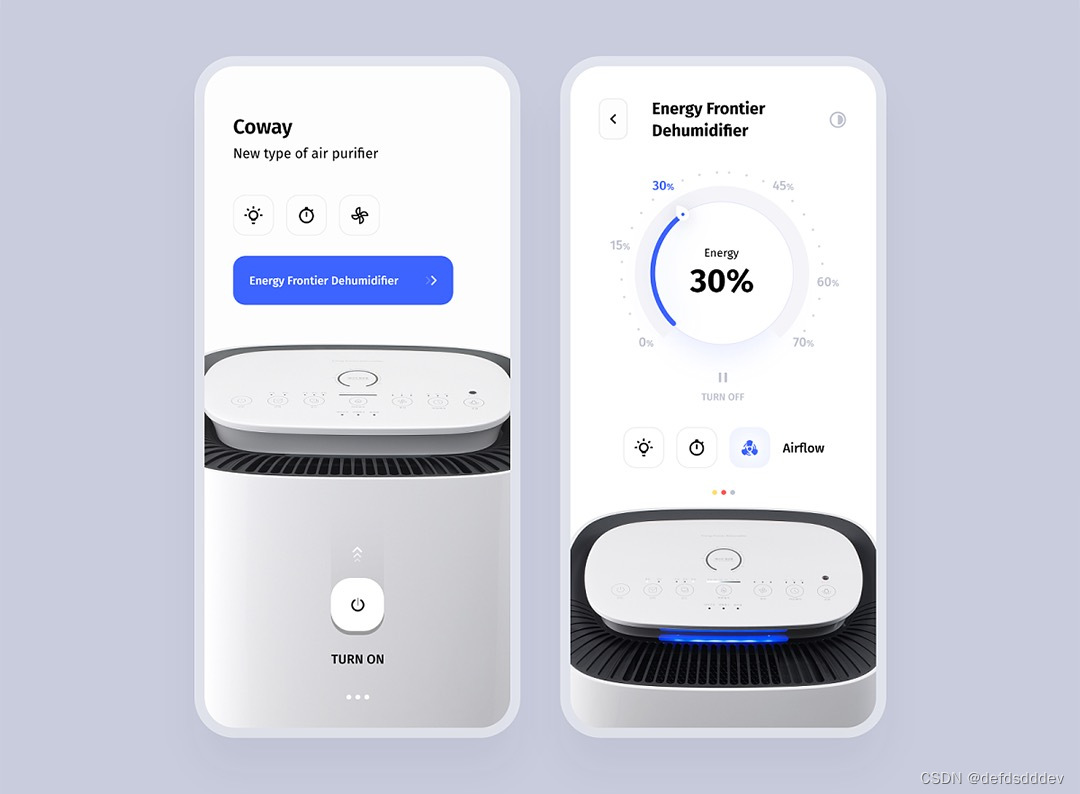
效果

代码
<template>
<view>
<view>
<view class="title">概况</view>
<view class="line_position">
<view class="line1">
<view class="item">
<view class="one">今日销售额(万元)</view>
<view class="two">
<view class="left">{{line1_info.daysale_allamount}}</view>
<view class="right">{{line1_info.daychangeRate}}</view>
</view>
<view class="three">
<image :src="getImagePath(line1_info.daychangeRate)" alt=""></image>
</view>
</view>
<view class="item">
<view class="one">本周销售额(万元)</view>
<view class="two">
<view class="left">{{line1_info.weeksale_allamount}}</view>
<view class="right">{{line1_info.weekchangeRate}}</view>
</view>
<view class="three">
<image :src="getImagePath(line1_info.weekchangeRate)" alt=""></image>
</view>
</view>
<view class="item">
<view class="one">本月销售额(万元)</view>
<view class="two">
<view class="left">{{line1_info.monthsale_allamount}}</view>
<view class="right">{{line1_info.monthchangeRate}}</view>
</view>
<view class="three">
<image :src="getImagePath(line1_info.monthchangeRate)" alt=""></image>
</view>
</view>
<view class="item">
<view class="one">今年销售额(万元)</view>
<view class="two">
<view class="left">{{line1_info.yearsale_allamount}}</view>
<view class="right">{{line1_info.yearchangeRate}}</view>
</view>
<view class="three">
<image :src="getImagePath(line1_info.yearchangeRate)" alt=""></image>
</view>
</view>
</view>
</view>
</view>
<view>
<view class="title">销售额统计</view>
<view class="tab_position">
<view class="tab-bar">
<text class="tab" :class="{ 'active': activeTab === '0' }" @click="changeTab('0')">周统计</text>
<text class="tab" :class="{ 'active': activeTab === '1' }" @click="changeTab('1')">月统计</text>
<text class="tab" :class="{ 'active': activeTab === '2' }" @click="changeTab('2')">年统计</text>
</view>
</view>
<view v-show="activeTab === '0'">
<view class="out">
<view id="myChart"></view>
</view>
</view>
<view v-show="activeTab === '1'">
<view class="out">
<view id="myChart1"></view>
</view>
</view>
<view v-show="activeTab === '2'">
<view class="out">
<view id="myChart2"></view>
</view>
</view>
</view>
</view>
</template>
<script>
// import echarts from '@/static/js/echarts.js' // 引入文件
import * as echarts from 'echarts';
export default {
data() {
return {
line1_info: '',
down: getApp().globalData.icon + 'report/down.png',
up: getApp().globalData.icon + 'report/up.png',
line: getApp().globalData.icon + 'report/line.png',
activeTab: '0', //默认分页面
weekinfo: [], // 定义一个空数组用于存储周统计数据
monthinfo: [], // 定义一个空数组用于存储月统计数据
}
},
methods: {
//切换分页面
changeTab(index) {
this.activeTab = index;
},
//图片展示
getImagePath(rate) {
if (rate === "无法计算") {
return this.line;
} else if (rate && rate.startsWith("-")) {
return this.down;
} else {
return this.up;
}
},
getdata() {
uni.request({
url: getApp().globalData.position + 'Other/select_sale_ekanbaninfo',
data: {},
header: {
"Content-Type": "application/x-www-form-urlencoded"
},
method: 'POST',
dataType: 'json',
success: res => {
//行1:年月日总额统计
this.line1_info = res.data;
//行2:周统计
var weekinfo = res.data.week_info;
this.weekinfo = weekinfo;
//行2:月统计
var monthinfo = res.data.month_info;
this.monthinfo = monthinfo;
//行2:年统计
var yearinfo = res.data.year_info;
this.yearinfo = yearinfo;
console.log(this.yearinfo)
//显示图表
this.echart();
},
fail(res) {
console.log("查询失败")
}
});
},
//绘制图标
echart() {
// 周统计金额
const myChart = echarts.init(document.getElementById('myChart'))
// 提取日期和对应的值
var dates = this.weekinfo.date;
var values = this.weekinfo.total_amount;
var weeks = ["周一", "周二", "周三", "周四", "周五", "周六", "周日"];
// 进行图表的配置和数据处理
myChart.setOption({
//配置网格组件,用于定义图表的位置和大小
grid: {
top: '15%', // 增加top的值来创建间距
left: '2%',
right: '2%',
bottom: '2%', // 增加bottom的值来创建间距
containLabel: true, //自动计算并包含坐标轴标签、刻度和标题等内容在内。
},
color: ['#e57b7b'],
tooltip: {
trigger: 'item',
axisPointer: {
type: 'line'
},
formatter: function(params) {
var value = values[params.dataIndex];
var date = dates[params.dataIndex];
var week = weeks[params.dataIndex];
var marker = params.marker; // 添加marker(小圆点)
return marker + ' ' + date + '<br/>' + week + ' : ' + value + '万元';
}
},
xAxis: {
// name: '日期',
data: weeks,
axisLine: {
show: false // 隐藏纵坐标轴的横线
},
//隐藏小刻度短线
axisTick: { // x轴刻度相关配置
show: false, // 是否显示x轴刻度线
},
nameTextStyle: {
fontSize: 12 // 设置横轴名称字体大小为12
}
},
yAxis: {
name: '金额(万元)',
splitLine: {
show: false // 隐藏纵坐标轴的背景横线
},
axisLine: {
show: false // 隐藏纵坐标轴的竖线
},
//隐藏小刻度短线
axisTick: { // x轴刻度相关配置
show: false, // 是否显示x轴刻度线
},
axisLabel: {
fontSize: 12 // 设置横轴标签字体大小为12
},
nameTextStyle: {
fontSize: 12 // 设置横轴名称字体大小为12
}
},
series: [{
barWidth: '8',
name: '销量',
type: 'bar',
data: values,
itemStyle: {
show: true,
position: 'top',
textStyle: {
// color: '#515dc3',
fontSize: 12
}
}
}]
});
//月统计
// 周统计金额
const myChart1 = echarts.init(document.getElementById('myChart1'))
// 提取日期和对应的值
var dates1 = this.monthinfo.date;
var values1 = this.monthinfo.total_amount;
var months1 = ["01", "02", "03", "04", "05", "06", "07", "08", "09", "10", "11", "12"];
var months1_chinese = ["1月", "2月", "3月", "4月", "5月", "6月", "7月", "8月", "9月", "10月", "11月", "12月"];
// 进行图表的配置和数据处理
myChart1.setOption({
//配置网格组件,用于定义图表的位置和大小
grid: {
top: '15%', // 增加top的值来创建间距
left: '2%',
right: '2%',
bottom: '2%', // 增加bottom的值来创建间距
containLabel: true, //自动计算并包含坐标轴标签、刻度和标题等内容在内。
},
color: ['#5588d4'],
tooltip: {
trigger: 'item',
axisPointer: {
type: 'line'
},
formatter: function(params) {
var value = values1[params.dataIndex];
var date = dates1[params.dataIndex];
var month = months1_chinese[params.dataIndex];
var marker = params.marker; // 添加marker(小圆点)
return marker + ' ' + date + '<br/>' + month + ' : ' + value + '万元';
}
},
xAxis: {
// name: '日期',
data: months1,
axisLine: {
show: false // 隐藏纵坐标轴的横线
},
//隐藏小刻度短线
axisTick: { // x轴刻度相关配置
show: false, // 是否显示x轴刻度线
},
nameTextStyle: {
fontSize: 12 // 设置横轴名称字体大小为12
}
},
yAxis: {
name: '金额(万元)',
splitLine: {
show: false // 隐藏纵坐标轴的背景横线
},
axisLine: {
show: false // 隐藏纵坐标轴的竖线
},
//隐藏小刻度短线
axisTick: { // x轴刻度相关配置
show: false, // 是否显示x轴刻度线
},
axisLabel: {
fontSize: 12 // 设置横轴标签字体大小为12
},
nameTextStyle: {
fontSize: 12 // 设置横轴名称字体大小为12
}
},
series: [{
barWidth: '6',
name: '销量',
type: 'bar',
data: values1,
itemStyle: {
show: true,
position: 'top',
textStyle: {
// color: '#515dc3',
fontSize: 12
}
}
}]
});
//近五年年统计
// 年统计金额
const myChart2 = echarts.init(document.getElementById('myChart2'))
// 提取日期和对应的值
var dates2 = this.yearinfo.date;
var values2 = this.yearinfo.total_amount;
// 进行图表的配置和数据处理
myChart2.setOption({
//配置网格组件,用于定义图表的位置和大小
grid: {
top: '15%', // 增加top的值来创建间距
left: '2%',
right: '2%',
bottom: '2%', // 增加bottom的值来创建间距
containLabel: true, //自动计算并包含坐标轴标签、刻度和标题等内容在内。
},
color: ['#71aa77'],
tooltip: {
trigger: 'item',
axisPointer: {
type: 'line'
},
formatter: function(params) {
var value = values2[params.dataIndex];
var date = dates2[params.dataIndex];
var marker = params.marker; // 添加marker(小圆点)
return marker + ' ' + date + '年' + '<br/>' + value + '万元';
}
},
xAxis: {
// name: '日期',
data: dates2,
axisLine: {
show: false // 隐藏纵坐标轴的横线
},
//隐藏小刻度短线
axisTick: { // x轴刻度相关配置
show: false, // 是否显示x轴刻度线
},
nameTextStyle: {
fontSize: 12 // 设置横轴名称字体大小为12
}
},
yAxis: {
name: '金额(万元)',
splitLine: {
show: false // 隐藏纵坐标轴的背景横线
},
axisLine: {
show: false // 隐藏纵坐标轴的竖线
},
//隐藏小刻度短线
axisTick: { // x轴刻度相关配置
show: false, // 是否显示x轴刻度线
},
axisLabel: {
fontSize: 12 // 设置横轴标签字体大小为12
},
nameTextStyle: {
fontSize: 12 // 设置横轴名称字体大小为12
}
},
series: [{
barWidth: '8',
name: '销量',
type: 'bar',
data: values2,
itemStyle: {
normal: {
label: {
show: true,
position: 'top',
textStyle: {
// color: '#515dc3',
fontSize: 12
}
}
}
}
}]
})
},
},
onLoad() {
this.getdata();
},
}
</script>
<style lang="scss">
//第一行内容
.title {
// border:1px solid black;
padding-left: 2%;
font-size: 105%;
}
.line_position {
overflow-x: scroll;
scroll-behavior: smooth; // 设置滚动平滑过渡
//隐藏滚动条
&::-webkit-scrollbar {
width: 0; // 隐藏默认的滚动条
height: 0;
}
&::-webkit-scrollbar-thumb {
background-color: transparent; // 隐藏滚动条拖拽的小方块
}
.line1 {
width: 400%;
display: flex;
// border:1px solid red;
.item:nth-child(1) {
background-color: #515dc3;
}
.item:nth-child(2) {
background-color: #ff9a3e;
}
.item:nth-child(3) {
background-color: #38bf80;
}
.item:nth-child(4) {
background-color: #fc5959;
}
.item {
width: 40%;
margin: 1% 2%;
border-radius: 5px;
padding: 1% 1% 0 1%;
// border:1px solid red;
color: white;
.two {
display: flex;
margin: 5% 0;
align-items: center;
// border:1px solid red;
.left {
width: 70%;
font-size: 24px;
// border:1px solid red;
}
.right {
text-align: right;
width: 30%;
// border:1px solid red;
}
}
.three {
text-align: center;
// border:1px solid red;
image {
width: 60px;
height: 50px;
}
}
}
}
}
//第二行内容
.tab_position {
width: 100%;
display: flex;
justify-content: center;
}
.tab-bar {
display: flex;
justify-content: space-between;
width: 90%;
// border: 1px solid black;
background-color: #f2f2f2;
border-radius: 15px;
margin: 3% 1%;
}
.tab {
padding: 5px;
font-size: 16px;
cursor: pointer;
// border: 1px solid black;
width: 33%;
text-align: center;
// border-bottom: 1px solid #ccc;
}
.active {
color: white;
background-color: #515dc3;
border-radius: 15px;
/* background-color:#74bfe7; */
// border-bottom: 1px solid #74bfe7;
}
//图标
.out {
width: 800rpx;
// border:1px solid red;
display: flex;
justify-content: center;
}
#myChart {
width: 700rpx;
height: 600rpx;
}
#myChart1 {
width: 700rpx;
height: 600rpx;
}
#myChart2 {
width: 700rpx;
height: 600rpx;
}
</style>这样写会发现在手机端无法正常运
现改用renderjs进行重写
后端代码
//查询销售看板需要使用的数据
public function select_sale_ekanbaninfo(){
$yesterday = strtotime('-1 day', strtotime(date('Y-m-d')));//获得昨天的时间戳
$today = strtotime(date('Y-m-d')); // 获取当前日期的时间戳
$data['today'] = $today;
// 获取本周开始和结束时间戳
$thisWeekStart = strtotime('this week', $today);
$thisWeekEnd = strtotime('next week', $today) - 1;
// 获取上一周开始和结束时间戳
$lastWeekStart = strtotime('-1 week', $thisWeekStart);
$lastWeekEnd = strtotime('-1 week', $thisWeekEnd);
// 获取本月的开始和结束时间戳
$thisMonthStart = strtotime('first day of this month', $today);
$thisMonthEnd = strtotime('last day of this month', $today);
// 获取上一个月的开始和结束时间戳
$lastMonthStart = strtotime('first day of last month', $today);
$lastMonthEnd = strtotime('last day of last month', $today);
// 获取今年的开始和结束时间戳
$thisYearStart = strtotime('first day of January', $today);
$thisYearEnd = strtotime('last day of December', $today);
// 获取去年的开始和结束时间戳
$lastYearStart = strtotime('-1 year', $thisYearStart);
$lastYearEnd = strtotime('-1 year', $thisYearEnd);
// $oneMonthAgo = strtotime('-1 month'); // 获取一个月前的时间戳
// $oneYearAgo = strtotime('-1 year'); // 获取一年前的时间戳
// 获取昨天的总金额
$data['yesterday_allamount'] = Db::table('so_headers_all')
->where('creation_date', '>=', $yesterday)
->where('creation_date', '<', $today)
->sum('order_all_amount');
//当天的总金额
$data['daysale_allamount'] = Db::table('so_headers_all')
->where('creation_date', '>=', $today) // 筛选 creation_date 大于等于今天的记录
->sum('order_all_amount'); // 求和 order_all_amount 列的值
// 计算日涨幅比率
if ($data['yesterday_allamount'] == 0) {
$data['weekchangeRate'] = '无法计算';
}
else{
$data['daychangeRate'] = ($data['daysale_allamount'] - $data['yesterday_allamount']) / $data['yesterday_allamount'] * 100;
if ($data['daychangeRate'] >= 0) {
$data['daychangeRate'] = '+' . number_format($data['daychangeRate'], 2) . '%';
} else {
$data['daychangeRate'] = number_format($data['daychangeRate'], 2) . '%';
}
}
$data['daysale_allamount'] = number_format($data['daysale_allamount']/10000.0, 2); // 格式化结果保留两位小数
//近一周的总金额
// 获取本周的总金额
$data['weeksale_allamount'] = Db::table('so_headers_all')
->where('creation_date', '>=', $thisWeekStart)
->where('creation_date', '<=', $thisWeekEnd)
->sum('order_all_amount');
// 获取上一周的总金额
$data['lastweeksale_allamount'] = Db::table('so_headers_all')
->where('creation_date', '>=', $lastWeekStart)
->where('creation_date', '<=', $lastWeekEnd)
->sum('order_all_amount');
// 计算周涨幅比率
if ($data['lastweeksale_allamount'] == 0) {
$data['weekchangeRate'] = '无法计算';
} else {
$data['weekchangeRate'] = ($data['weeksale_allamount'] - $data['lastweeksale_allamount']) / $data['lastweeksale_allamount'] * 100;
if ($data['weekchangeRate'] >= 0) {
$data['weekchangeRate'] = '+' . number_format($data['weekchangeRate'], 2) . '%';
} else {
$data['weekchangeRate'] = number_format($data['weekchangeRate'], 2) . '%';
}
// $data['weekchangeRate'] = number_format(($data['weeksale_allamount'] - $data['lastweeksale_allamount']) / $data['lastweeksale_allamount'] * 100, 2) . '%';
}
$data['weeksale_allamount'] = number_format($data['weeksale_allamount']/10000.0, 2);
// 获取本月的总金额
$data['monthsale_allamount'] = Db::table('so_headers_all')
->where('creation_date', '>=', $thisMonthStart)
->where('creation_date', '<=', $thisMonthEnd)
->sum('order_all_amount');
// 获取上一个月的总金额
$data['lastmonthsale_allamount'] = Db::table('so_headers_all')
->where('creation_date', '>=', $lastMonthStart)
->where('creation_date', '<=', $lastMonthEnd)
->sum('order_all_amount');
// 计算月涨幅比率
if ($data['lastmonthsale_allamount'] == 0) {
$data['monthchangeRate'] = '无法计算';
} else {
$data['monthchangeRate'] = ($data['monthsale_allamount'] - $data['lastmonthsale_allamount']) / $data['lastmonthsale_allamount'] * 100;
if ($data['monthchangeRate'] >= 0) {
$data['monthchangeRate'] = '+' . number_format($data['monthchangeRate'], 2) . '%';
} else {
$data['monthchangeRate'] = number_format($data['monthchangeRate'], 2) . '%';
}
// $data['monthchangeRate'] = number_format(($data['monthsale_allamount'] - $data['lastmonthsale_allamount']) / $data['lastmonthsale_allamount'] * 100, 2) . '%';
}
$data['monthsale_allamount'] = number_format($data['monthsale_allamount']/10000.0, 2);
// 获取今年的总金额
$data['yearsale_allamount'] = Db::table('so_headers_all')
->where('creation_date', '>=', $thisYearStart)
->where('creation_date', '<=', $thisYearEnd)
->sum('order_all_amount');
// 获取去年的总金额
$data['lastyearsale_allamount'] = Db::table('so_headers_all')
->where('creation_date', '>=', $lastYearStart)
->where('creation_date', '<=', $lastYearEnd)
->sum('order_all_amount');
// 计算年涨幅
if ($data['lastyearsale_allamount'] == 0) {
$data['yearchangeRate'] = '无法计算';
} else {
$data['yearchangeRate'] = ($data['yearsale_allamount'] - $data['lastyearsale_allamount']) / $data['lastyearsale_allamount'] * 100;
if ($data['yearchangeRate'] >= 0) {
$data['yearchangeRate'] = '+' . number_format($data['yearchangeRate'], 2) . '%';
} else {
$data['yearchangeRate'] = number_format($data['yearchangeRate'], 2) . '%';
}
// $data['yearchangeRate'] = number_format(($data['yearsale_allamount'] - $data['lastyearsale_allamount']) / $data['lastyearsale_allamount'] * 100, 2) . '%';
}
$data['yearsale_allamount'] = number_format($data['yearsale_allamount']/10000.0, 2);
//查询本周每天的的总金额数
//获取本周的起始日期和结束日期
$weekStart = date('Y-m-d', strtotime('this week Monday'));
$weekEnd = date('Y-m-d', strtotime('this week Sunday'));
// 构造日期范围数组(从周一到周天)
$dateRange = [];
$currentDate = $weekStart;
while ($currentDate <= $weekEnd) {
$dateRange[] = $currentDate;
$currentDate = date('Y-m-d', strtotime($currentDate . ' +1 day'));
}
// 查询每天的总金额数
$result = Db::table('so_headers_all')
->field("DATE_FORMAT(FROM_UNIXTIME(creation_date), '%Y-%m-%d') AS date, IFNULL(SUM(order_all_amount), 0) AS total_amount")
->whereTime('creation_date', '>=', $weekStart)
->whereTime('creation_date', '<=', $weekEnd)
->group('date')
->select();
//去掉逗号,转换为
foreach ($result as &$item) {
$item['total_amount'] = round(($item['total_amount'] / 10000),2);
}
// 构造最终结果数组
$dateArray = [];
$totalAmountArray = [];
foreach ($dateRange as $date) {
$found = false;
foreach ($result as $row) {
if ($row['date'] == $date) {
$dateArray[] = $row['date'];
$totalAmountArray[] = $row['total_amount'];
$found = true;
break;
}
}
if (!$found) {
$weekdayIndex = date('w', strtotime($date));
$dateArray[] = $date;
$totalAmountArray[] = 0;
}
}
$data['week_info']['date'] = $dateArray;
$data['week_info']['total_amount'] = $totalAmountArray;
//查询今年中每月的总金额数据
// 获取当前年份
$year = date('Y');
$result1 = Db::table('so_headers_all')
->field("DATE_FORMAT(FROM_UNIXTIME(creation_date), '%Y-%m') AS month, IFNULL(SUM(order_all_amount), 0) AS total_amount")
->whereTime('creation_date', '>=', strtotime($year . '-01-01'))
->whereTime('creation_date', '<=', strtotime($year . '-12-31'))
->group('month')
->select();
//去掉逗号,转换为
foreach ($result1 as &$item) {
$item['total_amount'] = round(($item['total_amount'] / 10000),2);
}
// 构造最终结果数组
$dateArray1 = [];
$totalAmountArray1 = [];
for ($i = 1; $i <= 12; $i++) {
//str_pad 函数用于在字符串的左侧(或右侧)填充指定字符,达到指定长度。这里,使用 str_pad 函数在 $i 左侧填充字符 '0',直到 $i 的长度达到 2。
$month = str_pad($i, 2, '0', STR_PAD_LEFT);
$dateArray1[] = $year . '-' . $month;
$totalAmountArray1[$year . '-' . $month] = 0;
}
// 将查询结果填充到对应的月份位置
foreach ($result1 as $item) {
$totalAmountArray1[$item['month']] = $item['total_amount'];
}
// 最终结果数组
foreach ($dateArray1 as $date) {
$finalResult[] = [
'date' => $date,
'total_amount' => $totalAmountArray1[$date]
];
$data['month_info']['date'][] = $date;
$data['month_info']['total_amount'][] = $totalAmountArray1[$date];
}
//查询近五年总金额数据
// 获取当前年份
$currentYear = date('Y');
// 构造最终结果数组
$data['year_info']['date'] = [];
$data['year_info']['total_amount'] = [];
for ($i = $currentYear - 5; $i <= $currentYear; $i++) {
$year = (string) $i;
$result = Db::table('so_headers_all')
->field("IFNULL(SUM(order_all_amount), 0) AS total_amount")
->whereTime('creation_date', '>=', strtotime($year . '-01-01'))
->whereTime('creation_date', '<=', strtotime($year . '-12-31'))
->find();
$totalAmount = round(($result['total_amount'] / 10000), 2);
$data['year_info']['date'][] = $year;
$data['year_info']['total_amount'][] = $totalAmount;
}
echo json_encode($data);
}重写代码
<template>
<view>
<view>
<view class="title">概况</view>
<view class="line_position">
<view class="line1">
<view class="item">
<view class="one">今日销售额(万元)</view>
<view class="two">
<view class="left">{{line1_info.daysale_allamount}}</view>
<view class="right">{{line1_info.daychangeRate}}</view>
</view>
<view class="three">
<image :src="getImagePath(line1_info.daychangeRate)" alt=""></image>
</view>
</view>
<view class="item">
<view class="one">本周销售额(万元)</view>
<view class="two">
<view class="left">{{line1_info.weeksale_allamount}}</view>
<view class="right">{{line1_info.weekchangeRate}}</view>
</view>
<view class="three">
<image :src="getImagePath(line1_info.weekchangeRate)" alt=""></image>
</view>
</view>
<view class="item">
<view class="one">本月销售额(万元)</view>
<view class="two">
<view class="left">{{line1_info.monthsale_allamount}}</view>
<view class="right">{{line1_info.monthchangeRate}}</view>
</view>
<view class="three">
<image :src="getImagePath(line1_info.monthchangeRate)" alt=""></image>
</view>
</view>
<view class="item">
<view class="one">今年销售额(万元)</view>
<view class="two">
<view class="left">{{line1_info.yearsale_allamount}}</view>
<view class="right">{{line1_info.yearchangeRate}}</view>
</view>
<view class="three">
<image :src="getImagePath(line1_info.yearchangeRate)" alt=""></image>
</view>
</view>
</view>
</view>
</view>
<view>
<view class="title">销售额统计</view>
<view class="tab_position">
<view class="tab-bar">
<text class="tab" :class="{ 'active': activeTab === '0' }" @click="changeTab('0')">周统计</text>
<text class="tab" :class="{ 'active': activeTab === '1' }" @click="changeTab('1')">月统计</text>
<text class="tab" :class="{ 'active': activeTab === '2' }" @click="changeTab('2')">年统计</text>
</view>
</view>
<view v-show="activeTab === '0'">
<view class="out">
<view :prop="option" :change:prop="echarts.updateEcharts" id="echarts" class="echarts"></view>
</view>
</view>
<view v-show="activeTab === '1'">
<view class="out">
<view :prop="option1" :change:prop="echarts.updateEcharts1" id="echarts1" class="echarts"></view>
</view>
</view>
<view v-show="activeTab === '2'">
<view class="out">
<view :prop="option2" :change:prop="echarts.updateEcharts2" id="echarts2" class="echarts"></view>
</view>
</view>
</view>
</view>
</template>
<script>
// import echarts from '@/static/js/echarts.js' // 引入文件
import * as echarts from 'echarts';
export default {
data() {
return {
line1_info: '',
down: getApp().globalData.icon + 'report/down.png',
up: getApp().globalData.icon + 'report/up.png',
line: getApp().globalData.icon + 'report/line.png',
activeTab: '0', //默认分页面
weekinfo: [], // 定义一个空数组用于存储周统计数据
monthinfo: [], // 定义一个空数组用于存储月统计数据
yearinfo: [], // 定义一个空数组用于存储年统计数据
option: '',
option1: '',
option2: '',
}
},
mounted() {
this.getData(); // 在组件挂载后调用获取数据的方法
},
methods: {
//切换分页面
changeTab(index) {
this.activeTab = index;
},
//图片展示
getImagePath(rate) {
if (rate === "无法计算") {
return this.line;
} else if (rate && rate.startsWith("-")) {
return this.down;
} else {
return this.up;
}
},
getData() {
uni.request({
url: getApp().globalData.position + 'Other/select_sale_ekanbaninfo',
data: {},
header: {
"Content-Type": "application/x-www-form-urlencoded"
},
method: 'POST',
dataType: 'json',
success: res => {
//行1:年月日总额统计
this.line1_info = res.data;
//行2:周统计
var weekinfo = res.data.week_info;
this.weekinfo = weekinfo;
//行2:月统计
var monthinfo = res.data.month_info;
this.monthinfo = monthinfo;
//行2:年统计
var yearinfo = res.data.year_info;
this.yearinfo = yearinfo;
// console.log(this.yearinfo)
//显示图表
this.echart();
},
fail(res) {
console.log("查询失败")
}
});
},
//绘制图标
echart() {
// 周统计金额
// 提取日期和对应的值
var dates = this.weekinfo.date;
var values = this.weekinfo.total_amount;
var weeks = ["周一", "周二", "周三", "周四", "周五", "周六", "周日"];
// 进行图表的配置和数据处理
this.option = {
//配置网格组件,用于定义图表的位置和大小
grid: {
top: '15%', // 增加top的值来创建间距
left: '2%',
right: '2%',
bottom: '2%', // 增加bottom的值来创建间距
containLabel: true, //自动计算并包含坐标轴标签、刻度和标题等内容在内。
},
color: ['#e57b7b'],
tooltip: {
trigger: 'item',
axisPointer: {
type: 'line'
},
formatter: function(params) {
var value = values[params.dataIndex];
var date = dates[params.dataIndex];
var week = weeks[params.dataIndex];
var marker = params.marker; // 添加marker(小圆点)
return marker + ' ' + date + '<br/>' + week + ' : ' + value + '万元';
}
},
xAxis: {
// name: '日期',
data: weeks,
axisLine: {
show: false // 隐藏纵坐标轴的横线
},
//隐藏小刻度短线
axisTick: { // x轴刻度相关配置
show: false, // 是否显示x轴刻度线
},
nameTextStyle: {
fontSize: 12 // 设置横轴名称字体大小为12
}
},
yAxis: {
name: '金额(万元)',
splitLine: {
show: false // 隐藏纵坐标轴的背景横线
},
axisLine: {
show: false // 隐藏纵坐标轴的竖线
},
//隐藏小刻度短线
axisTick: { // x轴刻度相关配置
show: false, // 是否显示x轴刻度线
},
axisLabel: {
fontSize: 12 // 设置横轴标签字体大小为12
},
nameTextStyle: {
fontSize: 12 // 设置横轴名称字体大小为12
}
},
series: [{
barWidth: '8',
name: '销量',
type: 'bar',
data: values,
itemStyle: {
normal: {
label: {
show: true,
position: 'top',
textStyle: {
// color: '#515dc3',
fontSize: 12
}
}
}
}
}]
};
//月统计
// 月统计金额
// 提取日期和对应的值
var dates1 = this.monthinfo.date;
var values1 = this.monthinfo.total_amount;
var months1 = ["01", "02", "03", "04", "05", "06", "07", "08", "09", "10", "11", "12"];
var months1_chinese = ["1月", "2月", "3月", "4月", "5月", "6月", "7月", "8月", "9月", "10月", "11月", "12月"];
// 进行图表的配置和数据处理
this.option1 = {
//配置网格组件,用于定义图表的位置和大小
grid: {
top: '15%', // 增加top的值来创建间距
left: '2%',
right: '2%',
bottom: '2%', // 增加bottom的值来创建间距
containLabel: true, //自动计算并包含坐标轴标签、刻度和标题等内容在内。
},
color: ['#5588d4'],
tooltip: {
trigger: 'item',
axisPointer: {
type: 'line'
},
formatter: function(params) {
var value = values1[params.dataIndex];
var date = dates1[params.dataIndex];
var month = months1_chinese[params.dataIndex];
var marker = params.marker; // 添加marker(小圆点)
return marker + ' ' + date + '<br/>' + month + ' : ' + value + '万元';
}
},
xAxis: {
// name: '日期',
data: months1,
axisLine: {
show: false // 隐藏纵坐标轴的横线
},
//隐藏小刻度短线
axisTick: { // x轴刻度相关配置
show: false, // 是否显示x轴刻度线
},
nameTextStyle: {
fontSize: 12 // 设置横轴名称字体大小为12
}
},
yAxis: {
name: '金额(万元)',
splitLine: {
show: false // 隐藏纵坐标轴的背景横线
},
axisLine: {
show: false // 隐藏纵坐标轴的竖线
},
//隐藏小刻度短线
axisTick: { // x轴刻度相关配置
show: false, // 是否显示x轴刻度线
},
axisLabel: {
fontSize: 12 // 设置横轴标签字体大小为12
},
nameTextStyle: {
fontSize: 12 // 设置横轴名称字体大小为12
}
},
series: [{
barWidth: '6',
name: '销量',
type: 'bar',
data: values1,
itemStyle: {
normal: {
label: {
show: true,
position: 'top',
textStyle: {
// color: '#515dc3',
fontSize: 12
}
}
}
}
}]
};
//近五年年统计
// 年统计金额
// 提取日期和对应的值
var dates2 = this.yearinfo.date;
var values2 = this.yearinfo.total_amount;
// 进行图表的配置和数据处理
this.option2 = {
//配置网格组件,用于定义图表的位置和大小
grid: {
top: '15%', // 增加top的值来创建间距
left: '2%',
right: '2%',
bottom: '2%', // 增加bottom的值来创建间距
containLabel: true, //自动计算并包含坐标轴标签、刻度和标题等内容在内。
},
color: ['#71aa77'],
tooltip: {
trigger: 'item',
axisPointer: {
type: 'line'
},
formatter: function(params) {
var value = values2[params.dataIndex];
var date = dates2[params.dataIndex];
var marker = params.marker; // 添加marker(小圆点)
return marker + ' ' + date + '年' + '<br/>' + value + '万元';
}
},
xAxis: {
// name: '日期',
data: dates2,
axisLine: {
show: false // 隐藏纵坐标轴的横线
},
//隐藏小刻度短线
axisTick: { // x轴刻度相关配置
show: false, // 是否显示x轴刻度线
},
nameTextStyle: {
fontSize: 12 // 设置横轴名称字体大小为12
}
},
yAxis: {
name: '金额(万元)',
splitLine: {
show: false // 隐藏纵坐标轴的背景横线
},
axisLine: {
show: false // 隐藏纵坐标轴的竖线
},
//隐藏小刻度短线
axisTick: { // x轴刻度相关配置
show: false, // 是否显示x轴刻度线
},
axisLabel: {
fontSize: 12 // 设置横轴标签字体大小为12
},
nameTextStyle: {
fontSize: 12 // 设置横轴名称字体大小为12
}
},
series: [{
barWidth: '8',
name: '销量',
type: 'bar',
data: values2,
itemStyle: {
normal: {
label: {
show: true,
position: 'top',
textStyle: {
// color: '#515dc3',
fontSize: 12
}
}
}
}
}]
}
},
},
}
</script>
<!-- 指定脚本类型模块为echarts,语言为renderjs -->
<script module="echarts" lang="renderjs">
let myChart
let myChart1
let myChart2
export default {
mounted() {
// 首先判断window.echarts是否存在,如果存在则调用initEcharts1方法进行初始化。
if (typeof window.echarts === 'function') {
this.initEcharts()
this.initEcharts1()
this.initEcharts2()
} else {
// 如果不存在,则动态创建一个<script>标签,并设置其src属性为static/js/echarts.js,然后在加载完成后调用initEcharts方法。
// 动态引入较大类库避免影响页面展示
const script = document.createElement('script')
script.src = 'static/js/echarts.js'
script.onload = function() {
this.initEcharts()
this.initEcharts1()
this.initEcharts2()
}.bind(this)
document.head.appendChild(script)
}
},
methods: {
initEcharts() {
myChart = echarts.init(document.getElementById('echarts'))
},
initEcharts1() {
myChart1 = echarts.init(document.getElementById('echarts1'))
},
initEcharts2() {
myChart2 = echarts.init(document.getElementById('echarts2'))
},
updateEcharts(newValue, oldValue, ownerInstance, instance) {
if (myChart != undefined) {
myChart.setOption(newValue)
}
},
updateEcharts1(newValue, oldValue, ownerInstance, instance) {
if (myChart1 != undefined) {
myChart1.setOption(newValue)
}
},
updateEcharts2(newValue, oldValue, ownerInstance, instance) {
if (myChart2 != undefined) {
myChart2.setOption(newValue)
}
},
}
}
</script>
<style lang="scss">
//第一行内容
.title {
// border:1px solid black;
padding-left: 2%;
font-size: 105%;
}
.line_position {
overflow-x: scroll;
scroll-behavior: smooth; // 设置滚动平滑过渡
//隐藏滚动条
&::-webkit-scrollbar {
width: 0; // 隐藏默认的滚动条
height: 0;
}
&::-webkit-scrollbar-thumb {
background-color: transparent; // 隐藏滚动条拖拽的小方块
}
.line1 {
width: 400%;
display: flex;
// border:1px solid red;
.item:nth-child(1) {
background-color: #515dc3;
}
.item:nth-child(2) {
background-color: #ff9a3e;
}
.item:nth-child(3) {
background-color: #38bf80;
}
.item:nth-child(4) {
background-color: #fc5959;
}
.item {
width: 40%;
margin: 1% 2%;
border-radius: 5px;
padding: 1% 1% 0 1%;
// border:1px solid red;
color: white;
.two {
display: flex;
margin: 5% 0;
align-items: center;
// border:1px solid red;
.left {
width: 70%;
font-size: 24px;
// border:1px solid red;
}
.right {
text-align: right;
width: 30%;
// border:1px solid red;
}
}
.three {
text-align: center;
// border:1px solid red;
image {
width: 60px;
height: 50px;
}
}
}
}
}
//第二行内容
.tab_position {
width: 100%;
display: flex;
justify-content: center;
}
.tab-bar {
display: flex;
justify-content: space-between;
width: 90%;
// border: 1px solid black;
background-color: #f2f2f2;
border-radius: 15px;
margin: 3% 1%;
}
.tab {
padding: 5px;
font-size: 16px;
cursor: pointer;
// border: 1px solid black;
width: 33%;
text-align: center;
// border-bottom: 1px solid #ccc;
}
.active {
color: white;
background-color: #515dc3;
border-radius: 15px;
/* background-color:#74bfe7; */
// border-bottom: 1px solid #74bfe7;
}
//图标
.out {
width: 100%;
display: flex;
justify-content: center;
}
.echarts{
width: 700rpx;
height: 600rpx;
}
</style>















![2023年中国电容炭受益于超级电容器需求及进口替代双重驱动,行业呈快速增长态势[图]](https://img-blog.csdnimg.cn/img_convert/29b47d807ba7e3f7674b1ab90ad13d5f.png)