💂 个人主页:pp不会算法v
🤟 版权: 本文由【pp不会算法v】原创、在CSDN首发、需要转载请联系博主
💬 如果文章对你有帮助、欢迎关注、点赞、收藏(一键三连)和订阅专栏哦
QML系列教程
QML教程一:布局组件
文章目录
- 单行输入框TextInput
- 属性
- 信号
- 函数
- 示例
- 多行输入框 TextArea
- 属性
- 信号
- 函数
- 示例
- 进度条ProgressBar
- 属性
- 示例
单行输入框TextInput
属性
| 属性 | 类型 | 说明 |
|---|---|---|
| acceptableInput | bool | 确定输入是否可接受 |
| activeFocusOnPress | bool | 按下时获得焦点 |
| autoScroll | bool | 自动滚动到最后 |
| bottomPadding | real | 底部填充 |
| canPaste | bool 只读 | 是否可以粘贴 |
| canRedo | bool 只读 | 是否可以重做操作 |
| canUndo | bool 只读 | 是否可以撤销操作 |
| color | color | 文本颜色 |
| contentHeight | real | 内容高度 |
| contentWidth | real | 内容宽度 |
| cursorDelegate | Component | 光标委托 |
| cursorPosition | int | 光标位置 |
| cursorRectangle | rectangle | 光标矩形 |
| cursorVisible | bool | 光标可见性 |
| displayText | string | 显示的文本 |
| echoMode | enumeration | 回显模式 |
| effectiveHorizontalAlignment | enumeration | 有效的水平对齐方式 |
| font.bold | bool | 字体加粗 |
| font.capitalization | enumeration | 字体大写方式 |
| font.family | string | 字体族 |
| font.hintingPreference | enumeration | 字体提示首选项 |
| font.italic | bool | 字体斜体 |
| font.kerning | bool | 字体字符间距 |
| font.letterSpacing | real | 字体字符间距 |
| font.pixelSize | int | 字体像素大小 |
| font.pointSize | real | 字体点大小 |
| font.preferShaping | bool | 字体首选形状 |
| font.strikeout | bool | 字体删除线 |
| font.styleName | string | 字体样式名称 |
| font.underline | bool | 字体下划线 |
| font.weight | enumeration | 字体粗细 |
| font.wordSpacing | real | 字体单词间距 |
| horizontalAlignment | enumeration | 水平对齐方式 |
| inputMask | string | 输入掩码 |
| inputMethodComposing | bool | 输入法组合模式 |
| inputMethodHints | enumeration | 输入法提示 |
| leftPadding | real | 左侧填充 |
| length | int | 文本长度 |
| maximumLength | int | 最大长度 |
| mouseSelectionMode | enumeration | 鼠标选择模式 |
| overwriteMode | bool | 覆盖模式 |
| padding | real | 填充 |
| passwordCharacter | string | 密码字符 |
| passwordMaskDelay | int | 密码屏蔽延迟 |
| persistentSelection | bool | 持久选择 |
| preeditText | string | 预编辑文本 |
| readOnly | bool | 只读属性 |
| renderType | enumeration | 渲染类型 |
| rightPadding | real | 右侧填充 |
| selectByMouse | bool | 通过鼠标选择 |
| selectedText | string | 选定的文本 |
| selectedTextColor | color | 选定文本的颜色 |
| selectionColor | color | 选择颜色 |
| selectionEnd | int | 选择结束位置 |
| selectionStart | int | 选择开始位置 |
| text | string | 文本内容 |
| topPadding | real | 顶部填充 |
| validator | Validator | 输入验证器 |
| verticalAlignment | enumeration | 垂直对齐方式 |
| wrapMode | enumeration | 换行模式 |
信号
| 信号 | 说明 |
|---|---|
| accepted() | 调用accept()函数后触发 |
| editingFinished() | 编辑完成后触发 |
| textEdited() | 文本编辑时触发 |
函数
| 函数 | 说明 |
|---|---|
| clear() | 清空文本 |
| copy() | 复制选定的文本至剪贴板 |
| cut() | 剪切选定的文本至剪贴板 |
| deselect() | 取消选择 |
| ensureVisible(int position) | 确保指定索引位置的字符处于可见状态 |
| string getText(int start, int end) | 获取指定范围内的字符串 |
| insert(int position, string text) | 在指定位置插入文本 |
| bool isRightToLeft(int start, int end) | 判断指定范围内的文本是否为从右到左排列 |
| moveCursorSelection(int position, SelectionMode mode = TextInput.SelectCharacters) | 将光标移动到指定位置,并选择新位置与上一位置之间的字符 |
| paste() | 将剪贴板的文本插入到当前编辑框中 |
| int positionAt(real x, real y, CursorPosition position = CursorBetweenCharacters) | 返回包含给定屏幕坐标的文本位置 |
| rect positionToRectangle(int pos) | 返回指定位置的矩形坐标 |
| redo() | 重做上一次操作 |
| remove(int start, int end) | 删除指定范围内的文本 |
| select(int start, int end) | 选择指定范围内的文本 |
| selectAll() | 选择所有文本 |
| selectWord() | 选择当前光标所在位置的单词 |
| undo() | 撤销上一次操作 |
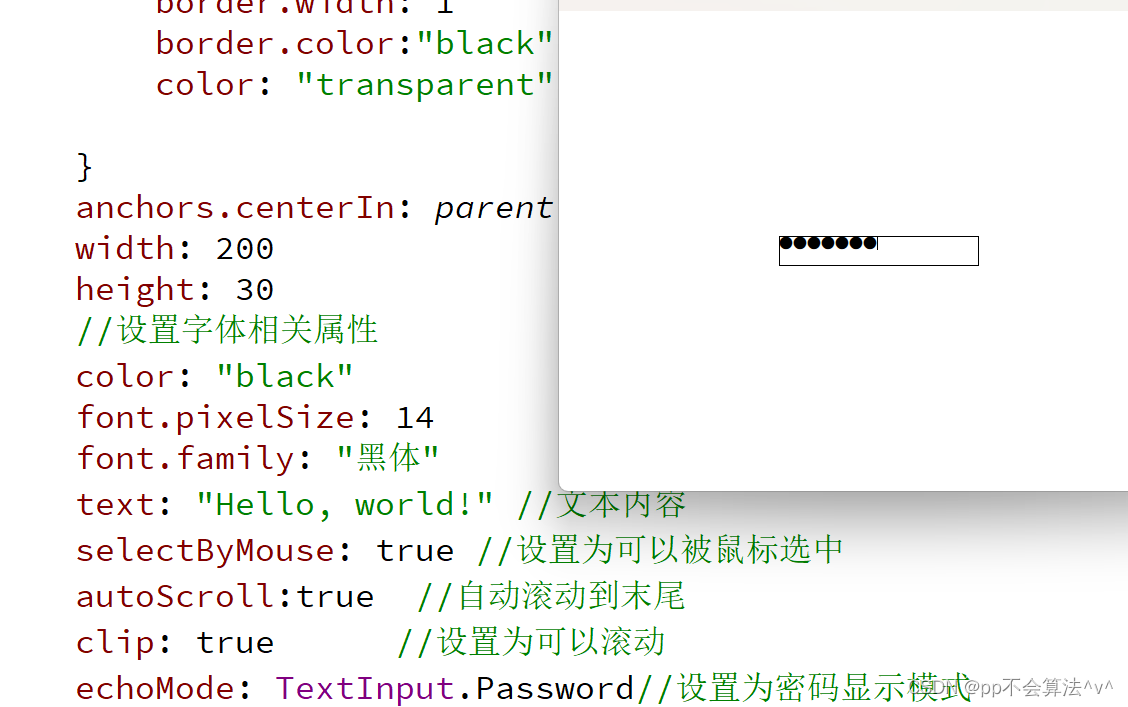
示例
TextInput {
Rectangle{
anchors.fill:parent
border.width: 1
border.color:"black"
color: "transparent"
}
anchors.centerIn: parent
width: 200
height: 30
//设置字体相关属性
color: "black"
font.pixelSize: 14
font.family: "黑体"
text: "Hello, world!" //文本内容
selectByMouse: true //设置为可以被鼠标选中
autoScroll:true //自动滚动到末尾
clip: true //设置为可以滚动
echoMode: TextInput.Password//设置为密码显示模式
}

多行输入框 TextArea
属性
属性:
| 属性 | 说明 |
|---|---|
| activeFocusOnPress | 当按下时是获取焦点。 |
| backgroundVisible | 是否可见背景。 |
| baseUrl | URL基本路径。 |
| canPaste | 是否可粘贴。 |
| canRedo | 是否可重做。 |
| canUndo | 是否可撤销。 |
| contentHeight | 内容的高度。 |
| contentWidth | 内容的宽度。 |
| cursorPosition | 光标的位置。 |
| cursorRectangle | 光标所在矩形区域。 |
| effectiveHorizontalAlignment | 水平对齐方式。 |
| font | 字体。 |
| horizontalAlignment | 水平对齐方式。 |
| hoveredLink | 鼠标悬停的链接。 |
| inputMethodComposing | 输入法是否处于组合输入状态。 |
| inputMethodHints | 输入法提示。 |
| length | 文本长度。 |
| lineCount | 行数。 |
| menu | 上下文菜单。 |
| readOnly | 是否只读。 |
| selectByKeyboard | 是否通过键盘选择。 |
| selectByMouse | 是否通过鼠标选择。 |
| selectedText | 选定的文本。 |
| selectionEnd | 选择结束位置。 |
| selectionStart | 选择开始位置。 |
| tabChangesFocus | 制表符是否切换焦点。 |
| text | 文本内容。 |
| textColor | 文本颜色。 |
| textDocument | 文本文档。 |
| textFormat | 文本格式。 |
| textMargin | 文本边缘大小。 |
| verticalAlignment | 垂直对齐方式。 |
| wrapMode | 自动换行方式。 |
信号
| 信号 | 说明 |
|---|---|
| editingFinished | 编辑完成信号。 |
| linkActivated | 激活链接信号(传递链接文本作为参数)。 |
| linkHovered | 鼠标悬停在链接上信号(传递链接文本作为参数)。 |
函数
| 方法 | 说明 |
|---|---|
| append(string text) | 在当前文本末尾追加字符串。 |
| copy() | 复制选定的文本到剪贴板。 |
| cut() | 剪切选定的文本到剪贴板。 |
| deselect() | 取消选择状态。 |
| getFormattedText(int start, int end) | 获取指定范围的格式化文本。 |
| getText(int start, int end) | 获取指定范围的文本。 |
| insert(int position, string text) | 在指定位置插入文本。 |
| isRightToLeft(int start, int end) | 判断指定范围内的文本是否从右到左排列。 |
| moveCursorSelection(int position, SelectionMode mode) | 将光标移动到指定位置并选择新位置与之间的字符。 |
| paste() | 将剪贴板中的文本粘贴到当前编辑框中。 |
| positionAt(int x, int y) | 获取包含给定屏幕坐标的文本位置。 |
| positionToRectangle(position) | 获取指定位置的矩形坐标。 |
| redo() | 重做上一次操作。 |
| remove(int start, int end) | 删除指定范围内的文本。 |
| select(int start, int end) | 选择指定范围的文本。 |
| selectAll() | 选择全部文本。 |
| selectWord() | 选择当前光标位置的单词。 |
| undo() | 撤销上一次操作。 |
示例
Rectangle{
width: 300
height: 100
border.color: "pink"
border.width: 2
radius: 7
ScrollView {
anchors.fill:parent
TextArea {
anchors.fill:parent
color: "blue"
font.pixelSize: 14
font.family: "宋体"
text: "123"
wrapMode: Text.WrapAnywhere // 设置为自动换行
selectByMouse: true //可被鼠标选中
}
}
}

进度条ProgressBar
属性
属性:
| 属性 | 说明 |
|---|---|
| hovered | [只读] 指示控件是否被悬停。 |
| indeterminate | 切换不确定模式。当实际进度未知时,使用此选项。进度条将被作为繁忙指示器进行动画处理。默认值为false。 |
| maximumValue | 进度条的最大值。该值会被限定在此范围内。如果maximumValue比minimumValue小,则会强制使用minimumValue。默认值为1。 |
| minimumValue | 进度条的最小值。该值会被限定在此范围内。默认值为0。 |
| orientation | 进度条的方向。 Qt.Horizontal - 水平方向。(默认值);Qt.Vertical - 垂直方向。 |
| value | 进度条的当前值。尝试将当前值更改为超出最小-最大范围的值不会对当前值产生影响。默认值为0。 |
示例
Column {
spacing: 10
anchors.centerIn:parent
ProgressBar {
height: 20
width: 100
value: 0.5
//注意这里使用这个Style的时候可能报错Invalid property name 这是因为版本不兼容的问题 要导入Controls 1.4
//还要导入import QtQuick.Controls.Styles 1.4
style: ProgressBarStyle{
background: Rectangle {
color: Qt.rgba(95, 176, 243,1)
border.width: 1
border.color: "black"
}
//但是要注意 这个样式会讲这个qml文件中所有的进度条的样式都设置为这样 如果只要应用到指定进度条上可以单独一个qml文件
}
}
ProgressBar {
height: 20
width: 100
indeterminate: true
}
}