一.概述
上一篇博文讲解了怎么绘制一个彩色旋转的立方体
这一篇讲解怎么绘制一个彩色旋转的圆柱
圆柱的顶点创建主要基于2D圆进行扩展,与立方体没有相似之处
圆柱绘制的关键点就是将圆柱拆解成:两个Z坐标不为0的圆 + 一个长方形的圆柱面
绘制2D圆的过程这里不再复述,不理解的可以参看前面这篇博文:《OpenGLES:绘制一个颜色渐变的圆》
废话不多说,正文开始了。
二.Render:变量定义
2.1 常规变量定义
//着色器程序/渲染器
private int shaderProgram;
//着色器mvp矩阵属性
private int mvpMatrix;
//位置属性
private int aPositionLocation;
//surface宽高比率
private float ratio;2.2 定义顶点坐标数组和缓冲
概述中提到过,绘制圆柱的关键思路是将圆柱拆解成:两个Z坐标不为0的圆 + 一个长方形的圆柱面
所以定义三个顶点坐标数组和对应缓冲
//圆柱柱面顶点数组
private float[] vertexData;
//圆柱顶部圆的顶点数组
private float[] vertexData1;
//圆柱底部圆的顶点数组
private float[] vertexData2;
//圆柱柱面顶点缓冲
private FloatBuffer vertexBuffer;
//圆柱顶部圆的顶点缓冲
private FloatBuffer vertexBuffer1;
//圆柱顶部圆的顶点缓冲
private FloatBuffer vertexBuffer2;需要注意的是,这次我并没有把顶点颜色单独定义成一个数组,而且在Render类中也不会像上一篇绘制立方体时动态加载和填充顶点颜色值
这次我会换一种方式,直接把颜色填充和变换在着色器代码中实现
最终的色彩渐变效果是一样的,殊途同归,丰富对OpenGLES不同实现方式的学习。
2.3 定义MVP矩阵
//MVP矩阵
private float[] mMVPMatrix = new float[16];三.Render:着色器、内存分配等
3.1 着色器创建、链接、使用
3.2 着色器属性获取、赋值
3.3 缓冲内存分配
这几个部分的代码实现2D图形绘制基本一致
可参考以前2D绘制的相关博文,里面都有详细的代码实现
不再重复展示代码
四.Render:动态创建顶点
float radio = 0.6f;
int spanIdx = 60;
vertexData = createSidePos(radio, spanIdx);
vertexData1 = createBottomCirclePos(radio, spanIdx, 0.7f);
vertexData2 = createBottomCirclePos(radio, spanIdx, -0.7f);重点就在于创建圆柱顶点的两个函数:
- createSidePos()
- createBottomCirclePos()
4.1 createSidePos()
private float[] createSidePos(float radius, int n) {
ArrayList<Float> data = new ArrayList<>();
//设置顶部/底部圆的顶点坐标
float angDegSpan = 360f / n;
for (float i = 0; i < 360 + angDegSpan; i += angDegSpan) {
data.add((float) (radius * Math.sin(i * Math.PI / 180f)));
data.add((float) (radius * Math.cos(i * Math.PI / 180f)));
//顶部/底部圆的顶点Z坐标设置为-0.7f
data.add(-0.7f);
data.add((float) (radius * Math.sin(i * Math.PI / 180f)));
data.add((float) (radius * Math.cos(i * Math.PI / 180f)));
//顶部/底部圆的顶点Z坐标设置为-0.7f
data.add(0.7f);
}
//所有顶点坐标
float[] f = new float[data.size()];
for (int i = 0; i < data.size(); i++) {
f[i] = data.get(i);
}
return f;
}
4.2 createBottomCirclePos()
private float[] createBottomCirclePos(float radius, int n, float circleCenterZ) {
ArrayList<Float> data = new ArrayList<>();
//顶部/底部圆心坐标
data.add(0.0f);
data.add(0.0f);
data.add(circleCenterZ);
//设置顶部/底部圆的顶点坐标
float angDegSpan = 360f / n;
for (float i = 0; i < 360 + angDegSpan; i += angDegSpan) {
data.add((float) (radius * Math.sin(i * Math.PI / 180f)));
data.add((float) (radius * Math.cos(i * Math.PI / 180f)));
//顶部/底部圆的顶点Z坐标设置为-0.7f
data.add(circleCenterZ);
}
//所有顶点坐标
float[] f = new float[data.size()];
for (int i = 0; i < data.size(); i++) {
f[i] = data.get(i);
}
return f;
}
五.Render:绘制
5.1 MVP矩阵
//填充MVP矩阵
mMVPMatrix = TransformUtils.getCylinderMVPMatrix(ratio);
//将变换矩阵传入顶点渲染器
glUniformMatrix4fv(mvpMatrix, 1, false, mMVPMatrix, 0);
5.2 绘制圆柱柱面、顶部圆、底部圆
(1).drawSide()
//准备顶点坐标和颜色数据
glVertexAttribPointer(aPositionLocation, 3, GL_FLOAT, false, 0, vertexBuffer);
//绘制
glDrawArrays(GL_TRIANGLE_STRIP, 0, vertexData.length / 3);(2).drawBottomCircle1()
//准备顶点坐标和颜色数据
glVertexAttribPointer(aPositionLocation, 3, GL_FLOAT, false, 0, vertexBuffer1);
//绘制
glDrawArrays(GL_TRIANGLE_FAN, 0, vertexData1.length / 3);(3).drawBottomCircle2()
//准备顶点坐标和颜色数据
glVertexAttribPointer(aPositionLocation, 3, GL_FLOAT, false, 0, vertexBuffer2);
//绘制
glDrawArrays(GL_TRIANGLE_FAN, 0, vertexData2.length / 3);六.着色器代码
6.1 cylinder_vertex_shader.glsl
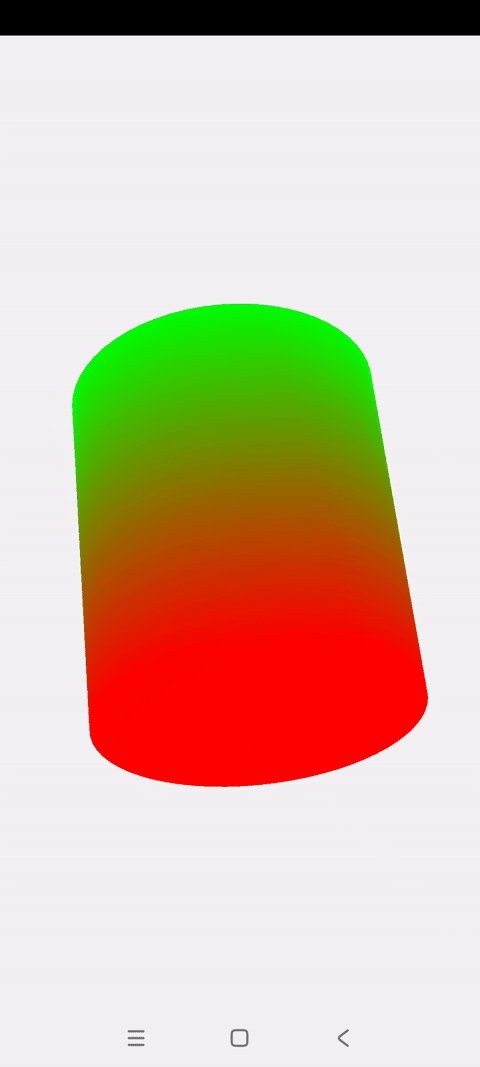
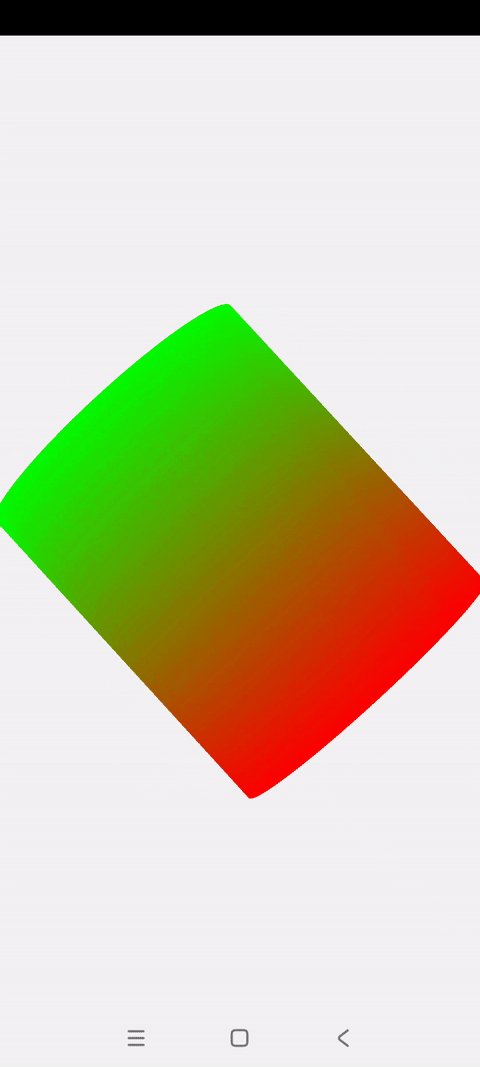
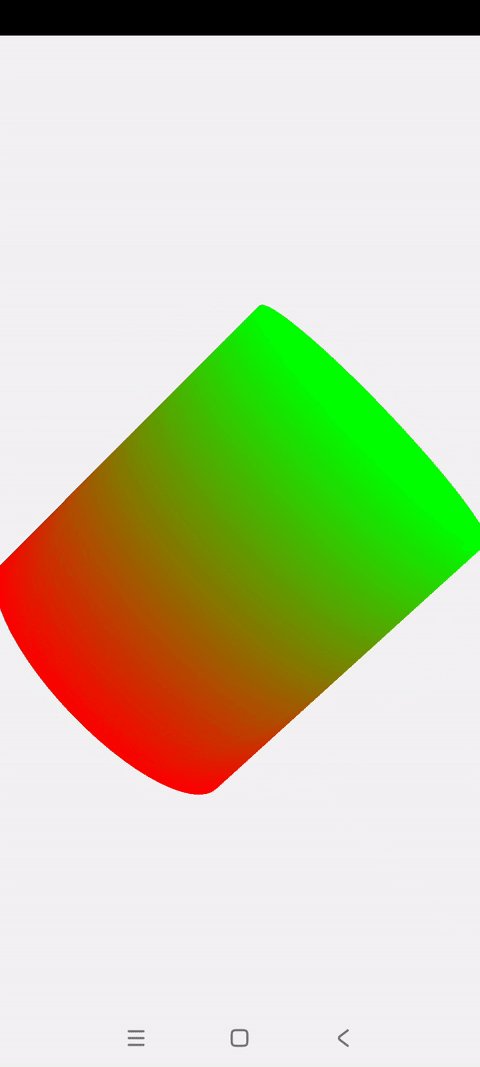
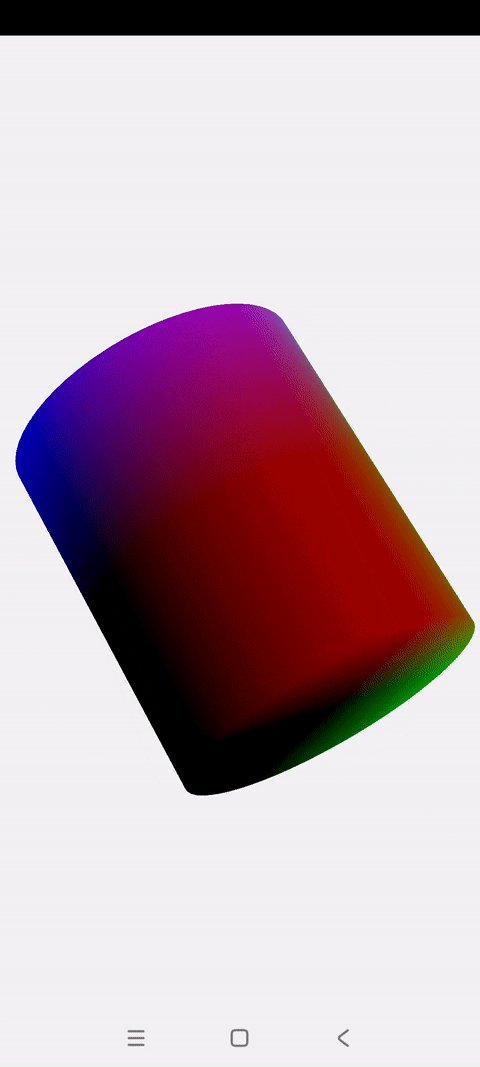
先实现一个顶部绿色,底部红色,柱面绿红渐变的旋转圆柱
#version 300 es
layout (location = 0) in vec4 vPosition;
layout (location = 1) in vec4 aColor;
uniform mat4 mvpMatrix;
out vec4 vColor;
void main() {
gl_Position = mvpMatrix * vPosition;
if (vPosition.z == 0.7) {
vColor = vec4(0.0, 1.0, 0.0, 0.0); //绿
} else if (vPosition.z == -0.7) {
vColor = vec4(1.0, 0.0, 0.0, 0.0); //红
}
}6.2 cylinder_fragtment_shader.glsl
#version 300 es
#extension GL_OES_EGL_image_external_essl3 : require
precision mediump float;
in vec4 vColor;
out vec4 outColor;
void main(){
outColor = vColor;
}
七.最终效果
上一节中讲了,先来一个顶部绿,底部红,柱面绿红渐变的旋转3D圆柱
效果如下:

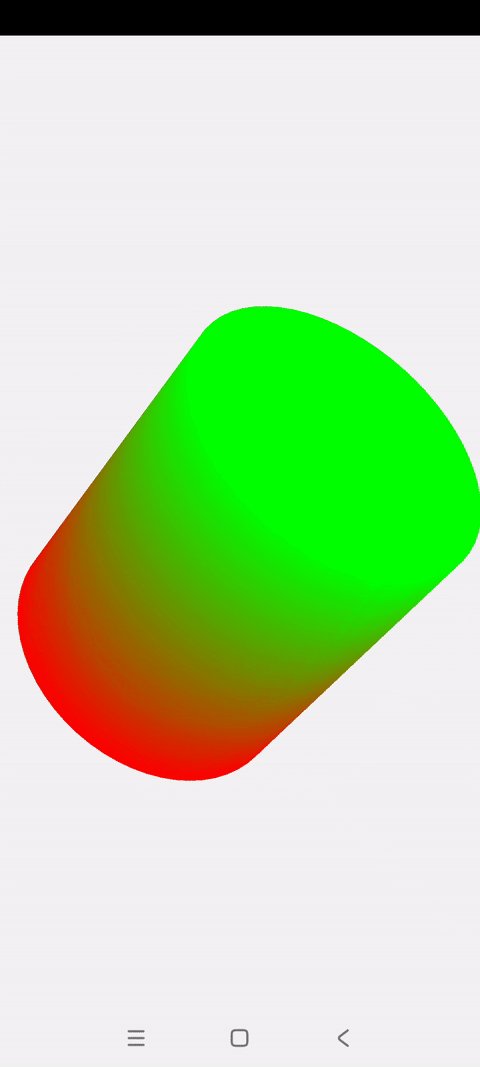
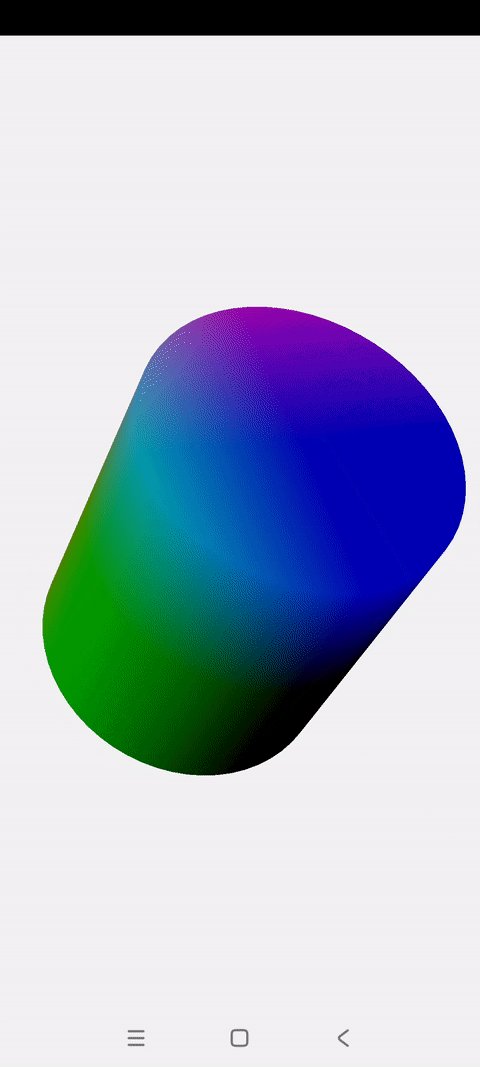
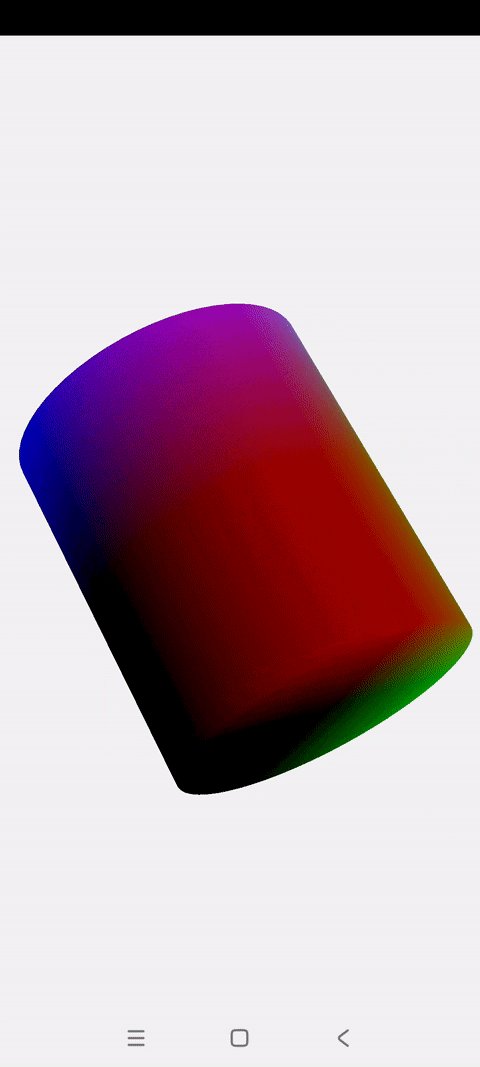
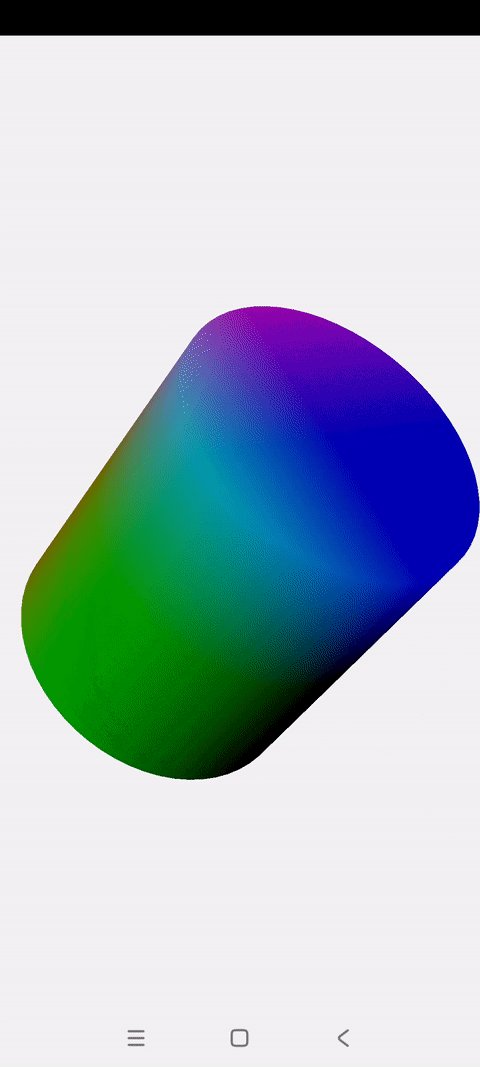
如何实现混色渐变的旋转圆柱呢?
很简单,只要修改顶点着色器代码:
void main() {
gl_Position = mvpMatrix * vPosition;
//颜色混合渐变
vColor = vec4(vPosition.x,vPosition.y, vPosition.z,0.0);
}效果如下:

八.结束
彩色旋转的3D圆柱绘制到此结束
下一篇讲解彩色旋转的圆锥





![2023年中国反射膜产量及市场规模分析:随着太阳能产业快速发展,规模持续扩大[图]](https://img-blog.csdnimg.cn/img_convert/246e6cc32a3b988658e14125d374f252.png)






![2023年中国新能源汽车电动助力转向系统行业现状分析:随着新能源汽车的发展,产品渗透率的提升[图]](https://img-blog.csdnimg.cn/img_convert/f596df8d699426930430df9a9888d87a.png)

![2023年中国纯棉纱行业现状及发展前景分析[图]](https://img-blog.csdnimg.cn/img_convert/edb33870e7531fce0f0782ec54323fc9.png)
![2023年中国汽车座舱行业发展现状及趋势分析:高级人机交互(HMI)系统将逐步提升[图]](https://img-blog.csdnimg.cn/img_convert/f637b1b5c70af2b2cc3a0748a2d95bfd.png)