一、代理模式
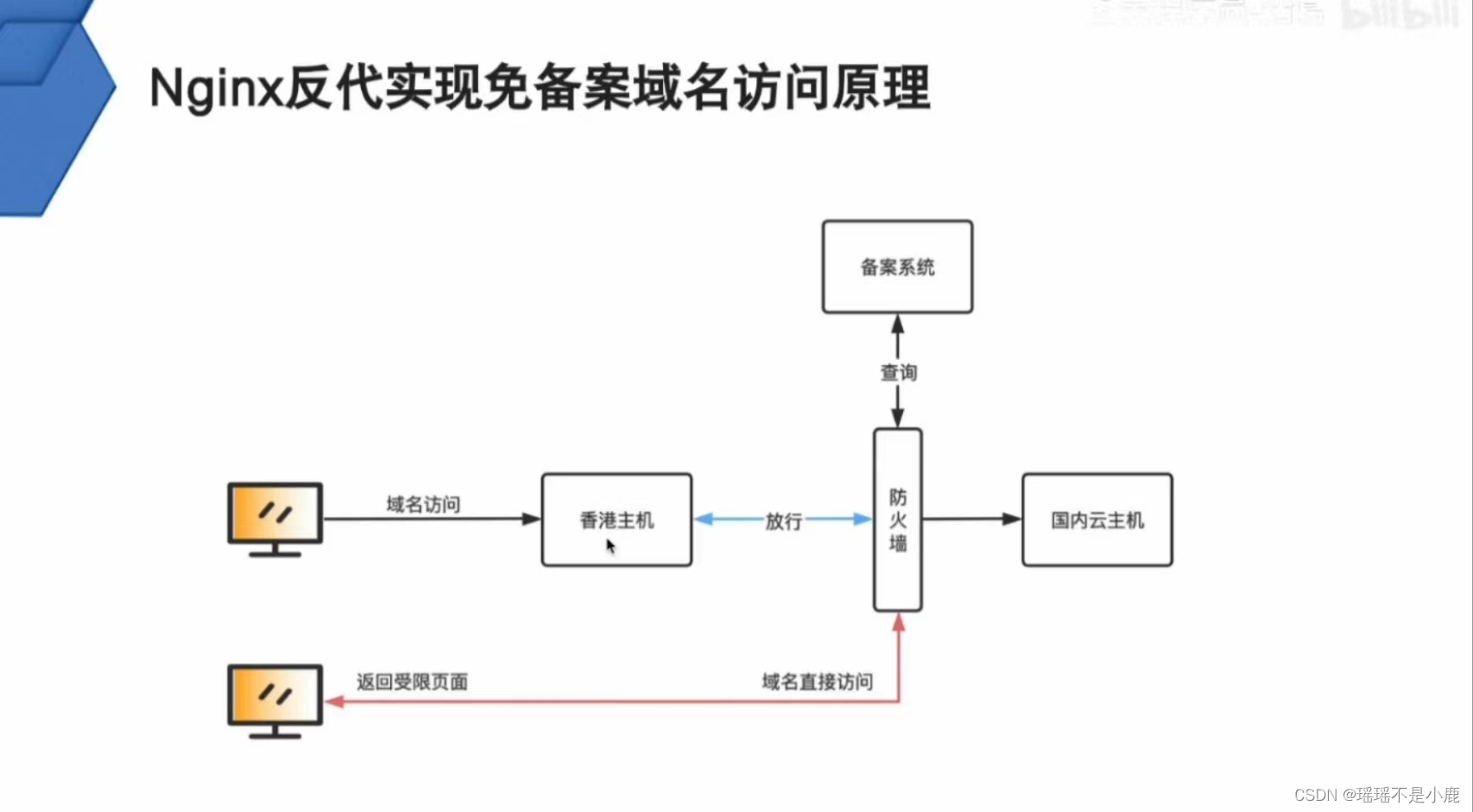
如果域名没有备案,访问国内的云主机时,会被防火墙拦截,但是如果先解析到香港主机,然后反向代理到国内的云主机,就可以绕过备案访问了。
香港服务器可以在亿速云购买,域名可以在阿里云购买,设置域名解析网站:阿里云登录 - 欢迎登录阿里云,安全稳定的云计算服务平台
二、配置文件
server {
listen 8090;
server_name localhost;
location / {
return 302 http://www.bilibili.com;
}
}
server {
listen 8091;
server_name abc.wiki;
location / {
proxy_pass http://www.yuanshen.com/#/;
}
}
因为abc.wiki已经解析到域名123.456.789.1,所以直接访问abc.wiki,会显示nginx启动界面。访问其8090端口,跳转到b站,访问8091端口,跳转到原神官网。
注意修改配置文件后的命令:
nginx -t //检查配置文件是否正确
nginx -s reload //重新加载配置文件
systemctl reload nginx //重新加载nginx