1、效果图实例:


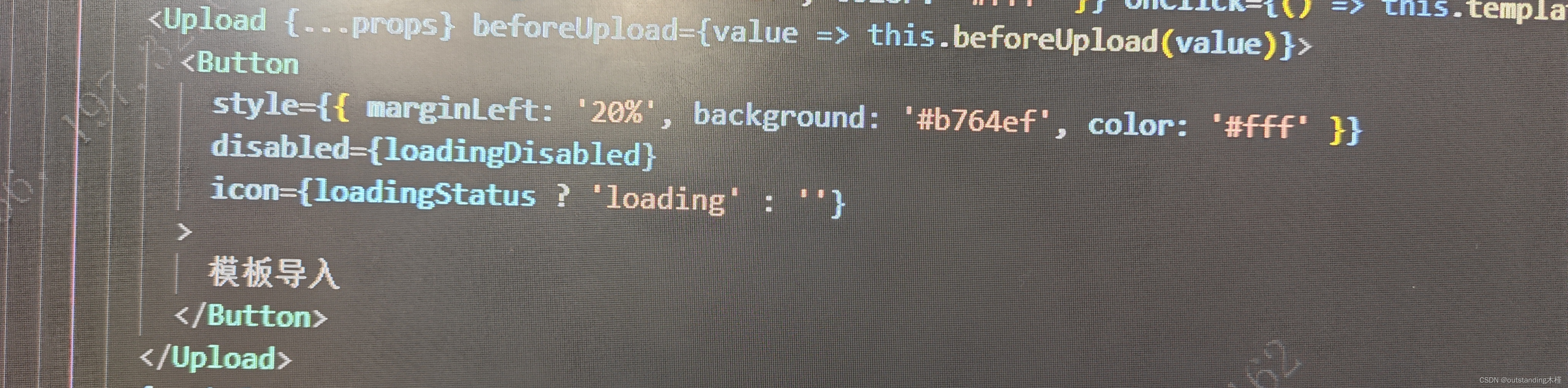
2、部分代码

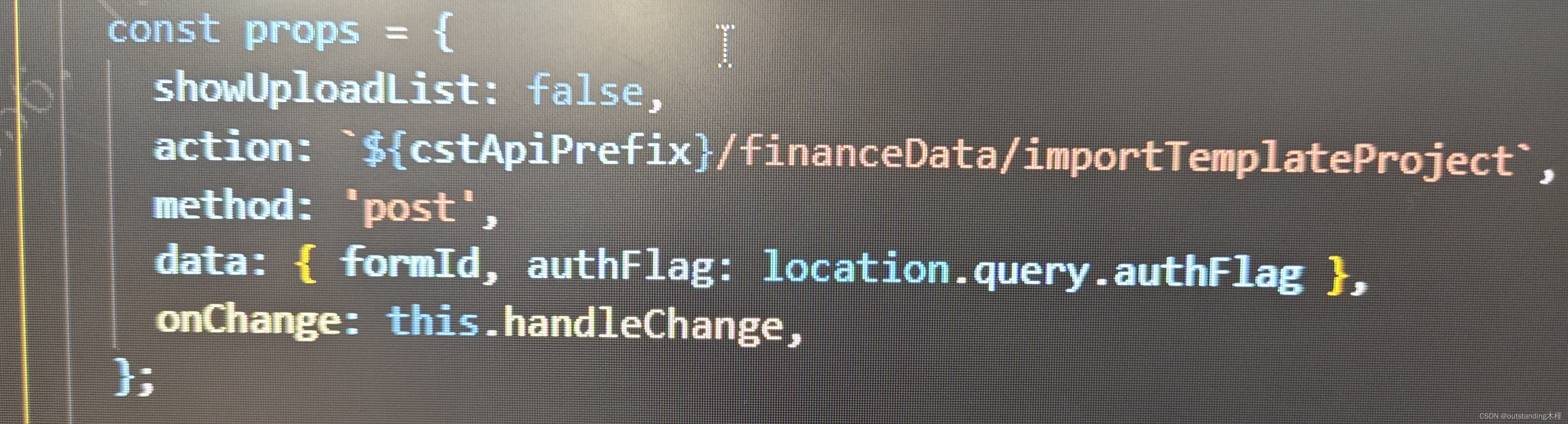
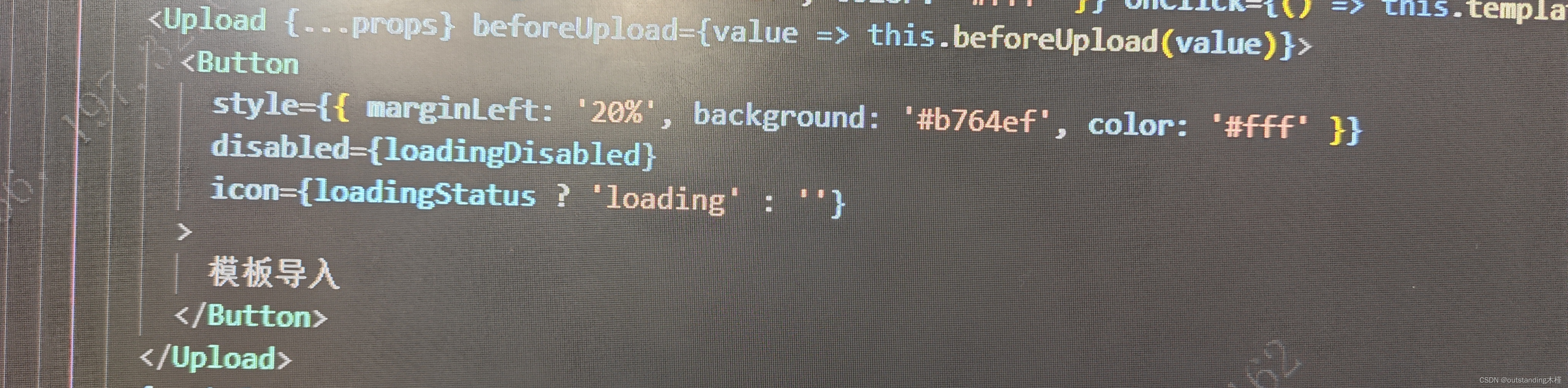
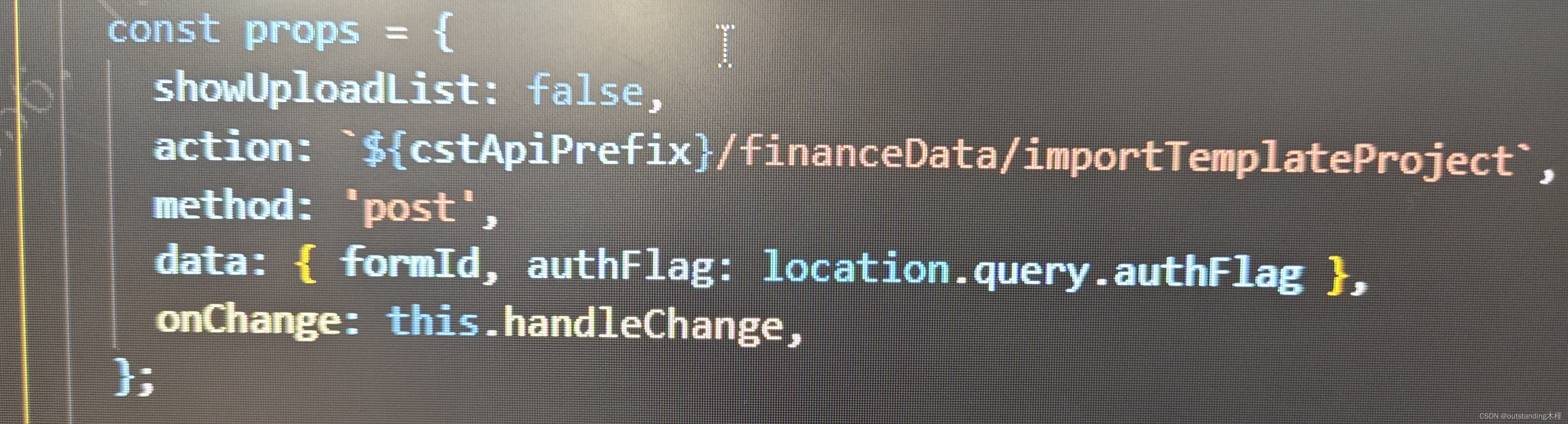
2.1 props :

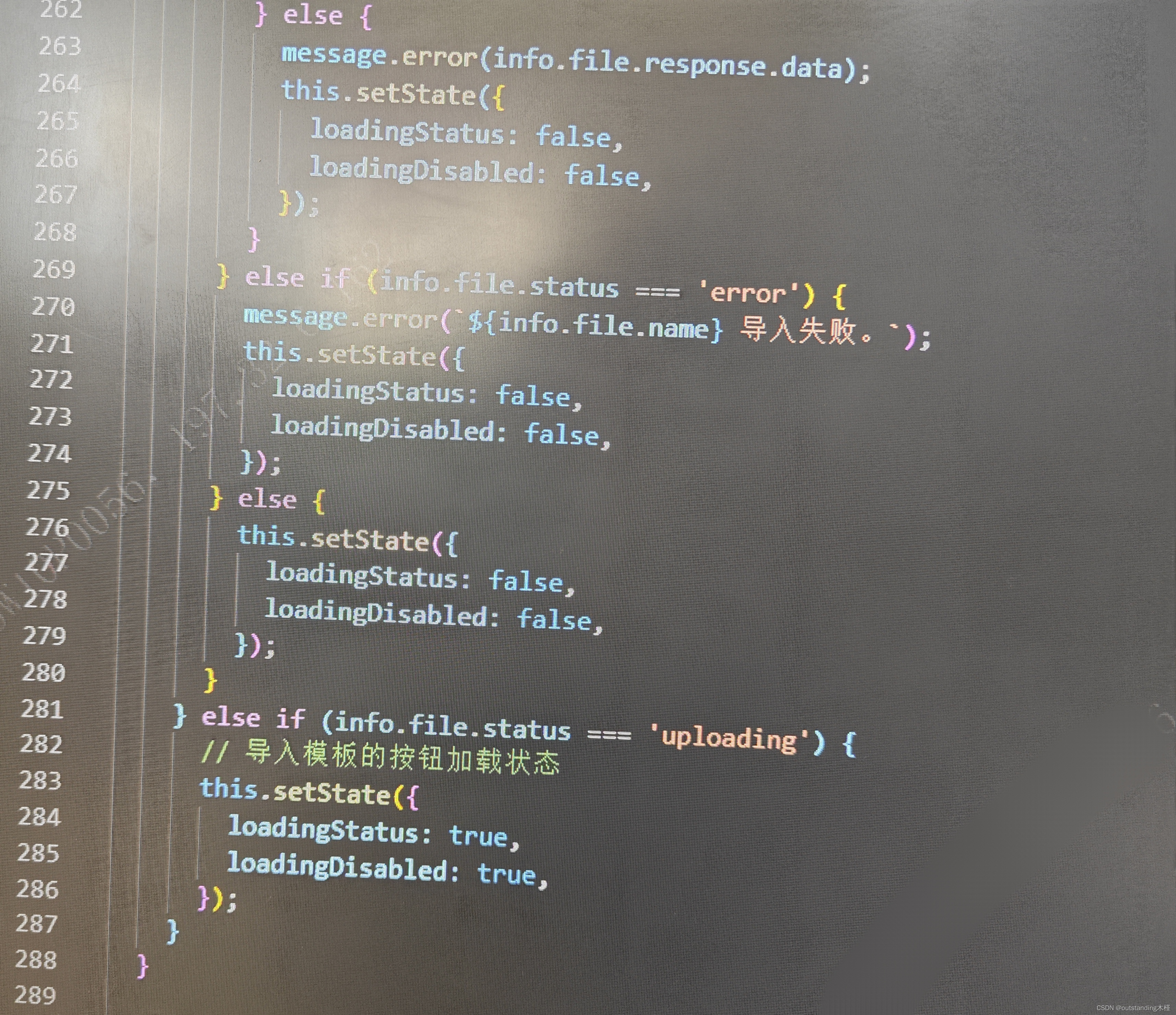
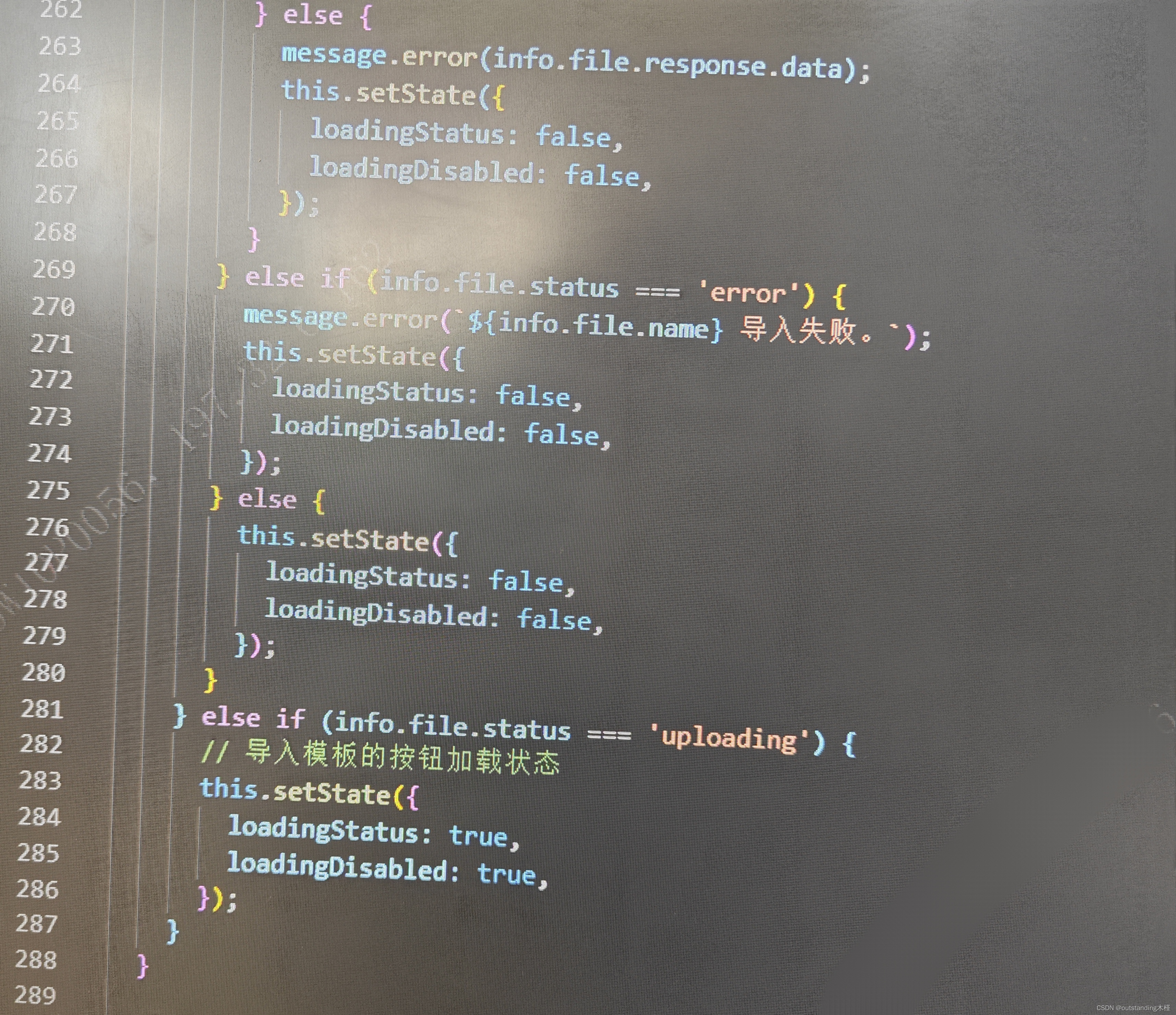
2.2 handleChange、上传的文件检验 :
construction中定义
construction(props) {
super(props);
this.state = {
loadingStaus: flase,
loadingDisabled: flase, // 作用:按钮如果在加 载状态中,没上传完,是不可以再次点击上传的
}
};



1、效果图实例:


2、部分代码

2.1 props :

2.2 handleChange、上传的文件检验 :
construction中定义
construction(props) {
super(props);
this.state = {
loadingStaus: flase,
loadingDisabled: flase, // 作用:按钮如果在加 载状态中,没上传完,是不可以再次点击上传的
}
};



本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1069689.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!