简介
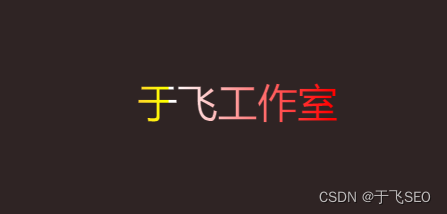
HTML+CSS跑马灯/流光字效果实例代码
演示

代码
css
<style type="text/css">
body {
margin: 0;
padding: 0;
background-color: #2f2424;
}
div {
margin: 400px auto;
font-size: 40px;
text-align: center;
}
p {
margin: 0;
background: -webkit-linear-gradient(left,
#ffffff,
#ff0000 6.25%,
#ff7d00 12.5%,
#ffff00 18.75%,
#00ff00 25%,
#00ffff 31.25%,
#0000ff 37.5%,
#ff00ff 43.75%,
#ffff00 50%,
#ff0000 56.25%,
#ff7d00 62.5%,
#ffff00 68.75%,
#00ff00 75%,
#00ffff 81.25%,
#0000ff 87.5%,
#ff00ff 93.75%,
#ffff00 100%);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
background-size: 200% 100%;
animation: masked-animation 2s infinite linear;
}
@keyframes masked-animation {
0% {
background-position: 0 0;
}
100% {
background-position: -100%, 0;
}
}
</style>html
<body>
<div>
<p>
于飞工作室
</p>
</div>
</body>