一、创建vue项目
新建一个项目目录,在集成终端打开,输入
npm init vite@latest回车后,依次输入项目名,选择vue和js开发

然后安装依赖并运行项目


二、安装three
接下来我们开始安装three
npm install three
三、Three.js 的运行需要4个条件
- 场景 (scenes)
- 渲染器 (renderers)
- 相机 (cameras)
- 对象 (objects)
什么是场景?
在 Three.js 中,场景是一个非常重要的概念。它类似于一个容器或者说世界,可以包含各种对象、模型、粒子和灯光等。场景是 Three.js 中的一个核心组件,它是构建一个 3D 场景所必需的。通过将不同的对象添加到场景中,我们可以创建一个复杂的 3D 环境,从而实现更加生动、吸引人的 3D 体验。
什么是渲染器?
渲染器是一个非常重要的组件,它的工作是将我们的代码与设计渲染到我们的web中。在threejs中,我们通常使用 WebGLRenderer 类来进行渲染。WebGL是一种3D绘图标准,它允许我们在web上呈现复杂的3D图形,而不需要插件,这是非常棒的。 WebGLRenderer的一个伟大之处在于它提供了丰富的功能,例如对材质、灯光、阴影和反射的支持。这使得我们能够创建出更加逼真的场景和模型,从而提高用户体验。总之,渲染器是任何三维场景的重要组成部分,也是threejs中不可或缺的组件。
什么是对象?
在 Three.js 中,所有的元素都是对象,包括几何体、模型、粒子和灯光等。这些对象可以应用不同的材质和纹理,并使用相机和光源进行渲染。 Three.js 还提供了许多扩展和库,例如 MeshStandardMaterial 和 dat.gui,可以让你创建更高级的渲染效果和用户界面。
什么是相机?
在 Three.js 中,相机是非常重要的一个元素,用来决定我们观察场景的角度和位置。相机被用来模拟人眼对场景的观察,因此非常重要。在 Three.js 中,创建相机非常简单,我们可以使用 PerspectiveCamera 类来创建。这个类允许我们设置许多参数,例如视角、宽高比、近截面和远截面等等,因此我们可以完全控制相机的行为。
另外,在 Three.js 中,相机本身是不可见的,它仅用于计算和确定场景中物体的位置和角度。因此,我们只能看到相机所观察到的内容,而不能看到相机本身。这意味着,我们需要在场景中加入其他可见的对象,例如物体、灯光等等,才能看到场景。因此,在使用 Three.js 时,不仅需要了解相机的使用,还需要了解如何创建和操作其他类型的对象。
PerspectiveCamera( fov : Number, aspect : Number, near : Number, far : Number )
fov — 摄像机视锥体垂直视野角度 aspect — 摄像机视锥体长宽比 near — 摄像机视锥体近端面 far — 摄像机视锥体远端面
在Three.js中,我们可以拥有多个相机,但通常情况下只需要一个。
相机在Three.js中类似于一个锥形体,它受到视野范围和纵横比的影响。
视野范围:
视野是你的视角有多大。如果你使用一个非常大的角度,你将能够同时看到各个方向,但会失真很多,因为结果将绘制在一个小矩形上。如果使用小角度,则物体看起来会被放大。

概念图示:相机在场景中的位置示意图:

那么如何将渲染到指定的位置呢?
在这种情况下,我们需要理解笛卡尔坐标系(这个比较难解释,所以这里我们使用图片来解释),通过x,y,z三个坐标轴在三维空间中进行定位。在WebGL与Threejs中使用的是正交右手坐标系:
- 正交右手坐标系:右手拇指代表X轴,食指代表Y轴,中指代表Z轴。
- 手臂和拇指代表Y轴。
- 与地面平行的是Z轴。
- 拇指代表X轴。

四、创建3d物体
在App.vue中
<script setup>
// 引入three
import * as THREE from "three";
// 创建场景
const scene = new THREE.Scene();
// 创建相机
const camera = new THREE.PerspectiveCamera(
45, //视角,视角越大,看的东西越多
window.innerWidth / window.innerHeight, //宽高比
0.1, //近平面,相机最近看到的物体
1000 //远平面,相机最远看到的物体
);
// 创建渲染器,最终由渲染器渲染到canvas画布上
const renderer = new THREE.WebGL1Renderer();
// 设置渲染的尺寸大小
renderer.setSize(window.innerWidth, window.innerHeight);
// 设置好大小之后,将画布添加到页面的body上
document.body.appendChild(renderer.domElement);
// 创建几何体,下面创建的是正方体
const geometry = new THREE.BoxGeometry(1, 1, 1);
// 创建材质,不同材质效果是不同的,下面设置的是基础的黄色的材质
const material = new THREE.MeshBasicMaterial({ color: 0x00ff00 });
// 创建网格,将几何体和材质都传进去(形成物体)
const cube = new THREE.Mesh(geometry, material);
// 最后将网格添加到场景当中,我们才能看到它
scene.add(cube);
// 设置相机位置,表示我们要在哪个位置看这个物体
camera.position.z = 5; //xy轴不设置默认为0
// 设置相机看向原点
camera.lookAt(0, 0, 0);
// 渲染函数
function animate() {
requestAnimationFrame(animate);
// 旋转,对立方体进行旋转
cube.rotation.x += 0.01;
cube.rotation.y += 0.01;
// 渲染,每次旋转后都调用这个渲染函数
renderer.render(scene, camera);
}
animate();
</script>
<template></template>
<style>
* {
margin: 0;
padding: 0;
}
canvas {
display: block;
position: fixed;
left: 0;
top: 0;
width: 100vw;
height: 100vh;
}
</style>
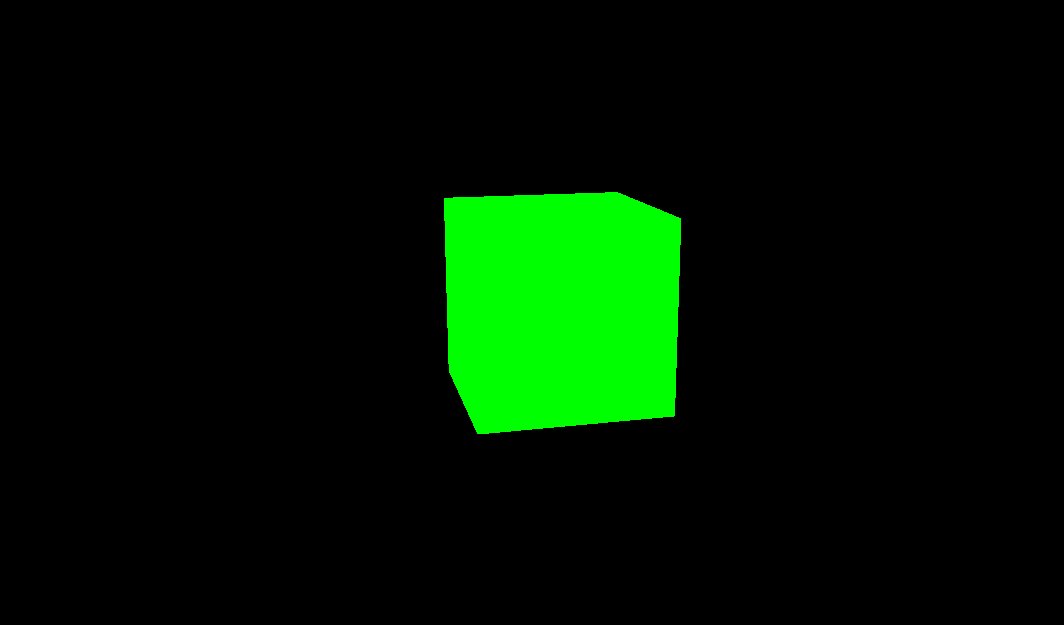
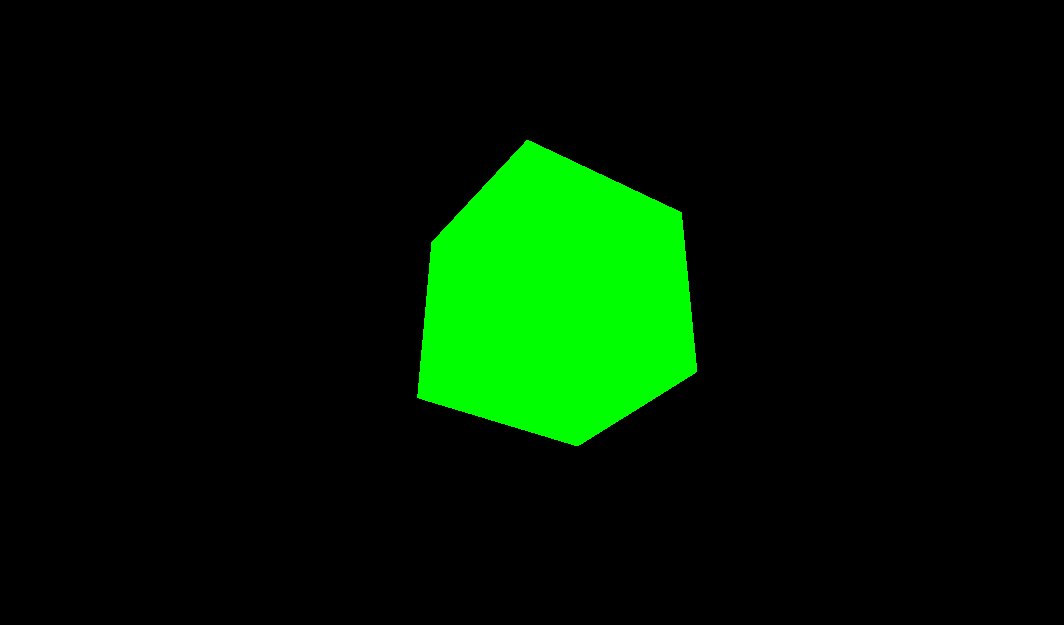
效果:由于我们设置的是从z轴看这个正方体,因此正对z轴看到的是平面
如果我们想要不断的渲染,让它动起来,看到它不同方位的形状,需要调用渲染函数,如下所示
将上面的静态渲染改为下面的旋转动画渲染
// 渲染函数
function animate() {
requestAnimationFrame(animate)
// 旋转,对立方体进行旋转
cube.rotation.x += 0.01
cube.rotation.y += 0.01
// 渲染,每次旋转后都调用这个渲染函数
renderer.render(scene, camera)
}
animate()
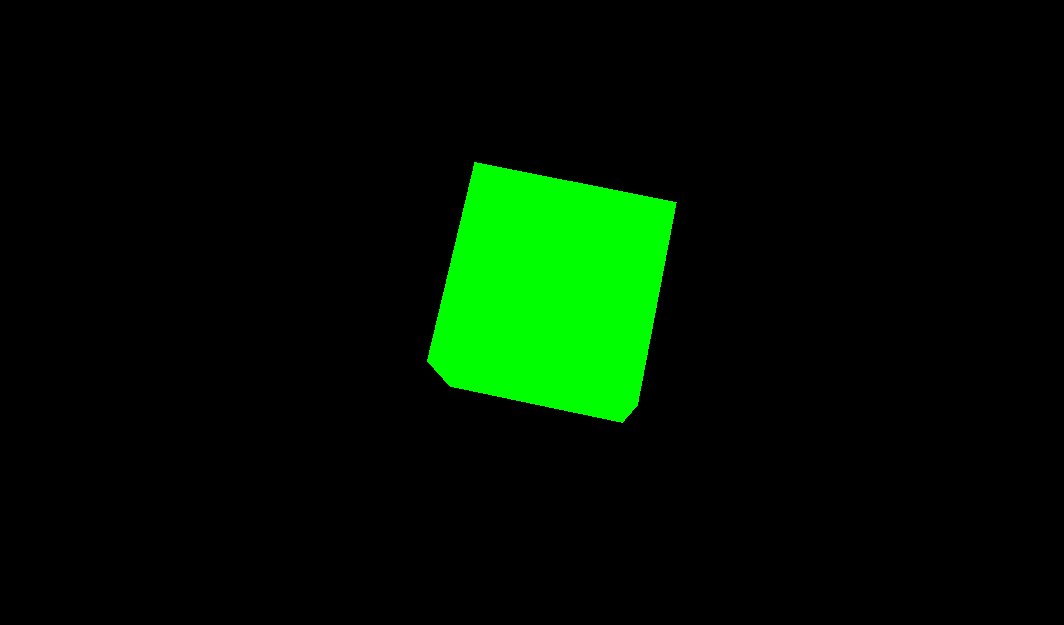
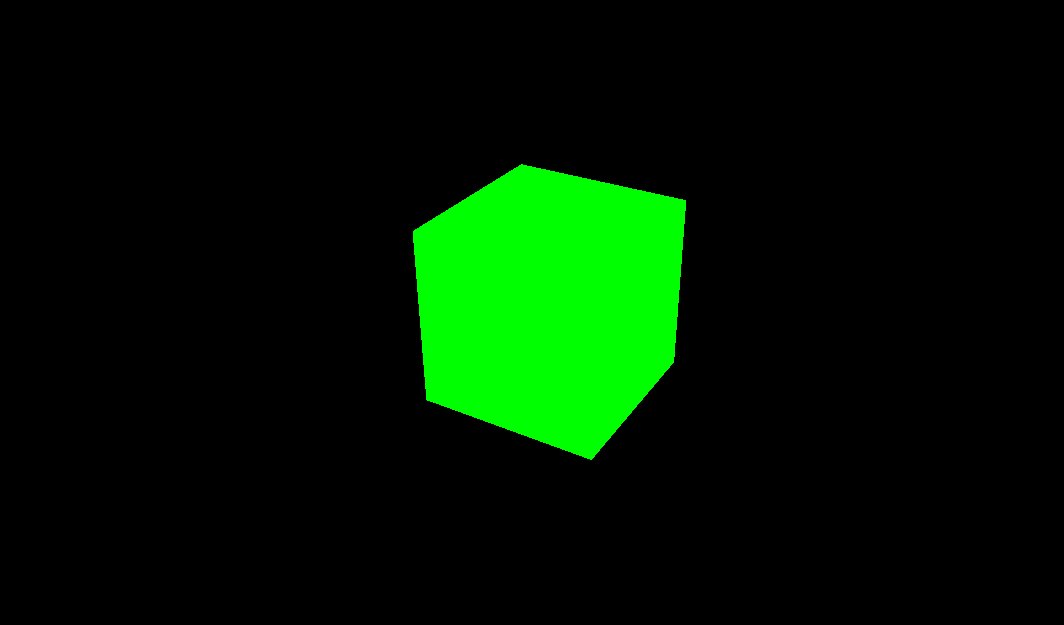
效果如下:

此时就完成了在vue中开发的一个简单的3d页面 ~