提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
文章目录
- 基础选择器
- 1. 标签选择器
- 2. 类选择器
- 3. id选择器
- 字体和文本样式
- 1.字体样式
- 1.1 字体大小
- 1.2 字体粗细
- 1.3 字体样式(是否倾斜)
- 1.4 常见字体系列(了解)
- 1.5 字体系列 font-family
- 1.6 样式的层叠问题
- 1.7 字体font相关属性的连写
- 1.8 字体相关属性总结
- 2.文本样式
- 2.1 文本缩进
- 2.2 文本水平对齐方式
- 2.3 水平居中方法总结 text-align : center
- 2.4 文本修饰
- 2.4 文本样式总结
- 3.行高样式
- 3.1 行高
- 案例
- 1. 新闻网页案例-效果图
- 2. 小米官网卡片案例-效果图
基础选择器
1. 标签选择器
- 结构:标签名 { css属性名:属性值; }
- ➢ 作用:通过标签名,找到页面中所有这类标签,设置样式
- ➢ 注意点:
-
- 标签选择器选择的是一类标签,而不是单独某一个
-
- 标签选择器无论嵌套关系有多深,都能找到对应的标

- 标签选择器无论嵌套关系有多深,都能找到对应的标
-
2. 类选择器
- 结构:.类名 { css属性名:属性值; }
- ➢ 作用:通过类名,找到页面中所有带有这个类名的标签,设置样式
- ➢ 注意点:
-
- 所有标签上都有class属性,class属性的属性值称为类名(类似于名字)
-
- 类名可以由数字、字母、下划线、中划线组成,但不能以数字或者中划线开头
-
- 一个标签可以同时有多个类名,类名之间以空格隔开
-
- 类名可以重复,一个类选择器可以同时选中多个标签

- 类名可以重复,一个类选择器可以同时选中多个标签
-
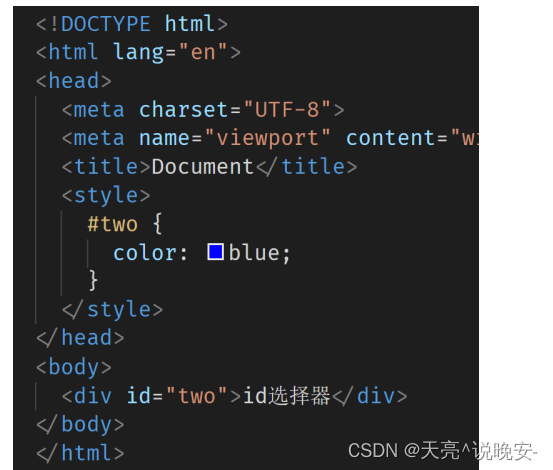
3. id选择器
- ➢ 结构:#id属性值 { css属性名:属性值; }
- ➢ 作用:通过id属性值,找到页面中带有这个id属性值的标签,设置样式
- ➢ 注意点:
-
- 所有标签上都有id属性
-
- id属性值类似于身份证号码,在一个页面中是唯一的,不可重复的!
-
- 一个标签上只能有一个id属性值
-
- 一个id选择器只能选中一个标签

- 一个id选择器只能选中一个标签
-
补充:类与id的区别
- ➢ class类名与id属性值的区别
- • class类名相当于姓名,可以重复,一个标签可以同时有多个class类名
- • id属性值相当于身份证号码,不可重复,一个标签只能有一个id属性值
- ➢ 类选择器与id选择器的区别
- • 类选择器以 . 开头
- • id选择器以 # 开头
- ➢ 实际开发的情况
- • 类选择器用的最多
- • id一般配合js使用,除非特殊情况,否则不要使用id设置样式
- • 实际开发中会遇到冗余代码的抽取 (可以将一些公共的代码抽取到一个公共的类中去)
字体和文本样式
-
- 字体样式
-
- 字体大小:font-size
-
- 字体粗细:font-weight
-
- 字体样式:font-style
-
- 字体类型:font-family
-
- 字体类型:font属性连写
-
- 文本样式
-
- line-height行高
1.字体样式
1.1 字体大小
- ➢ 属性名:font-size
- ➢ 取值:数字 + px
- ➢ 注意点:
- • 谷歌浏览器默认文字大小是16px
- • 单位需要设置,否则无效
1.2 字体粗细
-
➢ 属性名:font-weight
-
➢ 取值:
-
• 关键字:

-
• 纯数字:100~900的整百数:

-
-
➢ 注意点:
- • 不是所有字体都提供了九种粗细,因此部分取值页面中无变化
- • 实际开发中以:正常、加粗两种取值使用最多。
1.3 字体样式(是否倾斜)
- ➢ 属性名:font-style
- ➢ 取值:
- • 正常(默认值):normal
- • 倾斜:italic
1.4 常见字体系列(了解)
- ➢ 无衬线字体(sans-serif)
-
- 特点:文字笔画粗细均匀,并且首尾无装饰
-
- 场景:网页中大多采用无衬线字体
-
- 常见该系列字体:黑体、Arial
-
- ➢ 衬线字体(serif)
-
- 特点:文字笔画粗细不均,并且首尾有笔锋装饰
-
- 场景:报刊书籍中应用广泛
-
- 常见该系列字体:宋体、Times New Roman
-
- ➢ 等宽字体(monospace)
-
- 特点:每个字母或文字的宽度相等
-
- 场景:一般用于程序代码编写,有利于代码的阅读和编写
-
- 常见该系列字体:Consolas、fira code
-
1.5 字体系列 font-family
- ➢ 属性名:font-family
- ➢ 常见取值:具体字体1,具体字体2,具体字体3,具体字体4,…,字体系列
- • 具体字体:“Microsoft YaHei”、微软雅黑、黑体、宋体、楷体等……
- • 字体系列:sans-serif、serif、monospace等……
- ➢ 渲染规则:
-
- 从左往右按照顺序查找,如果电脑中未安装该字体,则显示下一个字体
-
- 如果都不支持,此时会根据操作系统,显示最后字体系列的默认字体
-
- ➢ 注意点:
-
- 如果字体名称中存在多个单词,推荐使用引号包裹
-
- 最后一项字体系列不需要引号包裹
-
- 网页开发时,尽量使用系统常见自带字体,保证不同用户浏览网页都可以正确显示
-
1.6 样式的层叠问题
- ➢ 问题:
- • 给同一个标签设置了相同的样式,此时浏览器会如何渲染呢?
- ➢ 结果:
- • 如果给同一个标签设置了相同的属性,此时样式会层叠(覆盖),写在最下 面的会生效
- ➢ TIP:
- • CSS (Cascading style sheets) 层叠样式表
- • 所谓的层叠即叠加的意思,表示样式可以一层一层的层叠覆盖
1.7 字体font相关属性的连写
- ➢ 属性名:font (复合属性)
- ➢ 取值:
- • font : style weight size family;
- ➢ 省略要求:
- • 只能省略前两个,如果省略了相当于设置了默认值
- ➢ 注意点:如果需要同时设置单独和连写形式
- • 要么把单独的样式写在连写的下面
- • 要么把单独的样式写在连写的里面
1.8 字体相关属性总结
- ➢ 字体大小: font-size
- • 数字+px
- ➢ 字体粗细:font-weight
- • 正常:normal 或 400
- • 加粗:bold 或 700
- ➢ 字体样式:font-style
- • 正常:normal
- • 倾斜:italic
- ➢ 字体系列:font-family
- • 具体字体1,具体字体2,具体字体3,具体字体4,…,字体系列
- ➢ 字体连写:font
- • font : style weight size family;
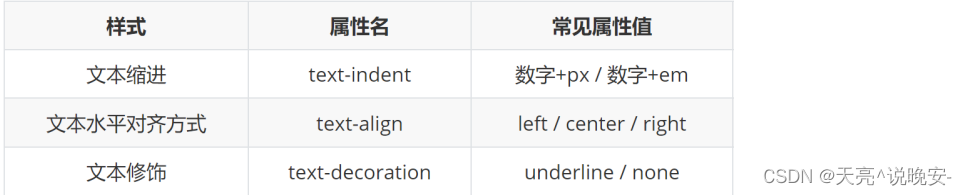
2.文本样式
2.1 文本缩进
- ➢ 属性名:text-indent
- ➢ 取值:
- • 数字+px
- • 数字+em(推荐:1em = 当前标签的font-size的大小)

text-indent: 2em;//或者text-indent:80px;
font-size: 40px;
2.2 文本水平对齐方式
-
➢ 属性名:text-align
-
➢ 取值:

-
➢ 注意点:
- • 如果需要让文本水平居中,text-align属性给 文本所在标签(文本的父元素) 设置
<style>
h1 {
text-align: center;
}
body {
text-align: right;
}
</style>
</head>
<body>
<h1>新闻标题</h1>
<img src="./images/1.jpg" alt="">
</body>
2.3 水平居中方法总结 text-align : center
- ➢ text-align : center 能让哪些元素水平居中?
-
- 文本
-
- span标签、a标签
-
- input标签、img标签
-
- ➢ 注意点:
-
- 如果需要让以上元素水平居中, text-align : center 需要给以上元素的 父元素 设置
-
2.4 文本修饰
-
➢ 属性名:text-decoration
-
➢ 取值:

-
➢ 注意点:
- • 开发中会使用 text-decoration : none ; 清除a标签默认的下划线

- • 开发中会使用 text-decoration : none ; 清除a标签默认的下划线
<style>
div {
text-decoration: underline;
}
p {
text-decoration: line-through;
}
h2 {
text-decoration: overline;
}
a {
text-decoration: none;
}
</style>
</head>
<body>
<div>div</div>
<p>ppp</p>
<h2>h2</h2>
<a href="#">我是超链接, 点呀</a>
</body>
2.4 文本样式总结
- ➢ 文本样式

3.行高样式
3.1 行高
-
➢ 作用:控制一行的上下行间距

-
➢ 属性名:line-height
-
➢ 取值:
- • 数字+px
- • 倍数(当前标签font-size的倍数)
-
➢ 应用:
-
- 让单行文本垂直居中可以设置 line-height : 文字父元素高度
-
- 网页精准布局时,会设置 line-height : 1 可以取消上下间距
-
-
➢ 行高与font连写的注意点:
- • 如果同时设置了行高和font连写,注意覆盖问题
- • font : style weight size/line-height family ;
案例
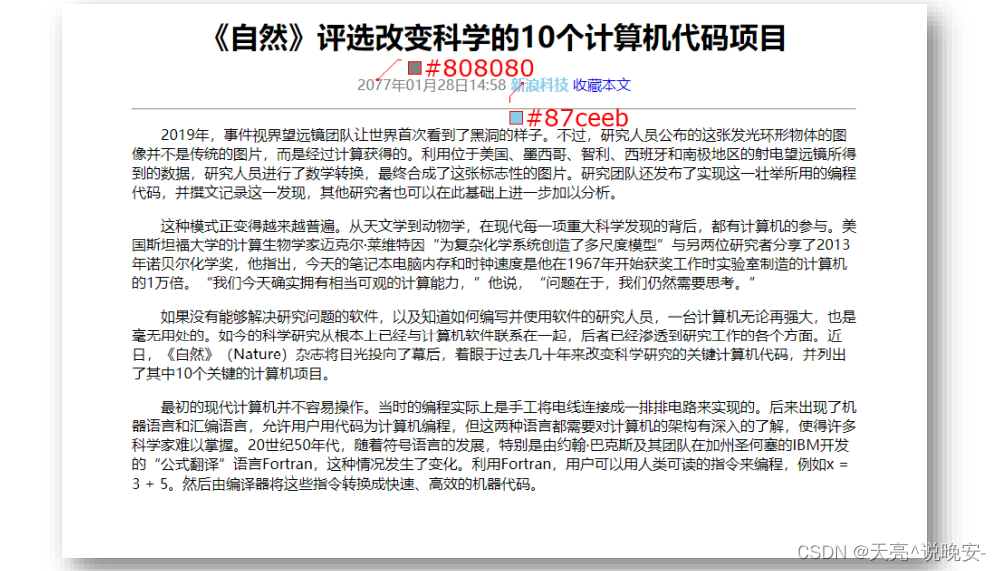
1. 新闻网页案例-效果图
要求:对于大小、颜色等具体样式取值,参考效果图上的标注即可

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width: 800px;
height: 600px;
/* background-color: pink; */
margin: 0 auto;
}
/* 类选择器设置段落居中 */
.center {
text-align: center;
}
.color1 {
color: #808080;
}
.color2 {
color: #87ceeb;
font-weight: 700;
}
a {
text-decoration: none;
}
/* 段落内容首行缩进 */
.suojin {
text-indent: 2em;
}
</style>
</head>
<body>
<div>
<h1 class="center">《自然》评选改变科学的10个计算机代码项目</h1>
<p class="center">
<span class="color1">2077年01月28日14:58</span>
<span class="color2">新浪科技</span>
<a href="#">收藏本文</a>
</p>
<hr>
<p class="suojin">文本1</p>
<p class="suojin">文本2</p>
<p class="suojin">文本3</p>
<p class="suojin">文本4</p>
</div>
</body>
</html>
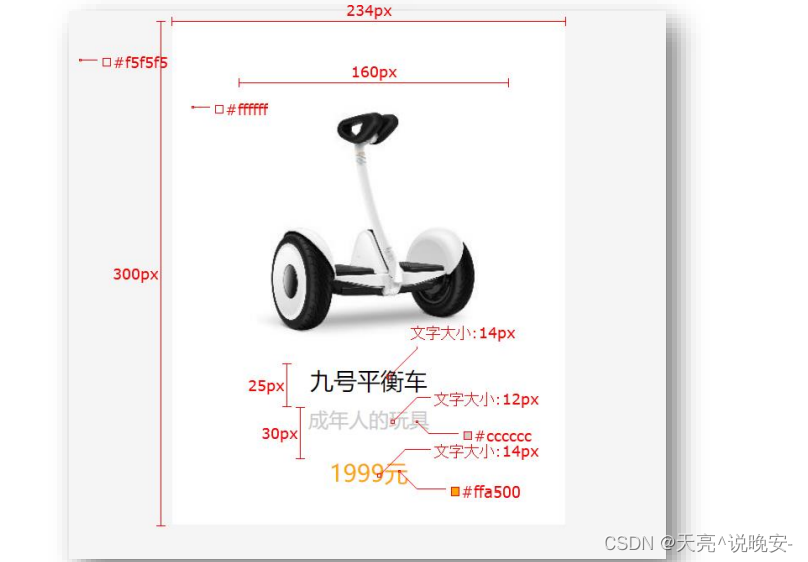
2. 小米官网卡片案例-效果图
要求:对于大小、颜色等具体样式取值,参考效果图上的标注即可

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body {
background-color: #f5f5f5;
}
.goods {
width: 234px;
height: 300px;
background-color: #fff;
/* 标签div居中 */
margin: 0 auto;
/* 内容居中 */
text-align: center;
}
img {
width: 160px;
}
/* 产品标题 */
.title {
font-size: 14px;
line-height: 25px;
}
.info {
color: #ccc;
font-size: 12px;
line-height: 30px;
}
.money {
font-size: 14px;
color: #ffa500;
}
</style>
</head>
<body>
<div class="goods">
<img src="./images/car.jpg" alt="">
<div class="title">九号平衡车</div>
<div class="info">成年人的玩具</div>
<div class="money">1999元</div>
</div>
</body>
</html>