文章目录
- 1.前提说明
- 2.服务器安装 docker 与 nginx
- 2.1 安装 docker
- 🍀 基于 centos 的安装
- 🍀 基于ubuntu
- 2.2 配置阿里云国内加速器
- 🍀 找到相应页面
- 🍀 创建 docker 目录
- 🍀 创建 daemon.json 文件
- 🍀 重新加载服务配置文件
- 🍀 重启 docker 引擎
- 2.3 安装 nginx
- 🍀 创建文件夹
- 🍀 创建 nginx 配置文件
- 🍀 创建 nginx
- 3.免费 SSL 证书申请
- 3.1 SSL 证书概述
- 3.2 将想绑定证书的域名加入 DNS 解析
- 3.3 提交证书申请
- 🍀 定位控制台
- 🍀 开始申请免费证书
- 🍀 提交证书申请
- 3.4 验证域名
- 🍀 在服务器上创建验证文件
- 🍀 验证域名所属权
- 🍀 审核通过
- 4.https 网站部署
- 4.1 证书上传到服务器
- 🍀 证书下载
- 🍀 修改文件名
- 🍀 上传到服务器
- 4.2 修改 nginx.conf 配置文件
- 4.3 添加 index.html
- 4.4 测试 https
- 5.总结
- 5.1 你可能遇到的问题
- 5.2 静态网站的部署
1.前提说明
这里我以在 腾讯云 的操作为例进行演示,对域名 note.zhulang.love 进行 https 升级访问,每一步操作均以文字、截图或与代码形式进行了说明。
我们需要准备:
- 一台腾讯云服务器,为了方便,建议你把防火墙所有端口开放(至少保证 80 与 443 端口的开放);
- 拥有自己的域名,并且已经完成了备案。
关于网站部署,本文中我会在服务器使用 docker 安装 nginx 1.24,并在 nginx 中安装 SSL 证书,同时我会写一个简单的 index.html 模拟我们的网站。
2.服务器安装 docker 与 nginx
2.1 安装 docker
🍀 基于 centos 的安装
-
安装yum-utils
sudo yum install -y yum-utils -
从国内服务器上下载docker
sudo yum-config-manager \ --add-repo \ http://mirrors.aliyun.com/docker-ce/linux/centos/docker-ce.repo -
安装docker
sudo yum install -y docker-ce docker-ce-cli containerd.io docker-buildx-plugin docker-compose-plugin -
验证是否成功
sudo docker --version
🍀 基于ubuntu
-
安装需要的包
sudo apt-get update -
安装依赖包,选择
ysudo apt-get install \ apt-transport-https \ ca-certificates \ curl \ gnupg-agent \ software-properties-common -
添加 阿里 GPG 密钥
curl -fsSL https://mirrors.aliyun.com/docker-ce/linux/ubuntu/gpg | sudo apt-key add - -
设置远程仓库
sudo add-apt-repository \ "deb [arch=amd64] https://download.docker.com/linux/ubuntu \ $(lsb_release -cs) \ stable" -
安装 Docker-CE
sudo apt-get update # 选择 y sudo apt-get install docker-ce docker-ce-cli containerd.io -
验证是否成功
sudo docker --version
2.2 配置阿里云国内加速器
国内镜像中心常用的为阿里云与网易云,选择其中一个加速器进行配置即可,这里我们选择使用阿里云加速器。在本地 Docker 中指定要使用的国内加速器地址后,就可以直接从国内镜像中心下载镜像了。
🍀 找到相应页面
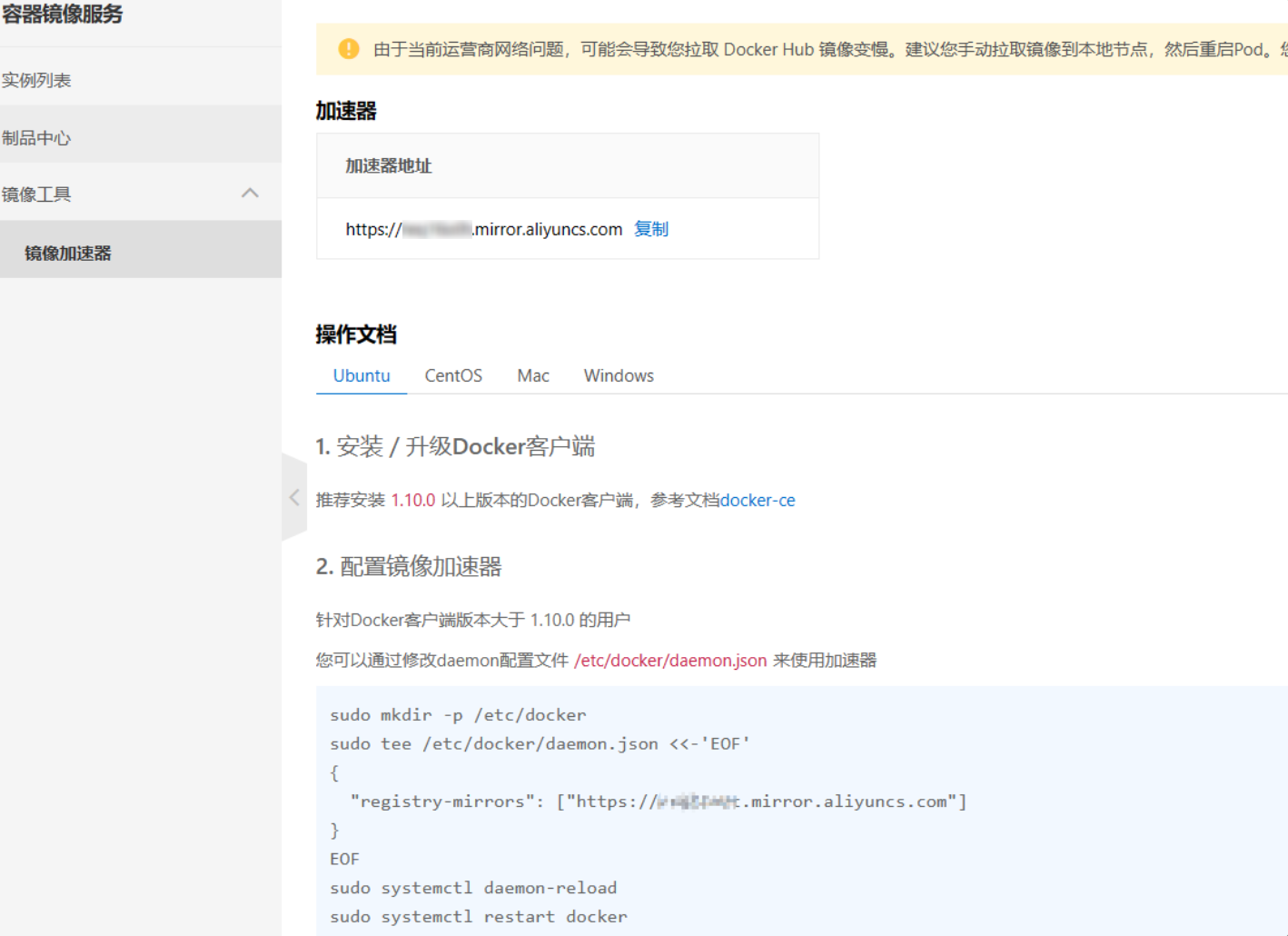
若要配置阿里云加速器,必须首先要有阿里云的账号。登录阿里云后,打开阿里云的容器镜像服务页面,然后找到如下页面,可以查看到你的 registry-mirrors。

🍀 创建 docker 目录
sudo mkdir -p /etc/docker
🍀 创建 daemon.json 文件
注意,该 json 数据中的 URL 地址是与用户登录账号绑定的,不同的用户所生成的地址是不同的。
sudo vim /etc/docker/daemon.json
将你的阿里云账号的 registry-mirrors 替换以下的值,放入 daemon.json 中:
{
"registry-mirrors": ["https://********.mirror.aliyuncs.com"]
}
🍀 重新加载服务配置文件
sudo systemctl daemon-reload
🍀 重启 docker 引擎
sudo systemctl restart docker
2.3 安装 nginx
🍀 创建文件夹
# 创建 nginx 用于数据卷的文件夹与存放用于验证域名获取 SSL 证书的文件
sudo mkdir -p /app/nginx/html/.well-known/pki-validation/
# 创建用于存放 ssl 证书的文件夹
sudo mkdir /app/nginx/ssl
# 添加权限,方便上传网站项目
sudo chmod 777 /app/nginx/html
# 添加权限,方便上传 ssl 证书
sudo chmod 777 /app/nginx/ssl
🍀 创建 nginx 配置文件
# 这个 nginx 文件的配置只是临时的,用于验证域名以申请 SSL 证书
sudo vim /app/nginx/nginx.conf
#user root;
error_log /var/log/nginx/error.log notice;
worker_processes 1;
pid /var/run/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
gzip on;
gzip_types application/javascript;
server {
listen 80;
# 可进行域名绑定
server_name localhost;
location / {
root html;
index index.html index.htm;
}
}
}
🍀 创建 nginx
sudo docker run \
--name nginx \
-v /app/nginx/nginx.conf:/etc/nginx/nginx.conf \
-v /app/nginx/html:/etc/nginx/html \
-v /app/nginx/ssl:/etc/nginx/ssl \
-p 443:443 \
-p 80:80 \
-d nginx:1.24
# 验证创建并运行成功
sudo docker ps
3.免费 SSL 证书申请
3.1 SSL 证书概述
SSL 证书(SSL Certificates)提供了安全套接层(SSL)证书的一站式服务,包括证书申请、管理及部署功能,与顶级的数字证书授权(CA)机构和代理商合作,为您的网站、移动应用提供 HTTPS 解决方案。
个人账号原来最多只能申请20张免费证书,现在个人账号最多可申请50张免费证书(其中20张免费证书支持绑定全网域名,30张免费证书可绑定腾讯云域名)。
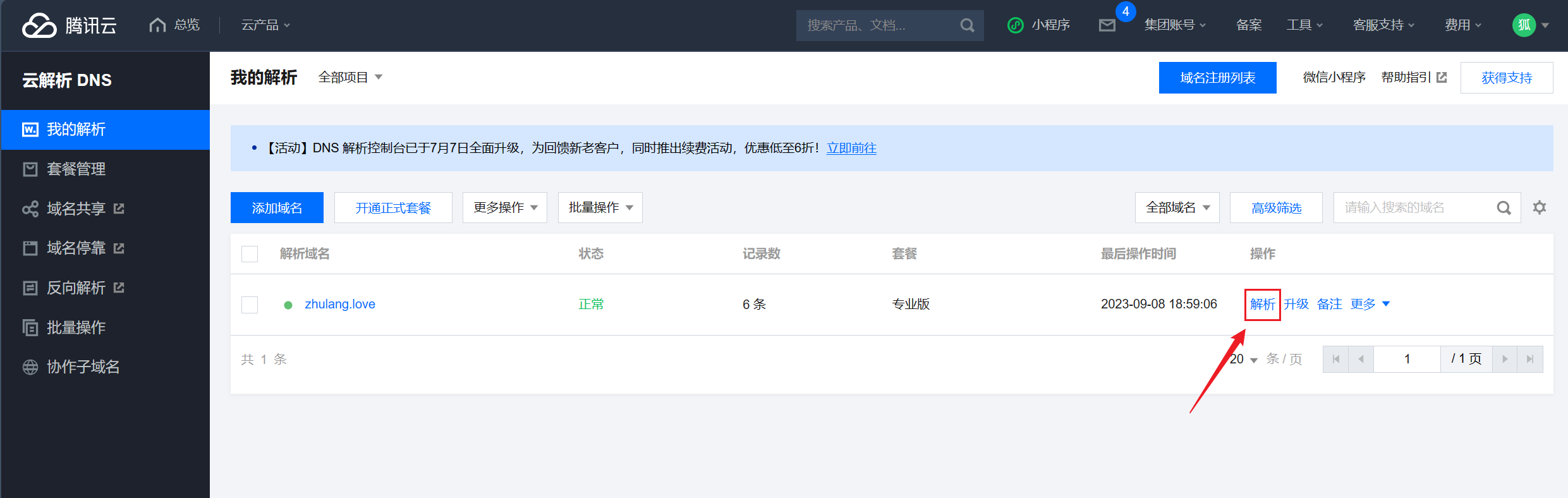
3.2 将想绑定证书的域名加入 DNS 解析
🏠 我的解析 - 云解析 DNS - 控制台 (tencent.com)
💭 这里我想绑定的域名是 note.zhulang.love


3.3 提交证书申请
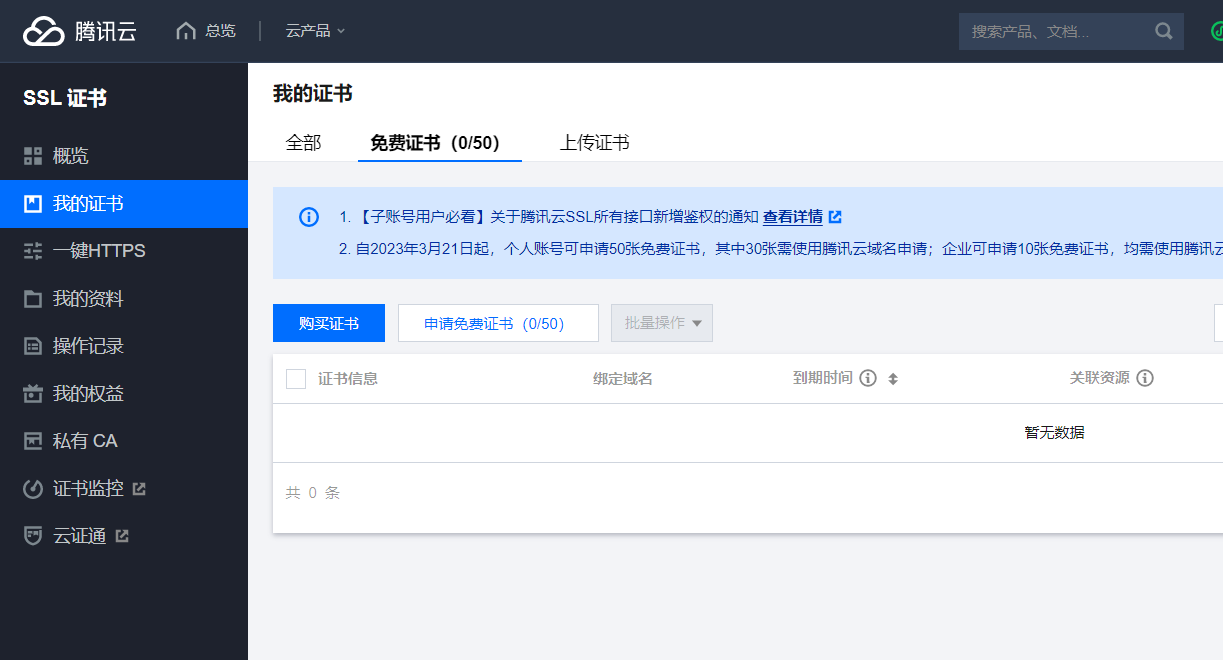
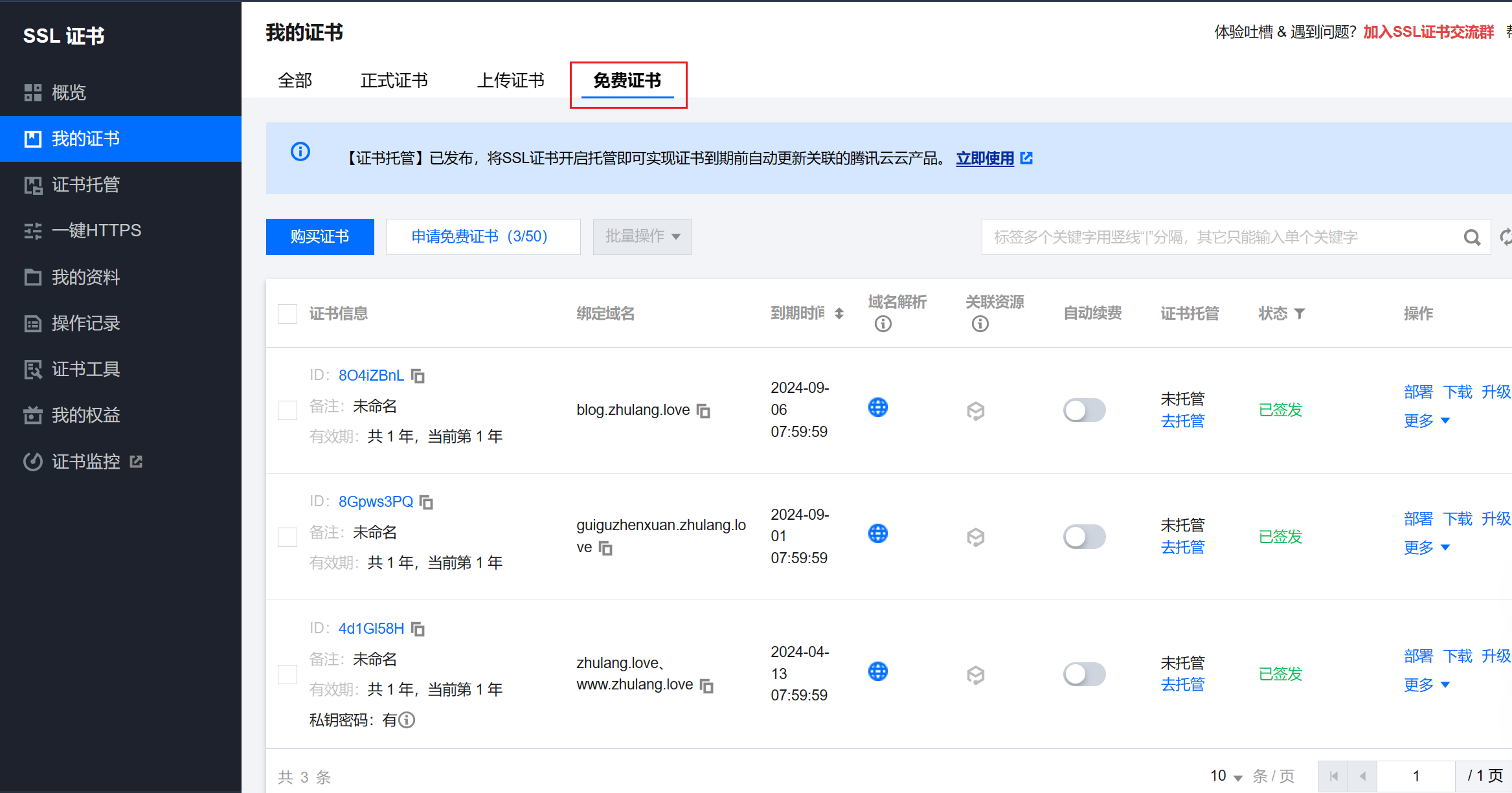
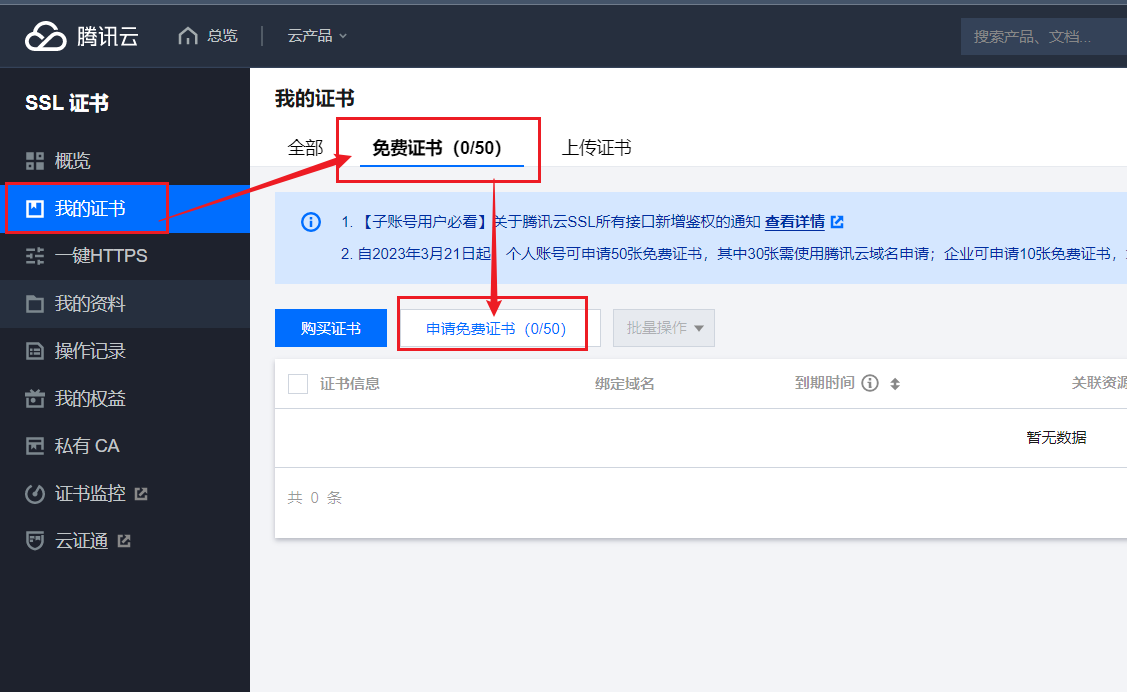
🍀 定位控制台
🏠 我的证书 - SSL 证书 - 控制台 (tencent.com)
如果你从未申请过,那么显示应该如下图:

如果你申请过,那么显示应该如下图:

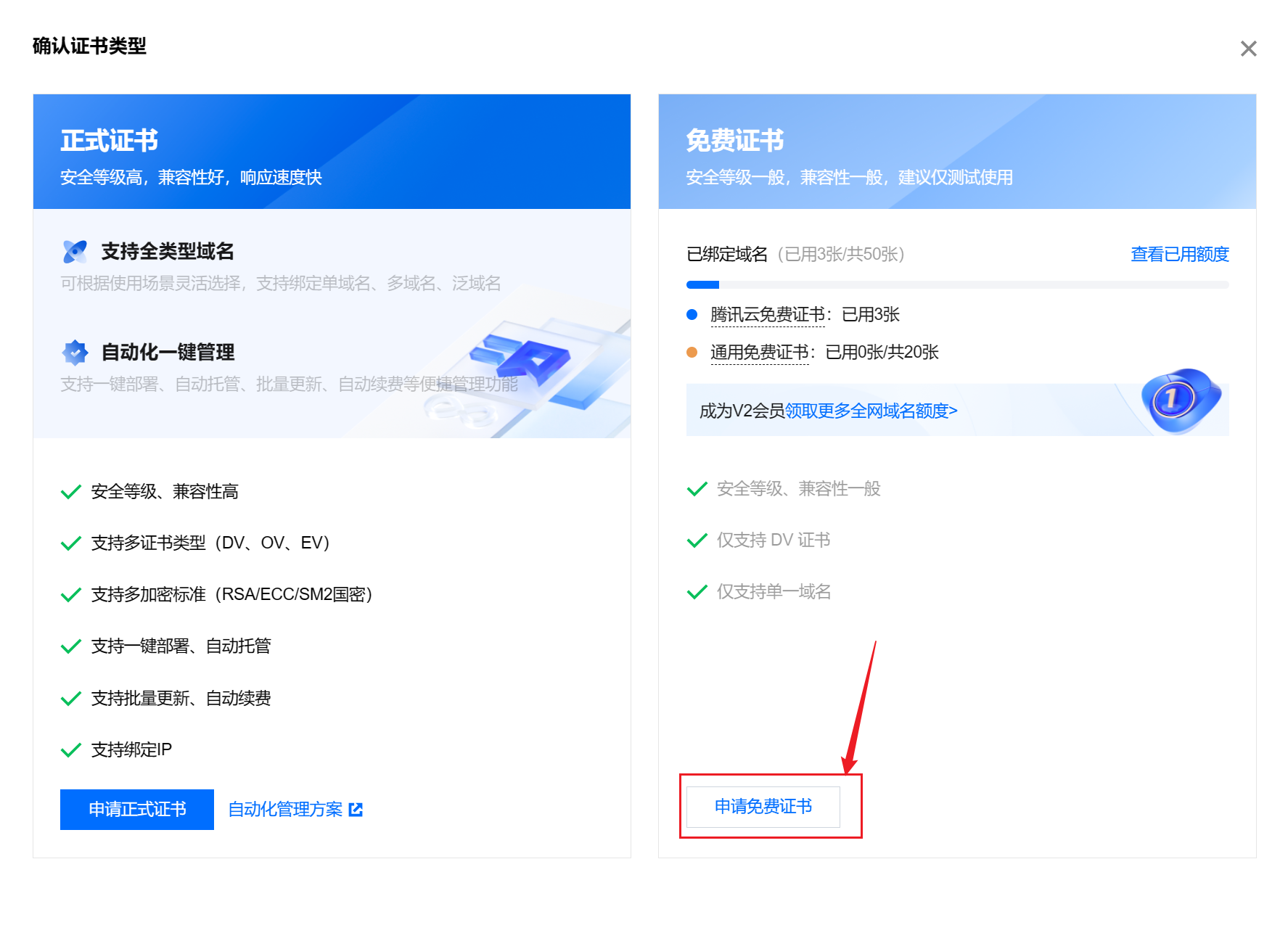
🍀 开始申请免费证书


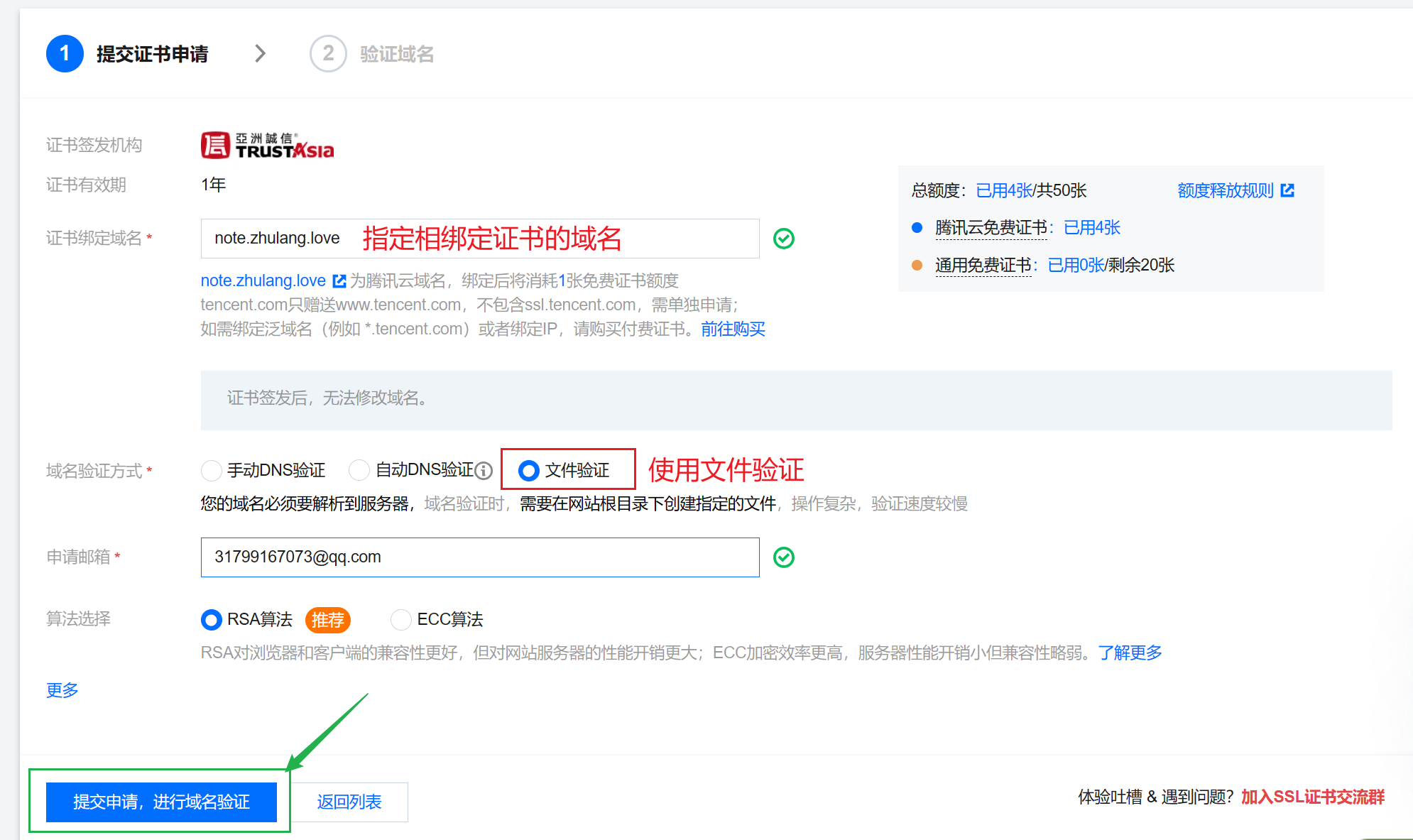
🍀 提交证书申请

3.4 验证域名

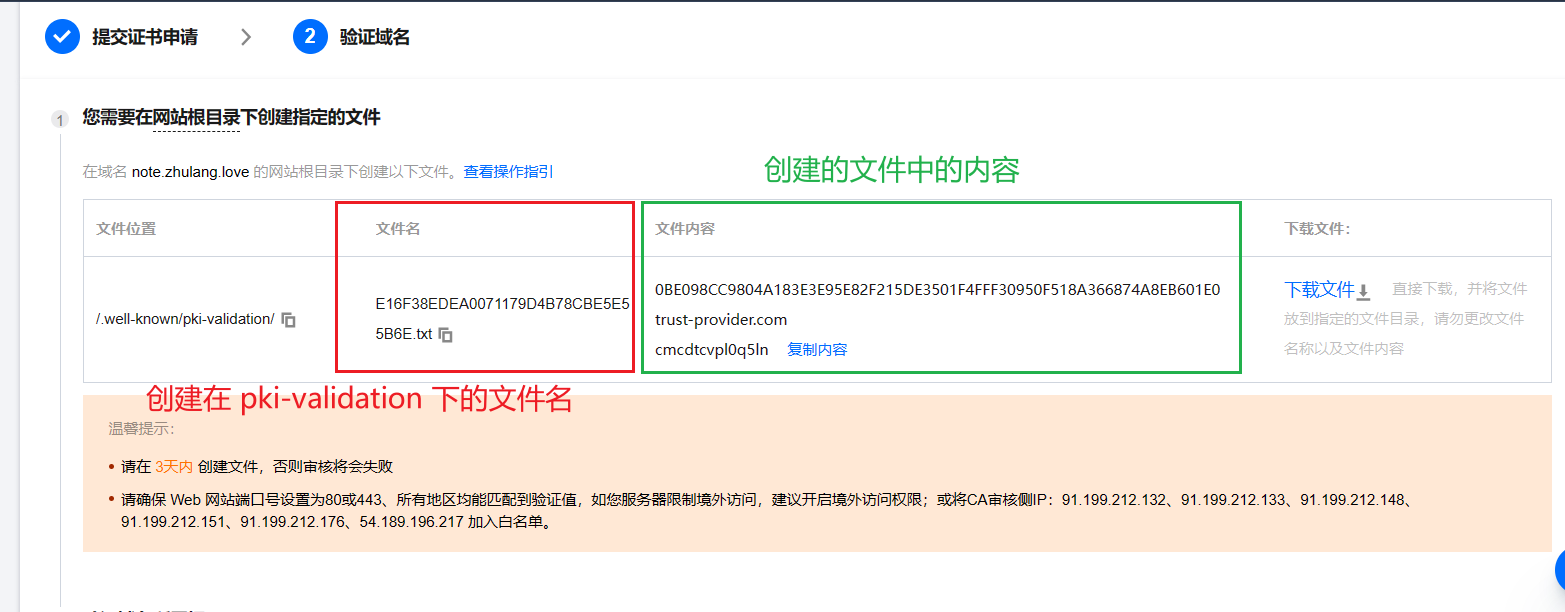
🍀 在服务器上创建验证文件
# 你需要修改 E16F38EDEA0071179D4B78CBE5E55B6E.txt 为上图中你的文件名
sudo vim /app/nginx/html/.well-known/pki-validation/E16F38EDEA0071179D4B78CBE5E55B6E.txt
将文件内容放入到 E16F38EDEA0071179D4B78CBE5E55B6E.txt 文件中,我这里是:
0BE098CC9804A183E3E95E82F215DE3501F4FFF30950F518A366874A8EB601E0
trust-provider.com
cmcdtcvpl0q5ln
🍀 验证域名所属权

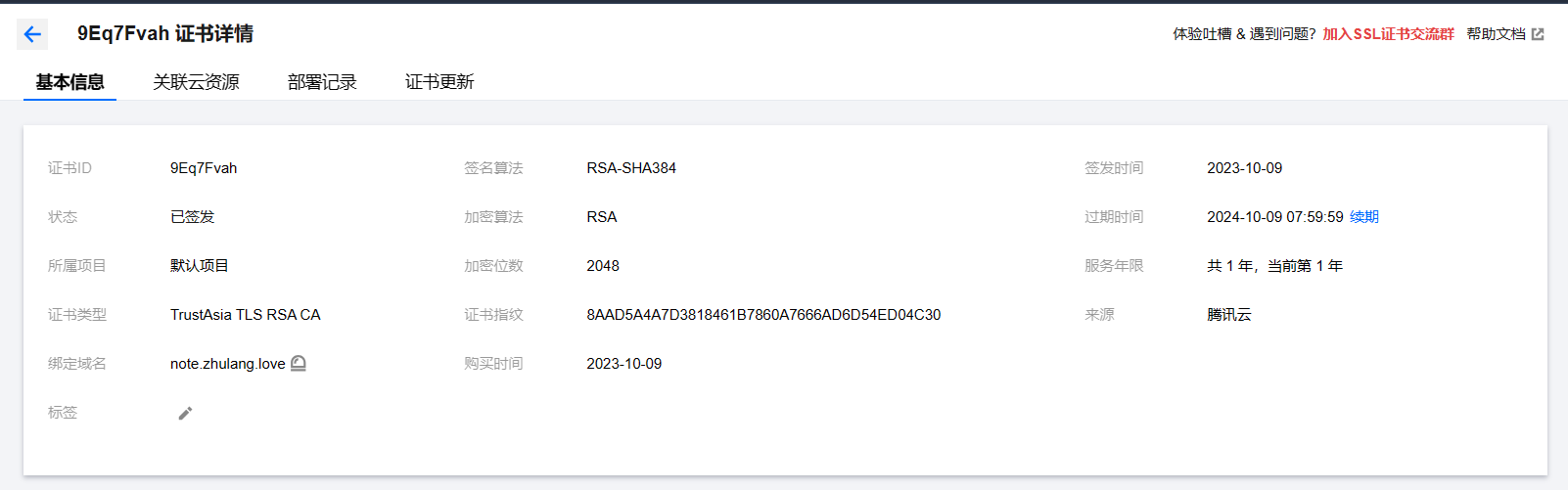
🍀 审核通过


4.https 网站部署
4.1 证书上传到服务器
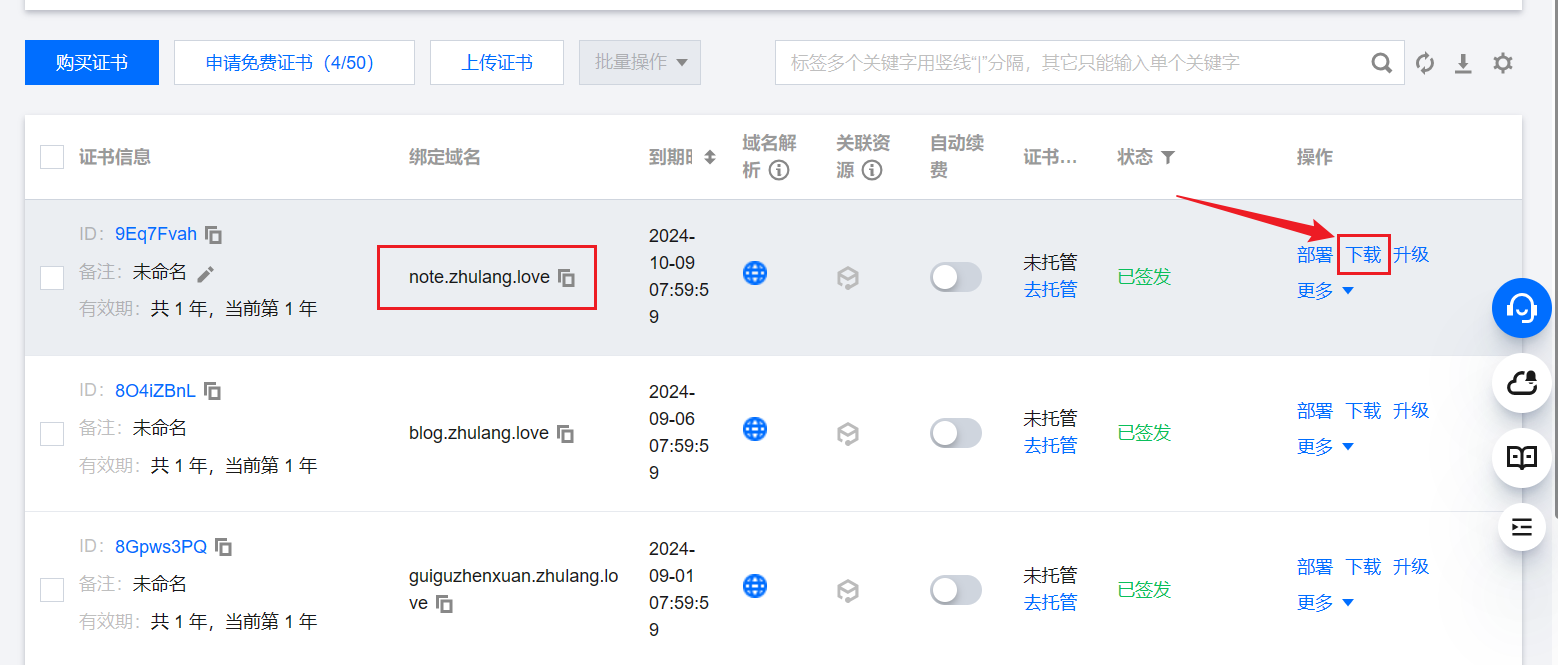
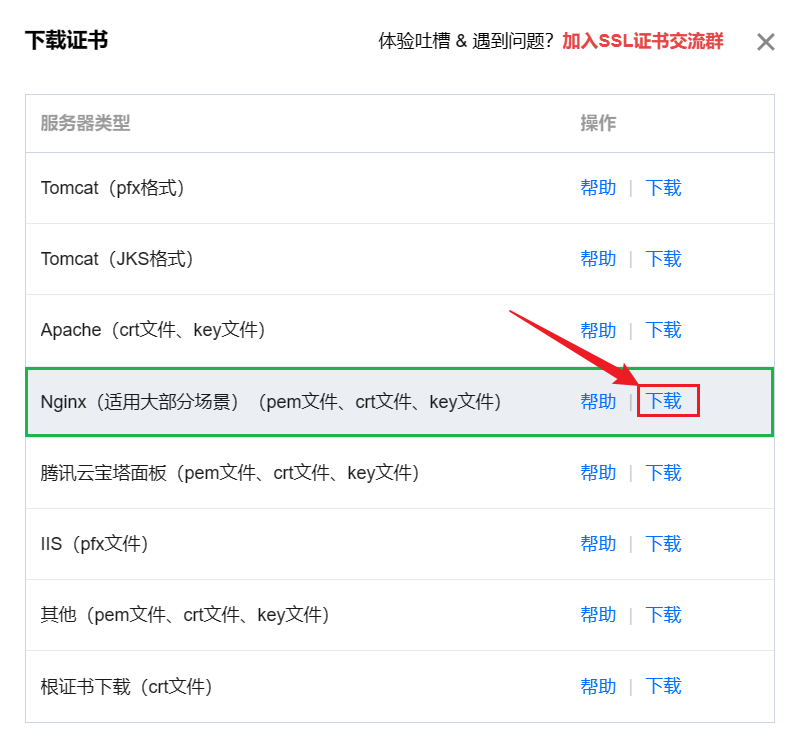
🍀 证书下载



红色框框中的两个文件 .key 与 .crt 是我们需要上传到服务器的。
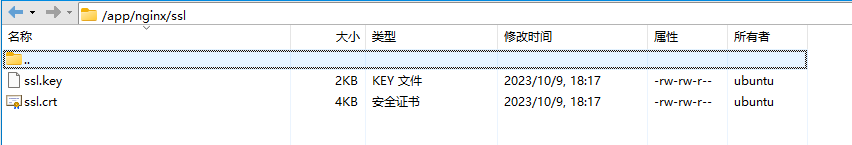
🍀 修改文件名
为了方便演示,我们将需要上传的服务器的 .key 与 .crt 文件分别重命名为 ssl.key 与 ssl.crt。

🍀 上传到服务器
我们将 ssl.key 与 ssl.crt 都上传到 /app/nginx/ssl 目录下。

4.2 修改 nginx.conf 配置文件
# 先直接删除原来的 nginx.conf
sudo rm /app/nginx/nginx.conf
# 创建新的
sudo vim /app/nginx/nginx.conf
下面是 nginx.conf 的内容,你只需要修改一下两个 server 块中的 server_name 的值为你自己申请的域名即可。
#user root;
error_log /var/log/nginx/error.log warn; # 错误日志路径和日志级别
worker_processes auto; # Nginx工作进程数,通常设置为CPU核数
pid /var/run/nginx.pid;
# 定义事件模块
events {
worker_connections 1024; # 每个工作进程最大并发连接数
use epoll; # 使用epoll网络模型,提高性能
multi_accept on; # 开启支持多个连接同时建立
}
# 定义HTTP服务器模块
http {
# 定义MIME类型
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
gzip on; # 启用压缩,可以提高网站访问速度
gzip_min_length 1k; # 最小压缩文件大小
gzip_types text/plain text/css application/json application/javascript application/xml; # 被压缩的类型
server {
listen 80;
# 将 server_name 的值修改为你自己的域名 ******************************
server_name note.zhulang.love;
rewrite ^(.*) https://$server_name$1 permanent; # 如果是 http 请求,则永久重定向到 https 请求
}
server {
listen 443 ssl; # 1.1 版本后这样写
# 将 server_name 的值修改为你自己的域名 ******************************
server_name note.zhulang.love;
ssl_certificate /etc/nginx/ssl/ssl.crt;
ssl_certificate_key /etc/nginx/ssl/ssl.key;
ssl_session_cache shared:SSL:1m; # 加密访问缓存设置,可以大大提高访问速度
ssl_session_timeout 10m;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2 TLSv1.3;
ssl_ciphers HIGH:!aNULL:!MD5;
ssl_prefer_server_ciphers on;
fastcgi_param HTTPS on;
fastcgi_param HTTP_SCHEME https;
location / {
root html;
index index.html index.htm;
}
}
}
4.3 添加 index.html
为了方便测试,我们在 /app/nginx/html 文件夹下添加一个 index.html 文件:
sudo vim /app/nginx/html/index.html
index.html 文件内容:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
欢迎访问<a href="https://www.zhulang.love" target="_blank" style="color: green;">狐狸半面添的客栈</a>,持续的实战开发技术分享与编程指南。
</body>
</html>
4.4 测试 https
我们先将 nginx 服务器重启:
sudo docker restart nginx
然后使用 https 访问你自己的域名,我这里就是访问:https://note.zhulang.love

5.总结
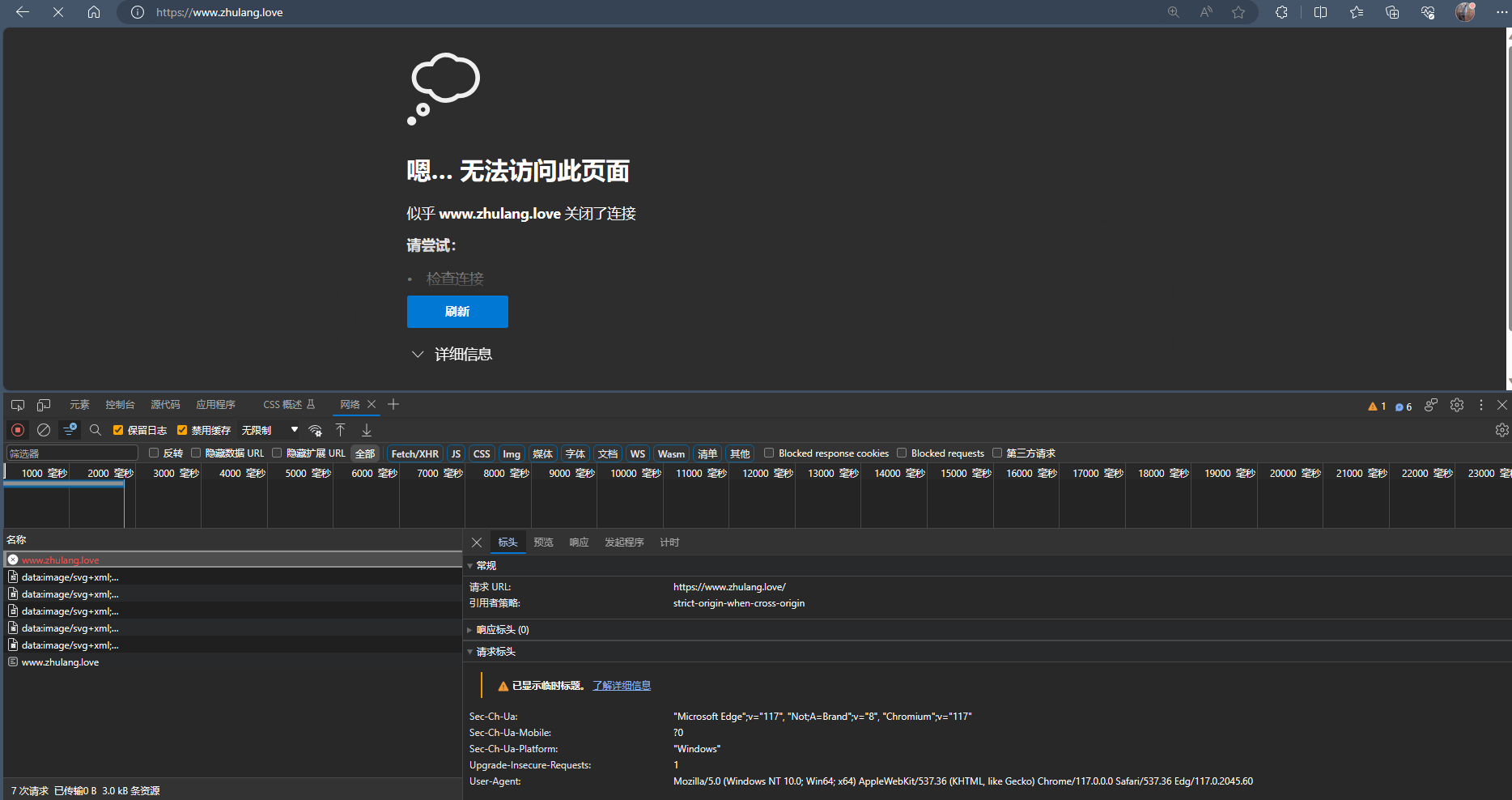
5.1 你可能遇到的问题
如果你使用 https 进行访问遇到:

那么请检查你的服务器防火墙是否将 443 端口开放,当然,也请把 80 端口开放。
5.2 静态网站的部署
你只需要将你的静态项目文件放置在 /app/nginx/html 目录下即可。