前言:
使用开发工具:小程序。在我这一篇已经详细介绍了小程序的安装介绍http://t.csdnimg.cn/IEVc0今天我给大家带来的是微信的一键授权登录,保存用户信息,退出的功能!!!希望看完了这篇博客能够对你有帮助!!!
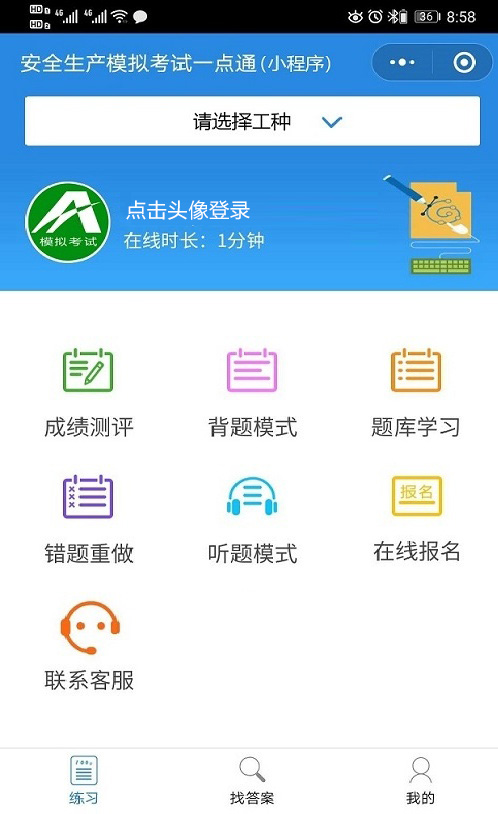
效果:

登录获取到用户信息:
思路:点击按钮获取到用户信息(调用方法wx.getUserProfile)
遇到问题:头像,昵称显示是初始化的状态。
解决方法:将小程序的基础库版本调低。(版本问题)
//获取用户信息
getUserProfile() {
wx.getUserProfile({
desc: '用于完善会员资料', // 声明获取用户个人信息后的用途,后续会展示在弹窗中,请谨慎填写
success: (res) => {//类似javafx的em表达式
console.log("获取用户信息成功", res);
let user = res.userInfo;
wx.setStorageSync('user', user); //保存用户信息到本地缓存。相当于session
this.setData({
nickName: true,
userInfo: user,
})
},
fail: res => {
console.log("获取用户信息失败", res)
}
})
}保存用户信息到缓存:
问题:如果我们每次进入页面都让用户点击授权,就有点太烦锁了,其实可以在第一次授权成功获取用户信息的时候把数据缓存在本地缓存的。
解决方法:将获取用户信息设置保存(调用方法wx.setUserProfile设置用户信息)
// 保存缓存
onShow(options) {
console.log("保存缓存");
this.getUserProfile();
var user = wx.getStorageSync('user'); //从本地缓存去用户信息
if (user && user.nickName) { //如果本地缓存有信息就显示本地缓存
this.setData({
nickName: true,
userInfo: user,
})
}
}退出登录:
思路:将获取的用户信息自己设置为空。
主要就是要调用方法(查看官方API文档)
wx.getUserProfile获取用户信息 wx.setUserProfile设置用户信息
wx.setStorageSync存数据到本地缓存 wx.getStorageSync取缓存数据
// 退出
loginOut(options) {
this.setData({
nickName: "",
user: "",
})
// 赋予用户信息为空
wx.setStorageSync('user', null) //保存用户信息到本地缓存。相当于session
console.log("调用退出");
}index.wxml代码:
<!-- html代码 -->
<!--用户授权了,就显示头像和昵称-->
<view class="header" wx:if="{{nickName}}" bindtap='change'>
<image class="userinfo-avatar" src="{{userInfo.avatarUrl}}"></image>
<text class="userinfo-nickname">{{userInfo.nickName}}</text>
<button type="default" bindtap="loginOut">退出登陆</button>
</view>
<!--如果用户没有授权,显示登陆按钮 -->
<view wx:if="{{!nickName}}" class="btn-login">
<button type="primary" bindtap="getUserProfile">授权登陆</button>
</view>index.wxss代码:
page {
/* 整个背景 */
background: gainsboro;
}
.header {
width: 100%;
padding-top: 25px;
display: flex;
flex-direction: column;
padding-bottom: 15px;
align-items: center;
background: white;
}
.btn-login {
padding: 8%;
background: white;
}
.userinfo-avatar {
border-radius: 128rpx;
width: 128rpx;
height: 128rpx;
margin-block-start: 10px;
}
.userinfo-nickname {
margin-top: 20rpx;
font-size: 38rpx;
}
}