最近终于有点空闲时间了,就写写博客,就把上次给客户实现的一个程序开发过程写出来;客户要求的是在主界面上能有几个很好看的按钮,单击各个按钮能弹出不同的应用窗口,如游戏窗口,显示图像窗口等等,同时保持界面也要美观;最后开发给客户的效果图,其中主界面如下图所示:

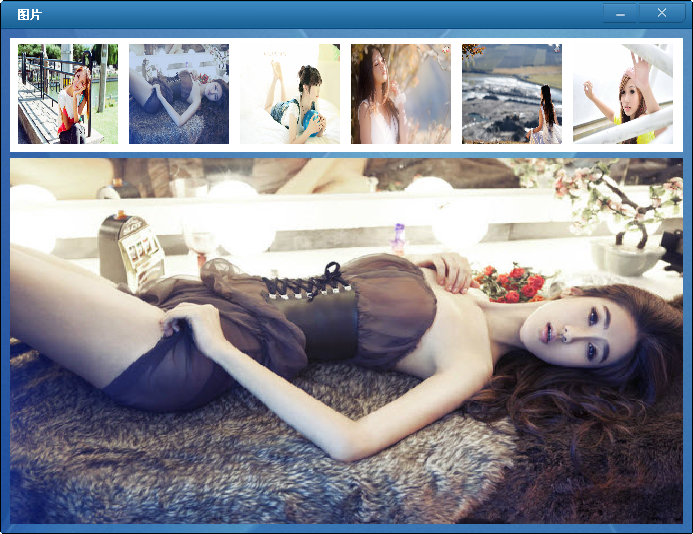
在主界面上,单击时钟按钮则显示当前时间,单击图片按钮则显示图片浏览窗口,单击音乐按钮则显示音乐播放器窗口,单击游戏按钮则弹出游戏界面窗口;如单击图片按钮后,弹出的图片浏览窗口如下图所示:

下面我就大概讲讲其实现方式:
一、统一格式和色调
不管是程序主界面还是弹出界面,界面的色调应该保持一致,这样看起来就会舒服些,关于如何统一格式和色调,请查看我的博文<<Qt之统一的UI界面格式基调,漂亮的UI界面>>,里面有详细介绍,我这里就不多说了。
二、设计主界面
这个主界面当然在设计器里设计最方便了,设计的主界面如下图所示:

然后再应用统一格式和色调,这样界面最终就很美观了,当然按钮要稍微美化下,我用的样式如下所示:
QToolButton{border:0px;border-radius:15px;font-weight:bold;color:white;}
QToolButton:hover{
background:qlineargradient(x1:0, y1:0, x2:0, y2:1,
stop:0 rgba(100,100,100,200),
stop: 0.5 rgba(0,255,100,200),
stop:1 rgba(100,100,100,200));
}
QToolButton:focus{
background:qlineargradient(x1:0, y1:0, x2:0, y2:1,
stop:0 rgba(150,150,150,150),
stop: 0.5 rgba(50,50,50,255),
stop:1 rgba(0,0,0,200));
}";最终所形成的界面就是我开始所贴的那种效果图了。
三、创建以及初始化各个子界面
在主界面窗口中创建和初始化各个子界面,代码如下图所示:
void QMainFrame::init()
{
//时钟界面
m_pClockFrame = new QClockFrame();
m_pClockBaseWidget = new QBaseWidget(true,m_pClockFrame,false,this);
m_pClockFrame->init();
//图片界面
m_pImageFrame = new QImageFrame();
m_pImageBaseWidget = new QBaseWidget(true,m_pImageFrame,false,this);
m_pImageFrame->init();
//音乐界面
m_pMusicFrame = new QMusicFrame();
m_pMusicBaseWidget = new QBaseWidget(true,m_pMusicFrame,false,this);
m_pMusicFrame->init();
//游戏界面
m_pGameFrame = new QGameFrame();
m_pGameBaseWidget = new QBaseWidget(true,m_pGameFrame,false,this);
m_pGameFrame->init();
//文本界面
m_pTextFrame = new QTextFrame();
m_pTextBaseWidget = new QBaseWidget(true,m_pTextFrame,false,this);
m_pTextFrame->init();
//关机界面
m_pOPFrame = new QOPFrame();
m_pOPBaseWidget = new QBaseWidget(true,m_pOPFrame,false,this);
m_pOPFrame->init();
} 四、设计图片浏览界面
同理,在设计器里设计图片浏览界面,一个List控件,一个label控件,如下图所示:

初始化该界面,如下代码所示:
QBaseWidget *pBaseWidget = (QBaseWidget *)parentWidget();
pBaseWidget->setWidgetTitleInfo(tr("图片"));
pBaseWidget->setWidgetBtnShow(true,false,true);
pBaseWidget->setWindowFlags(Qt::Window | Qt::FramelessWindowHint);
pBaseWidget->resize(rect().width(),rect().height()+WIDGET_TITLE_H);
pBaseWidget->setFixSizeBool(true);