上节课我们基本完成了游戏的主体,这节课我们来学习如果使用JavaScript去操作CSS样式
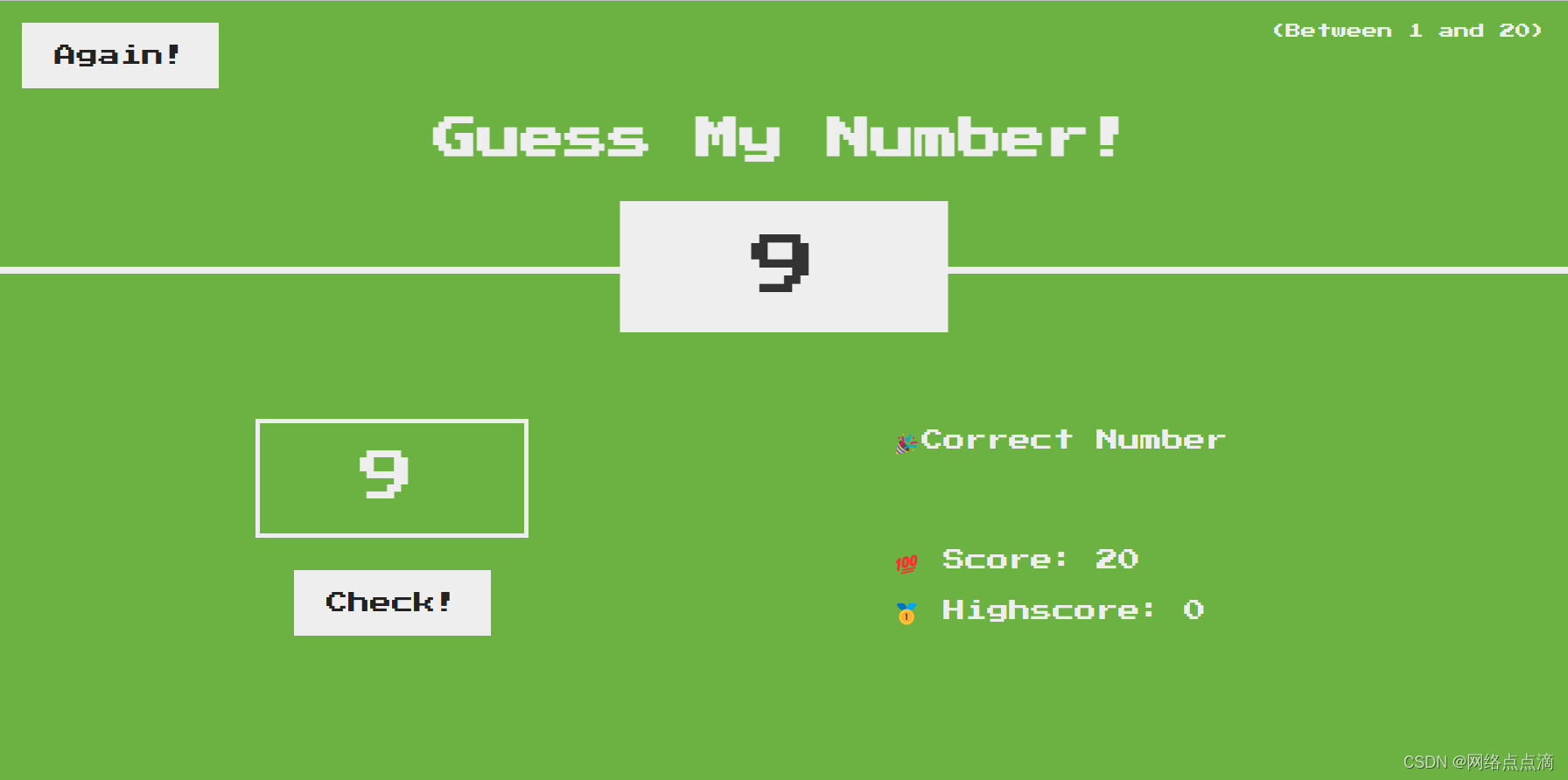
● 例如,我们现在想当玩家输入对的数字之后,我们讲背景改为绿色,并且把number的框宽度变大
const secretnumber = Math.trunc(Math.random() * 20) + 1;
let score = 20;
document.querySelector('.number').textContent = secretnumber;
document.querySelector('.check').addEventListener('click', function () {
const guess = Number(document.querySelector('.guess').value);
console.log(guess);
if (!guess) {
document.querySelector('.message').textContent = '⛔No Number';
} else if (guess === secretnumber) {
document.querySelector('.message').textContent = '🎉Correct Number';
document.querySelector('body').style.backgroundColor = '#60b347';
document.querySelector('.number').style.width = '30rem';
} else if (guess > secretnumber) {
if (score > 1) {
document.querySelector('.message').textContent = '📈Too high';
score--;
document.querySelector('.score').textContent = score;
} else {
document.querySelector('.message').textContent = '😭You lost the game!';
document.querySelector('.score').textContent = 0;
}
} else if (guess < secretnumber) {
if (score > 1) {
document.querySelector('.message').textContent = '📉Too low';
score--;
document.querySelector('.score').textContent = score;
} else {
document.querySelector('.message').textContent = '😭You lost the game';
document.querySelector('.score').textContent = 0;
}
}
});

在JavaScript中操作CSS样式时,有几个注意事项需要牢记:
- 使用元素的style属性:可以直接通过元素的style属性访问和修改其内联样式。例如,可以使用element.style.property = value的语法来设置元素的样式属性。
- 使用classList属性:元素的classList属性提供了添加、删除和切换类名的方法。可以使用element.classList.add(‘class-name’)添加一个类名,element.classList.remove(‘class-name’)移除一个类名,element.classList.toggle(‘class-name’)切换一个类名的状态。
- 避免直接修改元素的style属性:最好不要直接修改元素的style属性,这会将样式与JavaScript代码耦合在一起,使代码难以维护和理解。推荐使用CSS类来管理样式,并通过添加或删除类名来改变样式。
- 使用优先级控制:CSS样式具有优先级规则,通过选择器的特定性和层叠顺序来决定应用哪种样式。当使用JavaScript操作样式时,确保样式的特定性和层叠顺序不会产生意外的结果。可以使用element.style.setProperty(‘property’, ‘value’, ‘priority’)方法来指定优先级。
- 考虑浏览器兼容性:不同浏览器对CSS属性和方法的支持可能不同。在使用JavaScript操作CSS样式时,要注意不同浏览器的兼容性问题,并进行必要的适配处理。
总之,合理使用JavaScript操作CSS样式可以为网页提供动态和交互的效果,但需要注意以上事项以确保代码的可维护性和兼容性。