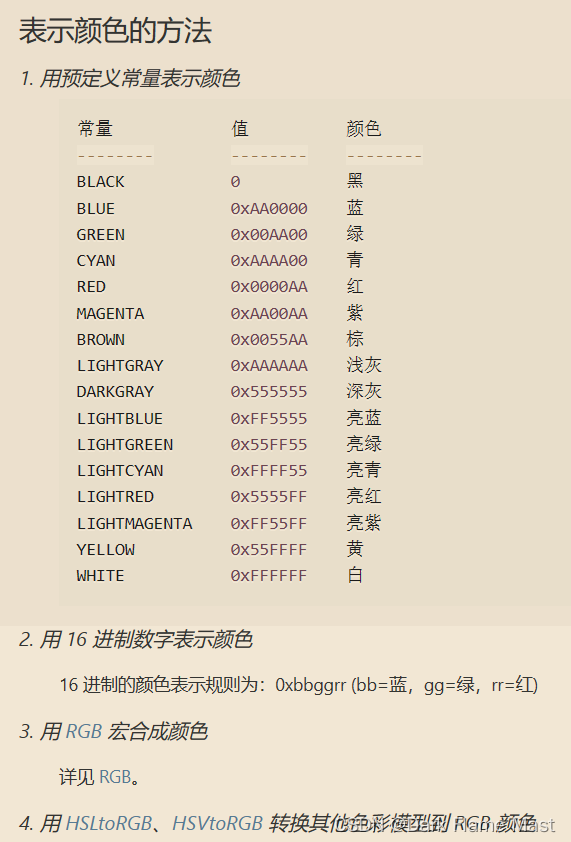
EasyX的文档中,不只有用大写字母的形式可绘制出的颜色,它支持更加缤纷多彩的颜色供我们使用。

RGB颜色模型
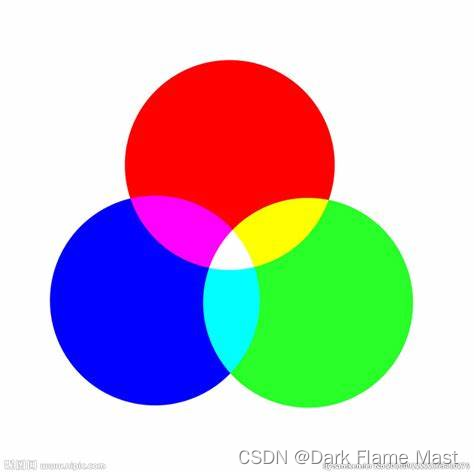
相信大家都知道三原色,小时候我们趴在电视机前,就可以很明显的发现电视上的色彩是由红绿蓝三种色彩构成,有这三种颜色可以构成许多种别的颜色

红绿蓝每种颜色的色值从最明亮到最暗表示为0~256
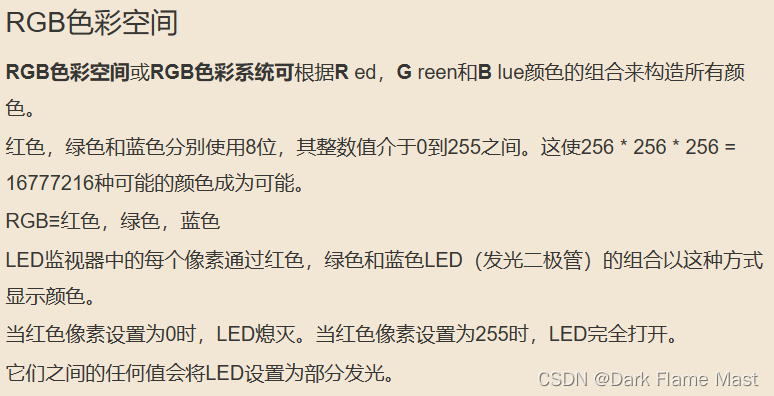
下图为专业讲解

LED完全打开,就是最鲜明的红色,当色值为0时,即为黑色
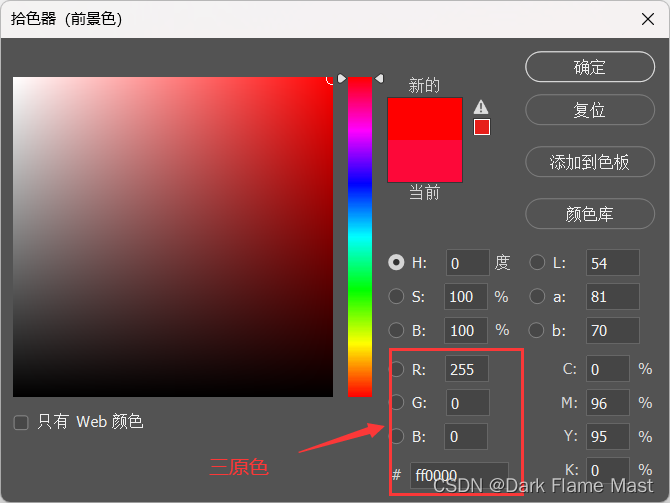
借助photoshop来说

这就是三原色表示法,通常在利用RGB表示一种颜色时前边要加上‘#’
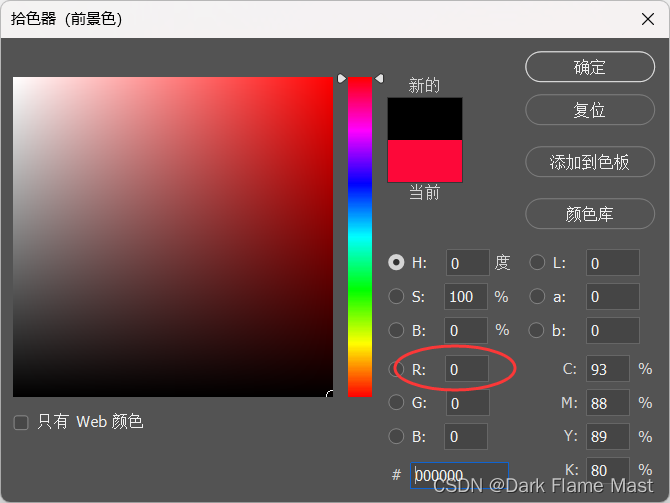
当我们将红色的色值调为零,即R等于0

可见当前颜色为黑色,即上边所说LED熄灭。其他颜色也一样。
EasyX中提供了一个宏函数
COLORREF RGB(BYTE byRed,BYTE byGreen,BYTE byBlue);
传入不同的数值,就可以得到混合后的颜色。
这里的BYTE是Easyx自定义的,其实他就是unsidned char。取值范围0~255之间。
COLORREF
只要给他每种颜色不同的分量,就可以绘制出多种多样的色彩。
实在不知道选择什么颜色可以到这个网页看一看:RGB颜色
现在利用RGB颜色模型,将创建的窗体更改为青蓝色
#define _CRT_SECURE_NO_WARNINGS
#include <easyx.h>
#include <stdio.h>
int main()
{
initgraph(800, 600);
setorigin(400, 300);
setaspectratio(1, -1);
setbkcolor(RGB(187, 255, 255));
cleardevice();
getchar();
closegraph();
return 0;
}运行后如图所示

HSV(HSB)颜色模型
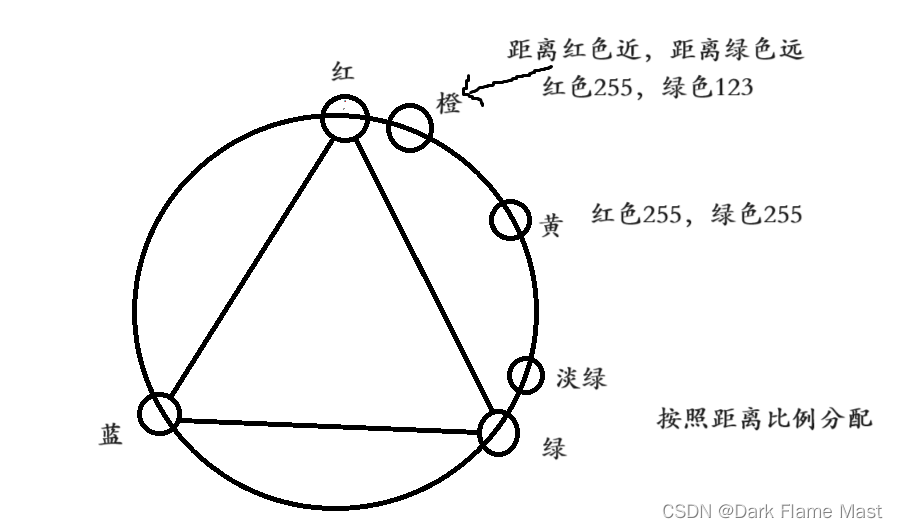
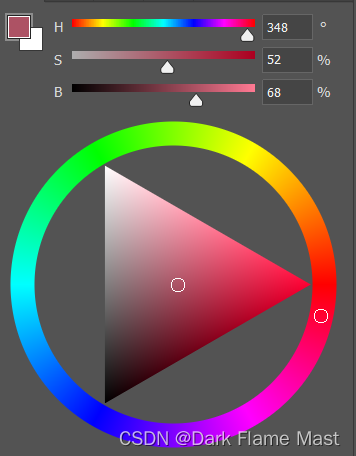
设置一个等边三角形,三原色分别放置在三角形的三个顶点上,画出三角形的外接圆,圆上的每一个点都距离其两边的三原色的两种有一定的距离,根据距离不同来设置其两种原色的比例。

如果将圆上的各点按照三原色的比例增减,会形成一个色环

例如在photoshop中,第一个H就是色相Hue,红色为360°也就是0°,蓝色为240°,绿色为120°,通过选择不同的色相可以选出不同的颜色。
HSV颜色模型还提供了另外两个参数控制颜色的鲜艳程度和明暗程度
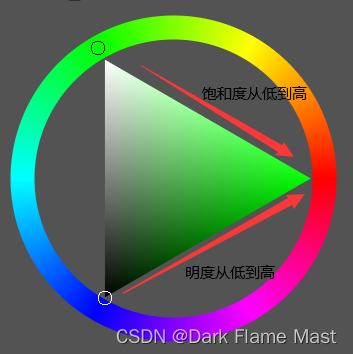
饱和度Saturation
阴暗程度Value(Brightness)

饱和度逐渐降低,颜色就越来越浅,从浅绿直到变成白色。
明度逐渐降低,颜色会越来越深,从深绿最后变为黑色。
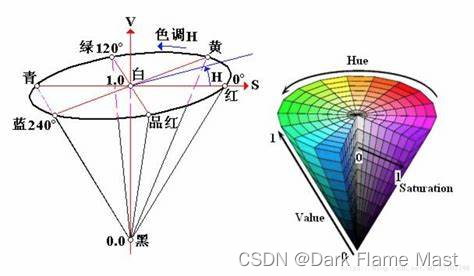
将这三个参数结合

圆锥上边的圆上不同的点代表不同色相,红色为0°,绿色120°,蓝色240°,不同的色相可以选择出不同的颜色。
在圆面上,从圆心向外饱和度逐渐增大,圆面边缘饱和度最大,100%,从圆心向下,明度逐渐减小,圆面上明度最高,100%,圆锥处为零。
这就是HSB颜色模型。
然而显示屏是使用三原色混合的原理制造的,不能直接用HSV模型

EasyX提供了一个函数HSVtoRGB
COLORREF HSVtoRGB(float H,Float S,float V);
第一个参数为色相,取值范围为0~360°,第二个参数为饱和度,范围在0~1之间,第三个参数为明度,范围在0~1之间,返回值是对应的RGB颜色。
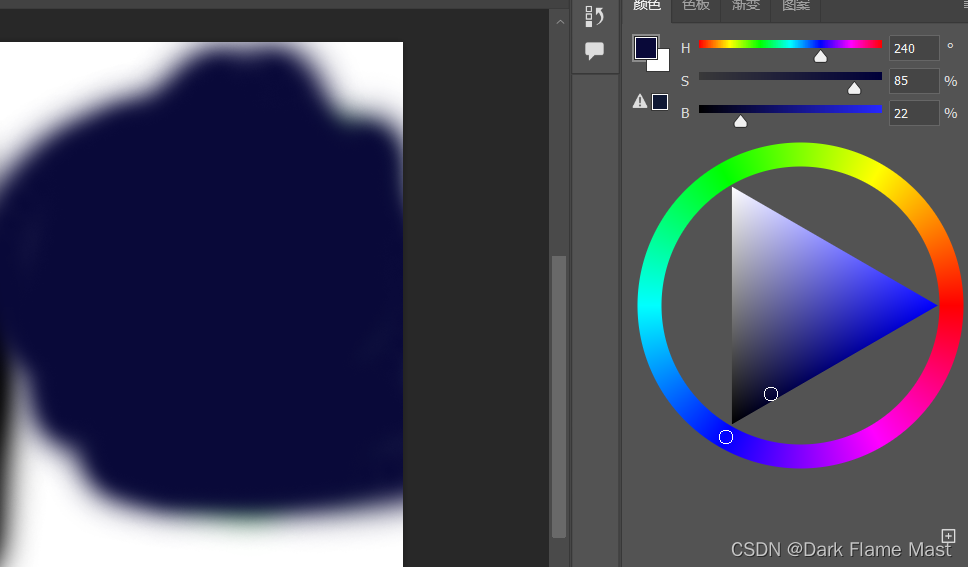
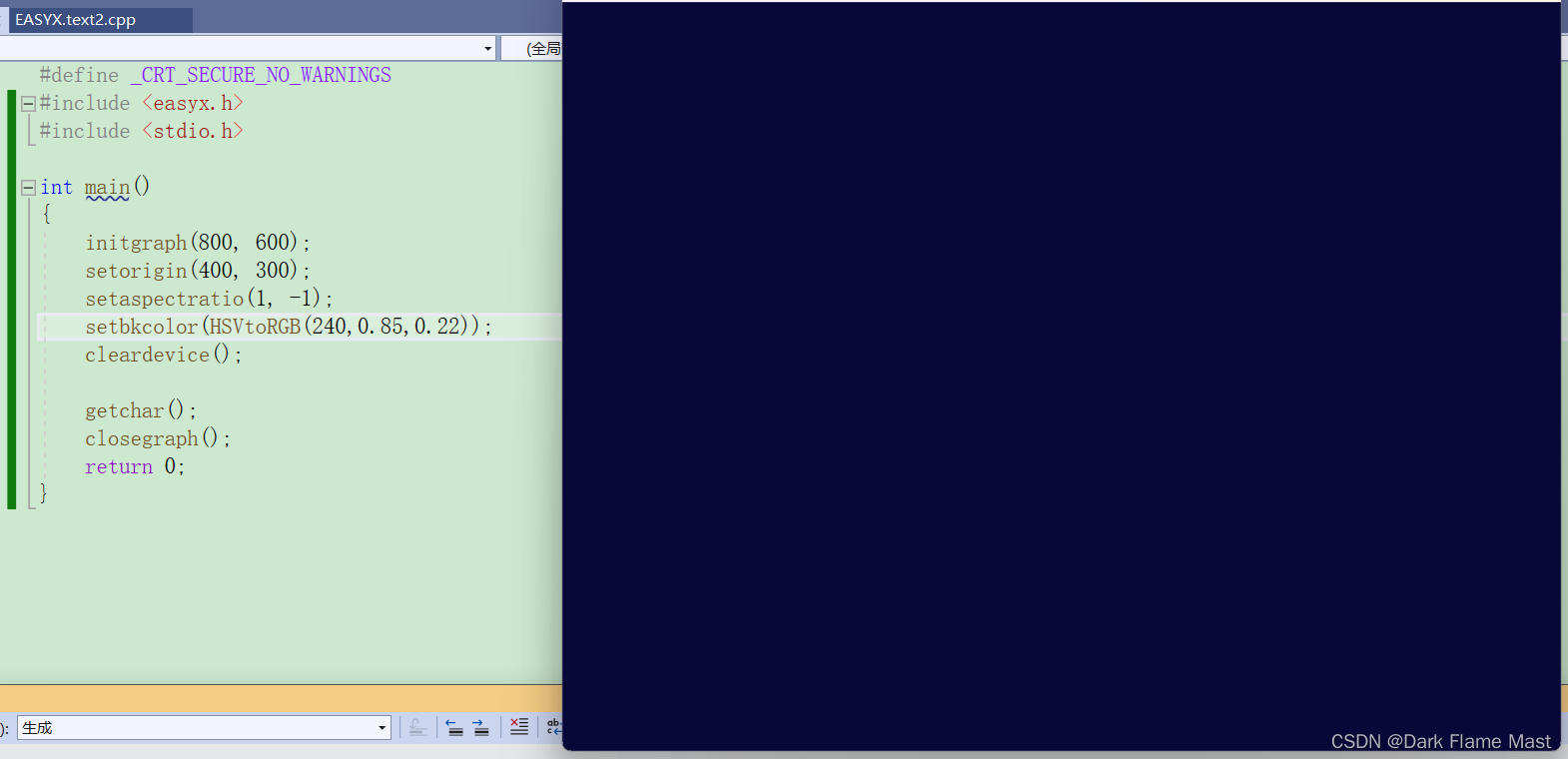
利用HSV选出一个颜色

绘制出该颜色的窗体
运行后成功绘制。

绘制彩虹
具体思路如下,依次绘制圆形(超出范围的不管就可以了),圆的色相逐渐变化,明度和饱和度为最高。不断地绘制覆盖绘制覆盖即可.
代码如下
#define _CRT_SECURE_NO_WARNINGS
#include <easyx.h>
#include <stdio.h>
#define Pai 3.14
int main()
{
initgraph(800, 600);//圆心坐标为
setbkcolor(WHITE);
cleardevice();
int r = 400;
for (int i = 0; i < 360;i += 1)
{
setfillcolor(HSVtoRGB(i,1,1));
solidcircle(400, 600, r);
r -= 1;
}
getchar();
closegraph();
return 0;
}运行后如图