
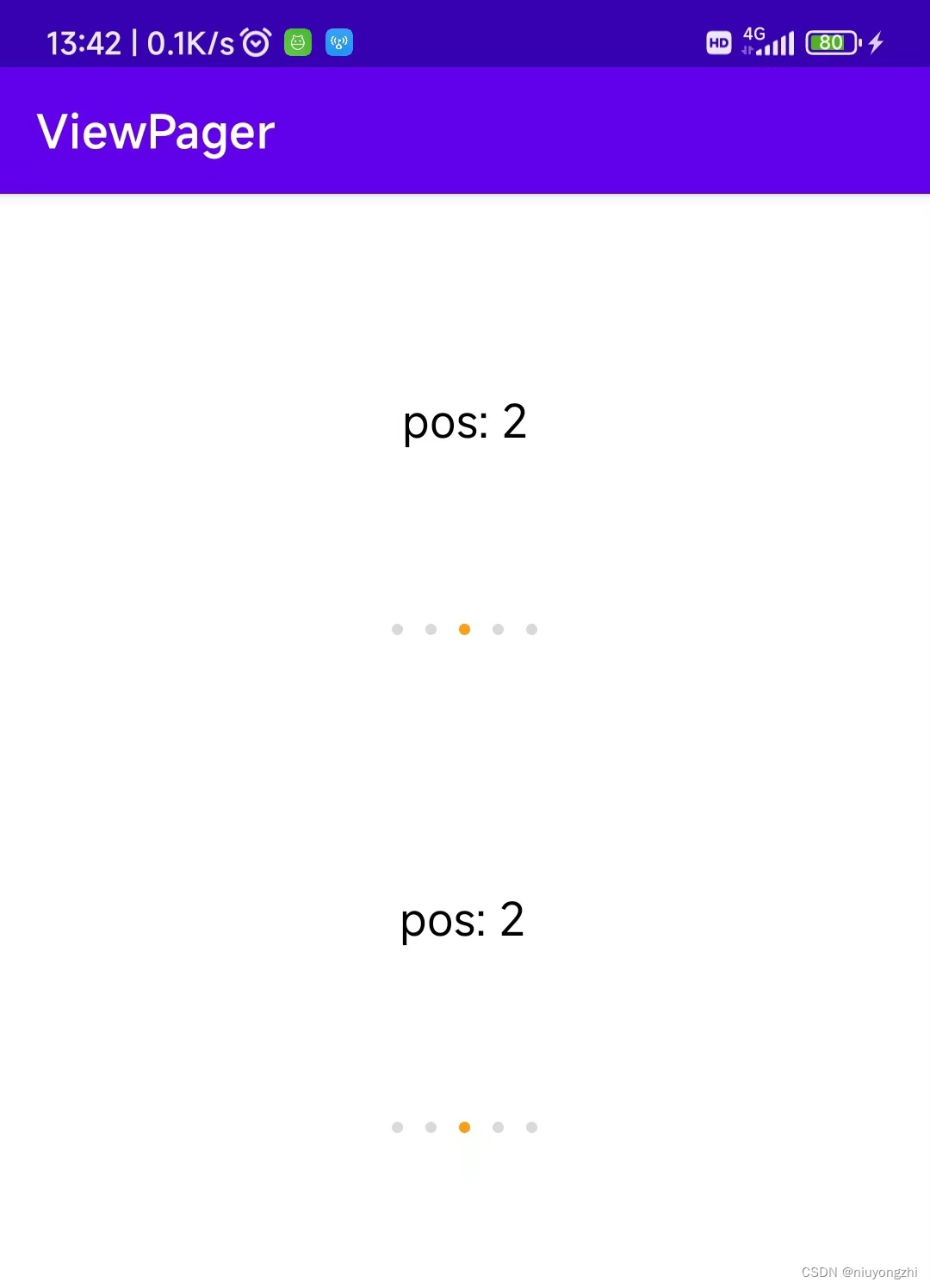
1.ViewPager实现轮播图形效果。
1)layout中,PageIndicatorView轮播的View
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="200dp"
android:orientation="vertical">
<androidx.viewpager2.widget.ViewPager2
android:id="@+id/viewpager"
android:layout_width="match_parent"
android:layout_height="match_parent" />
<com.example.viewpager.indicator.PageIndicatorView
android:id="@+id/indicator1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true" />
</RelativeLayout>2)Activity中
List<String> list = new ArrayList<>();
for (int i = 0; i < 5; i++) {
list.add("pos: " + i);
}
viewPager = findViewById(R.id.viewpager);
indicator1 = findViewById(R.id.indicator1);
//设置ViewPager是横向还是纵向滚动
viewPager.setOrientation(ViewPager2.ORIENTATION_HORIZONTAL);
viewPager.setAdapter(new MyPageAdapter2(this, list));
indicator1.initIndicator(list.size());
viewPager.registerOnPageChangeCallback(new ViewPager2.OnPageChangeCallback() {
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
super.onPageScrolled(position, positionOffset, positionOffsetPixels);
}
@Override
public void onPageSelected(int position) {
//当页面滑动时,切换指示器
if (indicator1.getChildCount() > 0) {
indicator1.setSelectedPage(position % indicator1.getChildCount());
}
}
@Override
public void onPageScrollStateChanged(int state) {
super.onPageScrollStateChanged(state);
}
});2.RecycleView实现轮播效果:
1)Layout中
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="200dp"
android:layout_marginTop="20dp">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recycle_view"
android:layout_width="match_parent"
android:layout_height="200dp"/>
<com.example.viewpager.indicator.PageIndicatorView
android:id="@+id/indicator2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true" />
</RelativeLayout>2)Activity中:
recyclerView = findViewById(R.id.recycle_view);
indicator2 = findViewById(R.id.indicator2);
indicator2.initIndicator(list.size());
LinearLayoutManager manager = new LinearLayoutManager(this, LinearLayoutManager.HORIZONTAL, false);
recyclerView.setLayoutManager(manager);
recyclerView.setAdapter(new MyPageAdapter2(this, list));
recyclerView.addOnScrollListener(new RecyclerView.OnScrollListener() {
@Override
public void onScrolled(@NonNull RecyclerView recyclerView, int dx, int dy) {
super.onScrolled(recyclerView, dx, dy);
int firstReal = manager.findFirstVisibleItemPosition();
View viewFirst = manager.findViewByPosition(firstReal);
float width = viewFirst.getWidth();
if (width != 0 && viewFirst != null) {
float right = viewFirst.getRight();
float ratio = right / width;
if (ratio > 0.8) {
if (currentIndex != firstReal) {
currentIndex = firstReal;
indicator2.setSelectedPage(currentIndex);
}
} else if (ratio < 0.2) {
if (currentIndex != firstReal + 1) {
currentIndex = firstReal + 1;
indicator2.setSelectedPage(currentIndex);
}
}
}
}
});3.滑动指示器:
public class PageIndicatorView extends LinearLayout {
private Context mContext = null;
private int dotSize = 5; // 指示器的大小(dp)
private int margins = 5; // 指示器间距(dp)
private List<View> indicatorViews = null; // 存放指示器
public PageIndicatorView(Context context) {
this(context, null);
}
public PageIndicatorView(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public PageIndicatorView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
init(context);
}
private void init(Context context) {
this.mContext = context;
setGravity(Gravity.CENTER);
setOrientation(HORIZONTAL);
dotSize = Utils.dip2px(dotSize);
margins = Utils.dip2px( margins);
}
/**
* 初始化指示器,默认选中第一页
*
* @param count 指示器数量,即页数
*/
public void initIndicator(int count) {
if (indicatorViews == null) {
indicatorViews = new ArrayList<>();
} else {
indicatorViews.clear();
removeAllViews();
}
View view;
LayoutParams params = new LayoutParams(dotSize, dotSize);
params.setMargins(margins, margins, margins, margins);
for (int i = 0; i < count; i++) {
view = new View(mContext);
view.setBackgroundResource(R.drawable.indicator_normal);
addView(view, params);
indicatorViews.add(view);
}
if (indicatorViews.size() > 0) {
indicatorViews.get(0).setBackgroundResource(R.drawable.indicator_active);
}
}
/**
* 设置选中页
*
* @param selected 页下标,从0开始
*/
public void setSelectedPage(int selected) {
for (int i = 0; i < indicatorViews.size(); i++) {
if (i == selected) {
indicatorViews.get(i).setBackgroundResource(R.drawable.indicator_active);
} else {
indicatorViews.get(i).setBackgroundResource(R.drawable.indicator_normal);
}
}
}
}两个小圆点代码:
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="oval">
<solid android:color="#fffc9d16" />
</shape>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="oval">
<solid android:color="#FFD9D9D9" />
</shape>
代码下载:
https://download.csdn.net/download/niuyongzhi/88408862













![2023年中国地面安全门产业链、市场规模及行业需求前景分析[图]](https://img-blog.csdnimg.cn/img_convert/ce21d68268150b01159a01b4cd4dd36d.png)