元素定位方式:id, name, link, partial_link_text, xpath, css

id
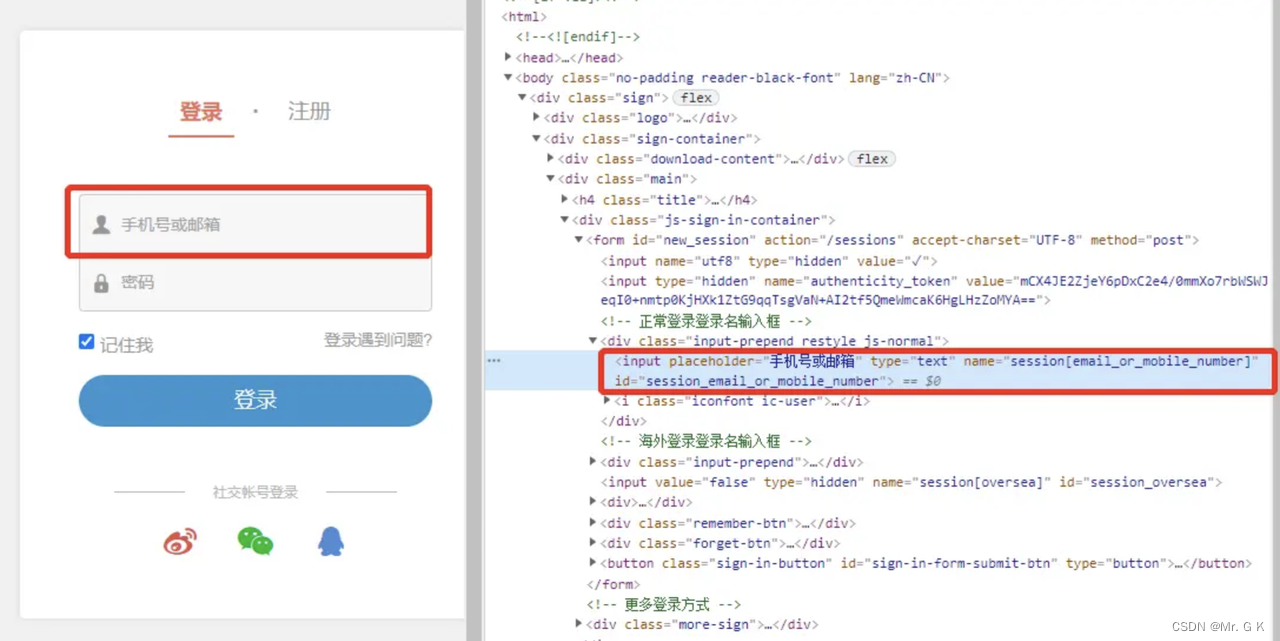
【登录输入框】id = session_email_or_mobile_number
input text id = session_email_or_mobile_number
name
【登录输入框】name = session[email_or_mobile_number]
input text name = session[email_or_mobile_number]
link
【登录遇到问题超链接】link = 登录遇到问题?
click element link = 登录遇到问题?
partial_link_text
【登录遇到问题超链接】partial link = 遇到问题
click element partial link = 遇到问题
Xpath
- 绝对路径:以/开头,从标签开始
【登录输入框】xpath = /html/body/div[1]/div[2]/div[2]/div/form/div[1]/input
input text xpath = /html/body/div[1]/div[2]/div[2]/div/form/div[1]/input
- 相对路径:以//开头,从任意标签开始
【登录输入框】xpath = //input
相对路径+索引定位:xpath = //form/div[1]/input
input text xpath = //form/div[1]/input
- 相对路径+属性定位:xpath = //input[@placeholder=‘手机号或邮箱’]
input text xpath = //input[@placeholder='手机号或邮箱']
- 相对路径+部分属性值定位:
—以什么开头:xpath = //input[starts-with(@placeholder,‘手’)]
input text xpath = //input[starts-with(@placeholder,'手')]
- —以什么结尾:xpath = //input[substring(@placeholder,2)=‘箱’]
—包含:xpath = //input[contains(@placeholder,‘或’)]
input text xpath = //input[contains(@placeholder,'或')]
- 相对路径+通配符定位:xpath = //[@id = ‘session_email_or_mobile_number’]
input text xpath = //*[@id = 'session_email_or_mobile_number']
- 相对路径+文本定位:【记住我(纯文本内容)】xpath = //span[text()=‘记住我’]
click element xpath = //span[text()='记住我']
CSS
- 通过ID(#)和Class(.)定位
css通过id定位:【登录输入框】css = #session_email_or_mobile_number
css =input#session_email_or_mobile_number
input text css = #session_email_or_mobile_number
- css通过class定位:【登录按钮】css = .sign-in-button
css = button.sign-in-button
click element css = .sign-in-button
- 相对路径:
通过属性定位:css = input[placeholder=‘手机号或邮箱’]
input text css = input[placeholder='手机号或邮箱']
- 通过部分属性值:
以什么开头:
input text css=input[placeholder^='手机']
以什么结尾:
input text css=input[placeholder$='邮箱']
- 包含:
input text css=input[placeholder*='号或']