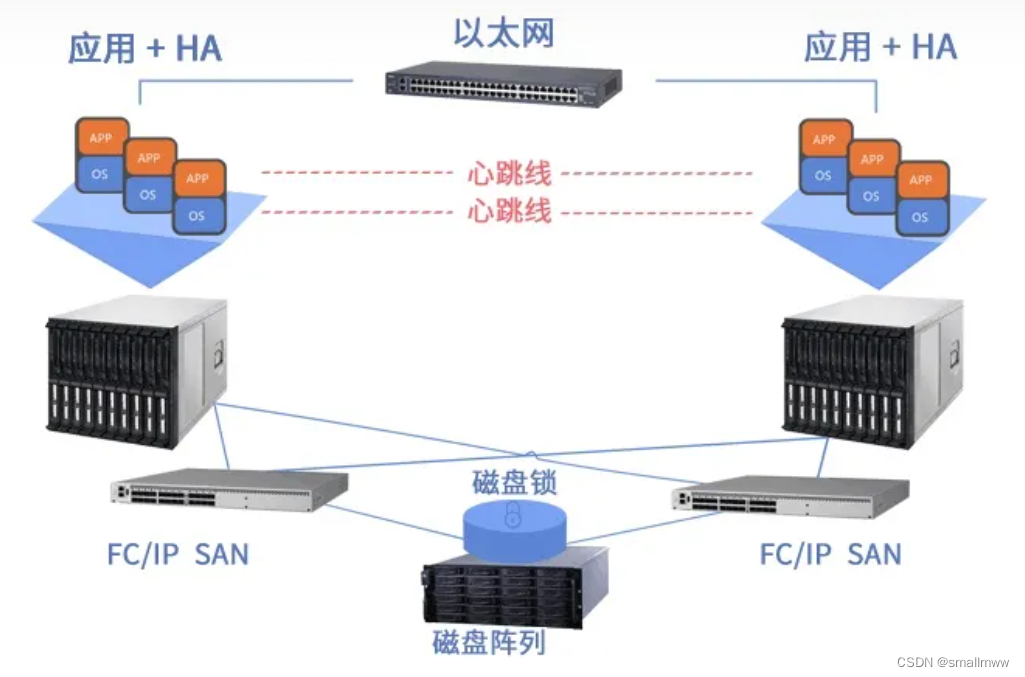
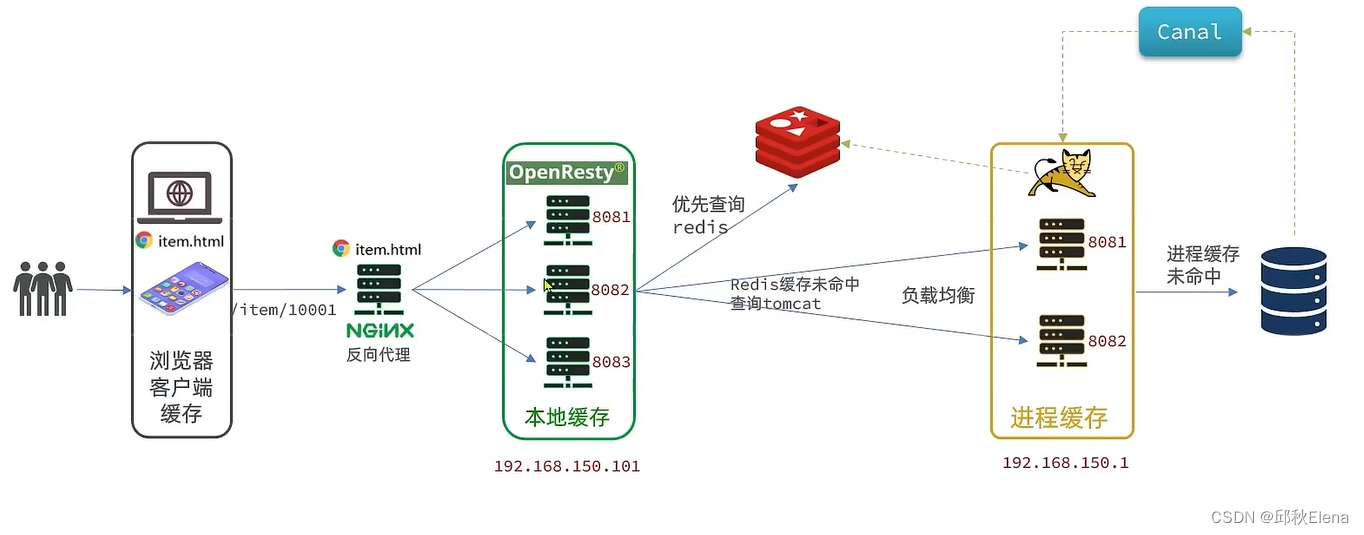
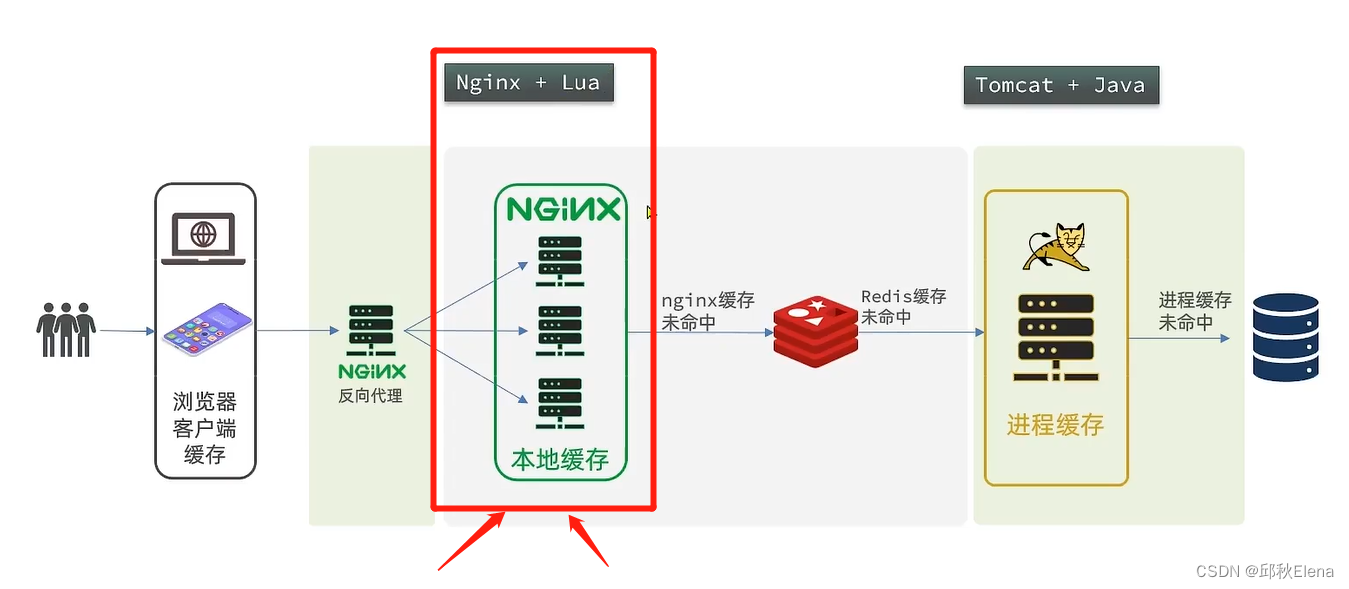
二、多级缓存方案

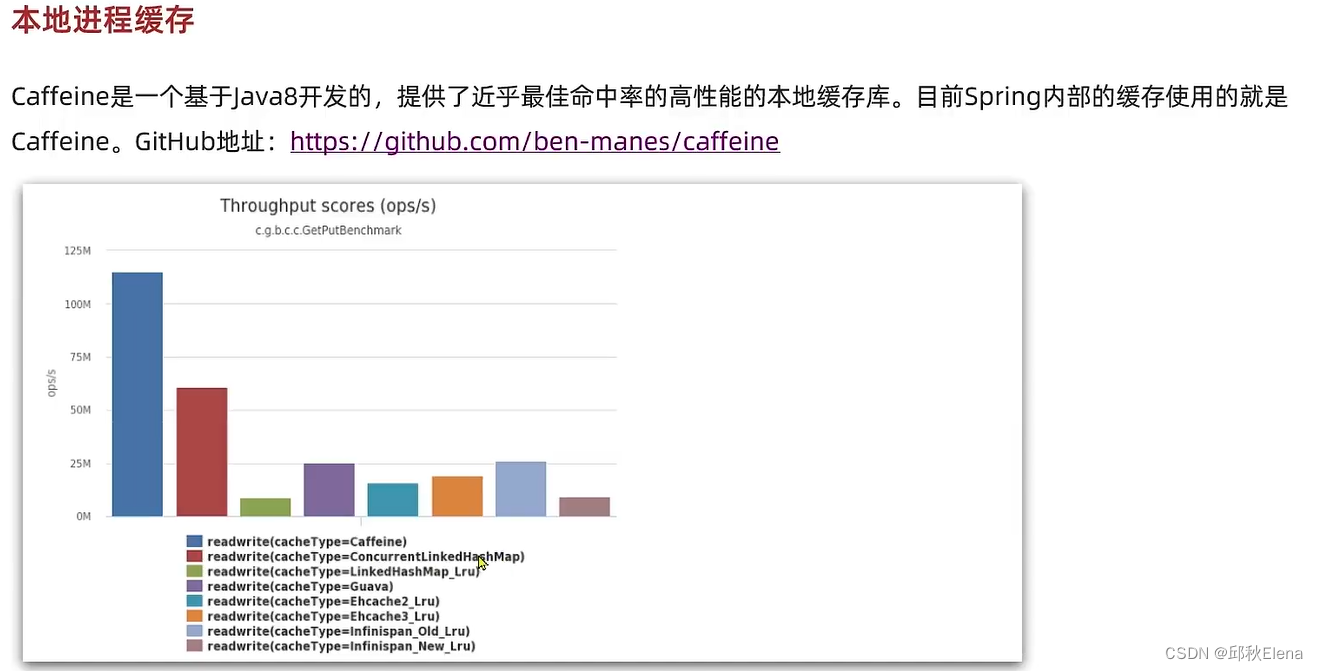
三、JVM进程缓存






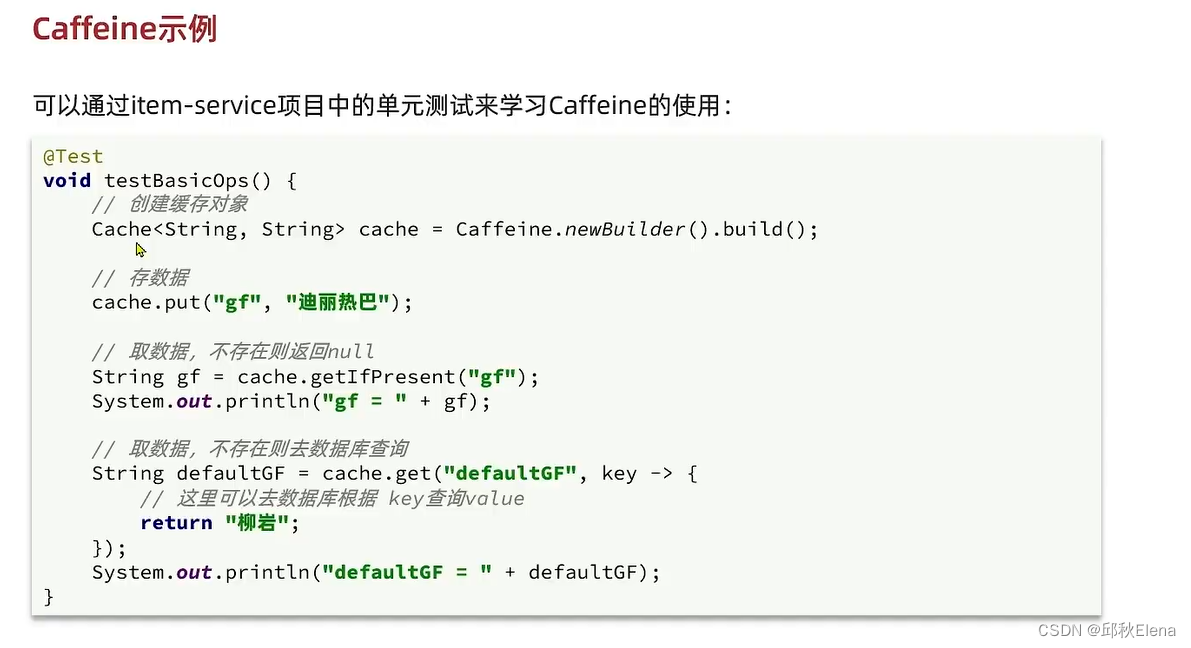
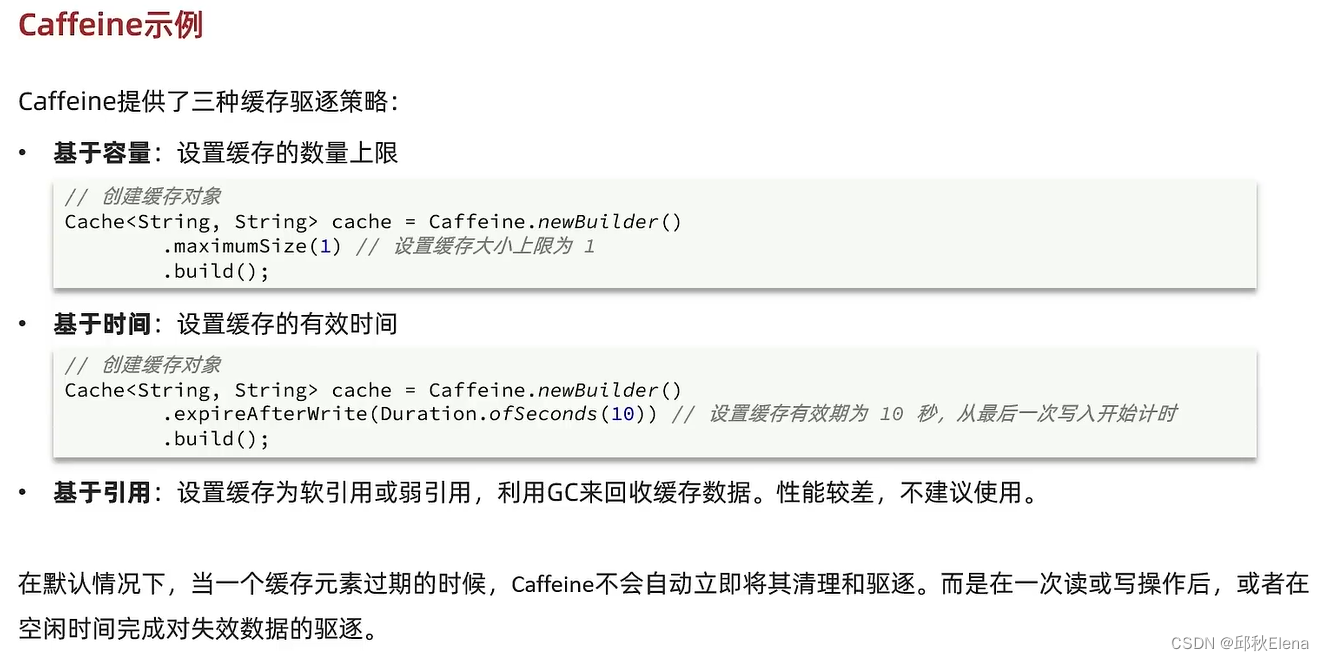
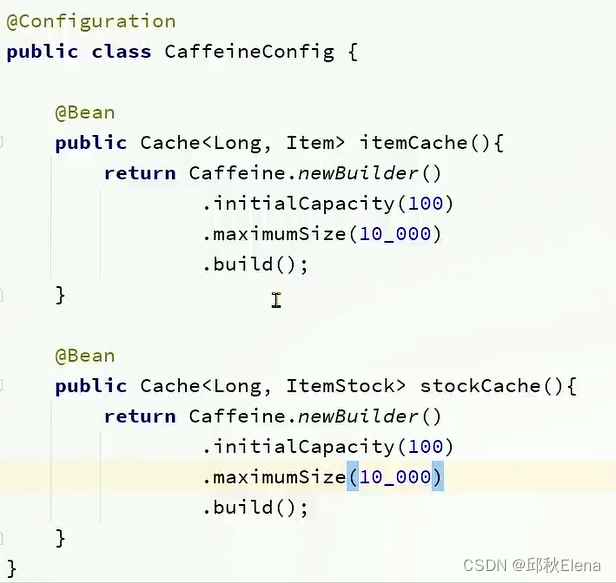
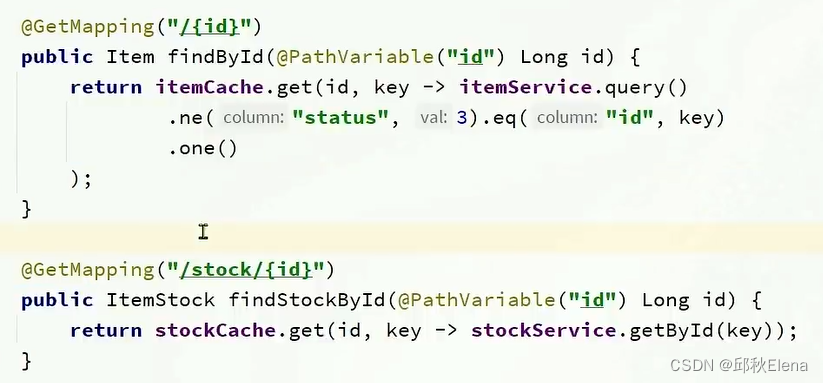
案例演示:


四、Lua语法入门

Lua语言入门

五、多级缓存
(一)安装OpenResty

(二)OpenResty入门
(三)请求参数处理
(四)查询Tomcat
(四)Redis缓存预热
(四)查询Redis缓存
(四)Nginx本地缓存
六、缓存同步
(一)数据同步策略
缓存数据同步的常见方式有三种:
- 设置有效期:给缓存设置有效期,到期后自动删除。再次查询时更新
优势:简单、方便
缺点:时效性差,缓存过期之前可能不一致
场景:更新频率较低,时效性要求低的业务 - 同步双写:在修改数据库的同时,直接修改缓存 优势:时效性强,缓存与数据库强一致 缺点:有代码侵入,耦合度高;
场景:对一致性、时效性要求较高的缓存数据 - 异步通知:修改数据库时发送事件通知,相关服务监听到通知后修改缓存数据 优势:低耦合,可以同时通知多个缓存服务
缺点:时效性一般,可能存在中间不一致状态 场景:时效性要求一般,有多个服务需要同步

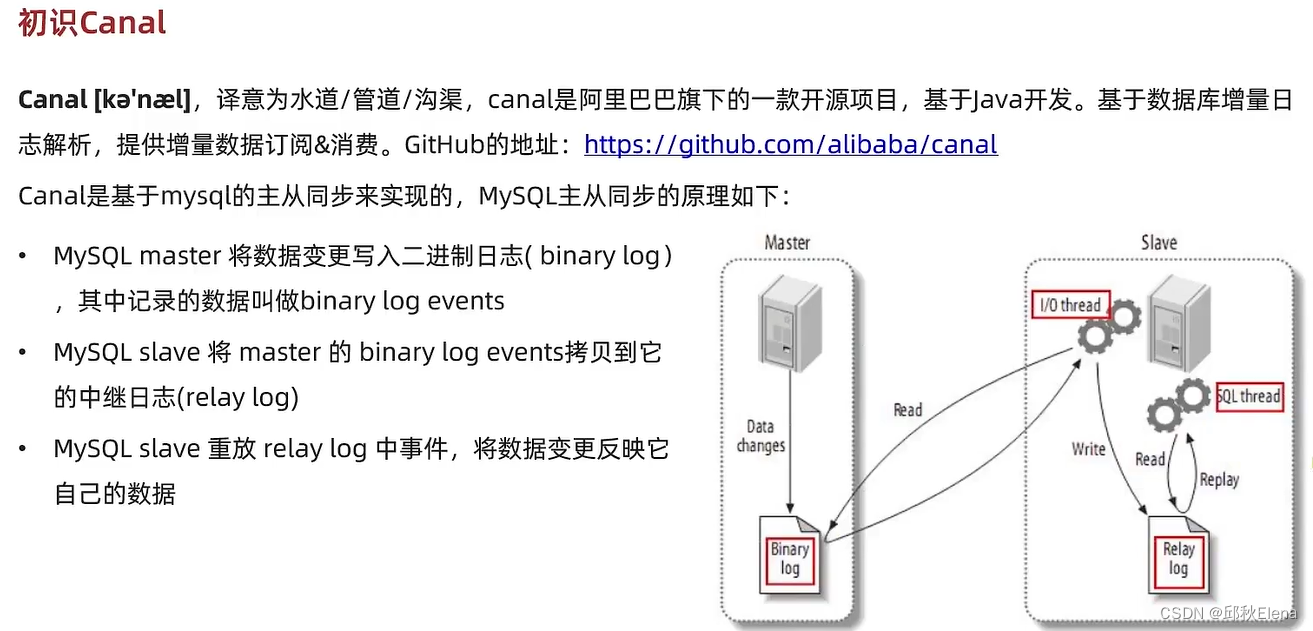
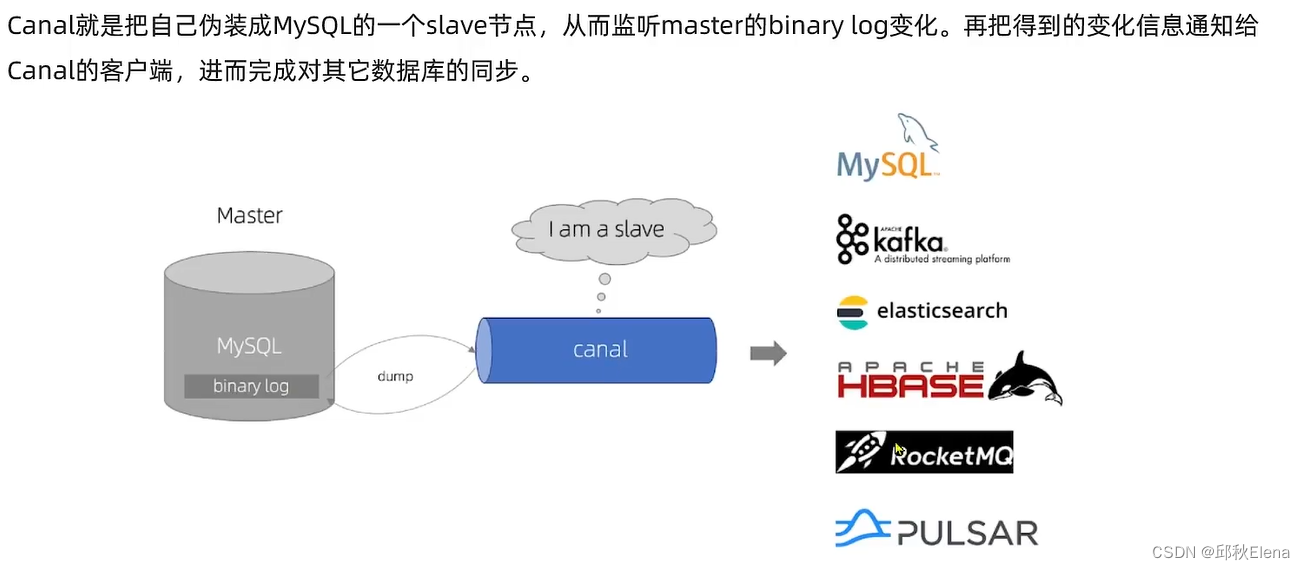
(二)安装Canal


![2023年中国塑形内衣市场发展概况分析:五年增长率高达56%,经济与安全兼具的塑身内衣市场不容小觑[图]](https://img-blog.csdnimg.cn/img_convert/feb1790bbe95c02bfb7f1aa681b2be1e.png)