// Sorting Algorithms int JavaScript https://www.geeksforgeeks.org/sorting-algorithms/
/**
* file Sort.js
* 1. Bubble Sort冒泡排序法
* @param arry
* @param nszie
*/
function BubbleSort(arry, nszie)
{
var i, j, temp;
var swapped;
for (i = 0; i < nszie - 1; i++)
{
swapped = false;
for (j = 0; j < nszie - i - 1; j++)
{
if (arry[j] > arry[j + 1])
{
// Swap arry[j] and arry[j+1]
temp = arry[j];
arry[j] = arry[j + 1];
arry[j + 1] = temp;
swapped = true;
}
}
// IF no two elements were
// swapped by inner loop, then break
if (swapped == false)
break;
}
return arry
}
/**
*
*/
function swap(arry,xp, yp)
{
var temp = arry[xp];
arry[xp] = arry[yp];
arry[yp] = temp;
}
/**
* 2 选择排序 Selection Sort
* @param arry
* @param nszie
*/
function SelectionSort(arry, nsize)
{
var i, j, min_idx;
// One by one move boundary of unsorted subarray
for (i = 0; i < nsize-1; i++)
{
// Find the minimum element in unsorted array
min_idx = i;
for (j = i + 1; j < nsize; j++)
if (arry[j] < arry[min_idx])
min_idx = j;
// Swap the found minimum element with the first element
swap(arry,min_idx, i);
}
return arry;
}
/**
* 3 插入排序 Insertion Sort
* @param arry
* @param nszie
*/
function InsertionSort(arry, nsize)
{
let i, key, j;
for (i = 1; i < nsize; i++)
{
key = arry[i];
j = i - 1;
/* Move elements of arr[0..i-1], that are
greater than key, to one position ahead
of their current position */
while (j >= 0 && arry[j] > key)
{
arry[j + 1] = arry[j];
j = j - 1;
}
arry[j + 1] = key;
}
return arry;
}
/**
*
*/
function stringArray(arry, size)
{
var myStr=new Array();
var i;
for (i = 0; i < size; i++)
{
//getstr=getstr+arry[i].toString() + "<br/>";
myStr[i]=arry[i].toString();
console.log(arry[i].toString());
}
console.log(myStr.join("<br/>"));
return myStr.join(" <br/>");
//console.log(arry);
/* var myStr=new Array();
var getstr="";
*/
/*
var i;
for (i = 0; i < size; i++)
{
getstr=getstr+arry[i] + " ";
myStr[i]=arry[i].toString();
console.log(myStr[i]);
}
return getstr;//myStr.join(" ");*/
}
/**
*/
function printArray(arry, size)
{
var getstr="";
var i;
for (i = 0; i < size; i++)
{
console.log(arry[i] + " ");
getstr=getstr+arry[i]+" ";
}
return getstr;
}调用:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,minimum-scale=1.0,user-scalable=no">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>成长开始,geovindu,涂聚文,Geovin Du</title>
<meta name="Description" content="geovindu"/>
<meta name="Keywords" content="geovindu"/>
<meta name="author" content="geovindu"/>
<script src="js/jquery-3.6.0.js"></script>
<script src="js/SortAlgorithm/Sort.js"></script>
<script type="text/javascript">
$(document).ready(function () {
// 1. Bubble Sort冒泡排序法
var arry = [ 64, 34, 25, 112, 220, 11, 90 ];
var nzie= arry.length;
var duselect=SelectionSort(arry,nzie);
console.log(duselect)
var geovindu=BubbleSort(arry, nzie);
console.log(geovindu);
var inserttdu=InsertionSort(arry,nzie);
var myStr=new Array();
var i;
for (i = 0; i < nzie; i++)
{
//getstr=getstr+arry[i].toString() + "<br/>";
myStr[i]=geovindu[i].toString();
console.log(geovindu[i].toString());
}
console.log(myStr.join("<br/>"));
var du=stringArray(arry,nzie);
var du2=stringArray(duselect,nzie);
var du3=stringArray(inserttdu,nzie);
console.log(du);
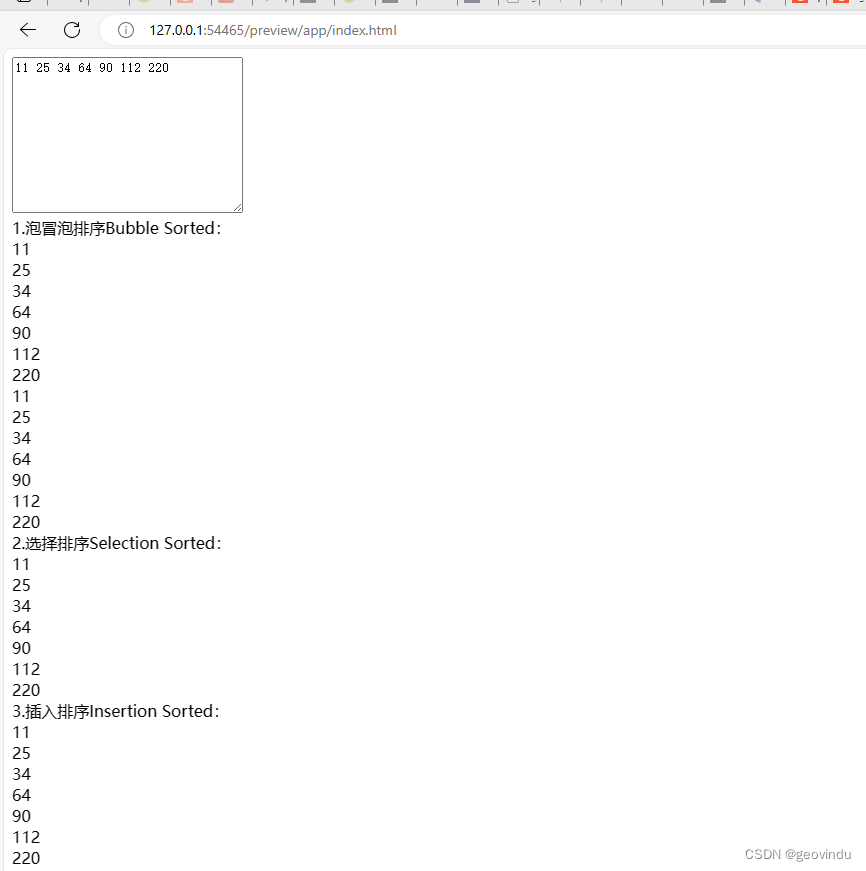
console.log("Bubble Sorted array: ");
var getstr=printArray(arry, nzie);
console.log("str:"+getstr)
$("#txtgeovindu").html(getstr);
txtgeovindu.innerHTML = getstr;//stringArray(geovindu,nsize);
$("#geovindu").html("1.泡冒泡排序Bubble Sorted:<br/>"+myStr.join("<br/>"));
$("#geovindu2").html(du);
$("#geovindu3").html("2.选择排序Selection Sorted:<br/>"+du2);
$("#geovindu4").html("3.插入排序Insertion Sorted:<br/>"+du3);
});
</script>
</head>
<body>
<textarea id="txtgeovindu" class="geovindu" name="" cols="30" rows="10"></textarea>
<div id="geovindu"></div>
<div id="geovindu2"></div>
<div id="geovindu3"></div>
<div id="geovindu4"></div>
</body>
</html>