基本的程序框架:

因为自己不是专业的程序员,只是一个搞电气控制的“票友”,所以尽量减少手动输入 代码量,能在Qt Dsigner里面完成的组态就不要放在代码里面完成。
在框架的建设方面,尽量做到集中和整合,位于同一画面的部件就集中在一个地方,方便中途增加和删除部件。所有的元素,可以做到“望文知义”,通过代码的组织结构能够迅速找到每一个部件的特征和动作。
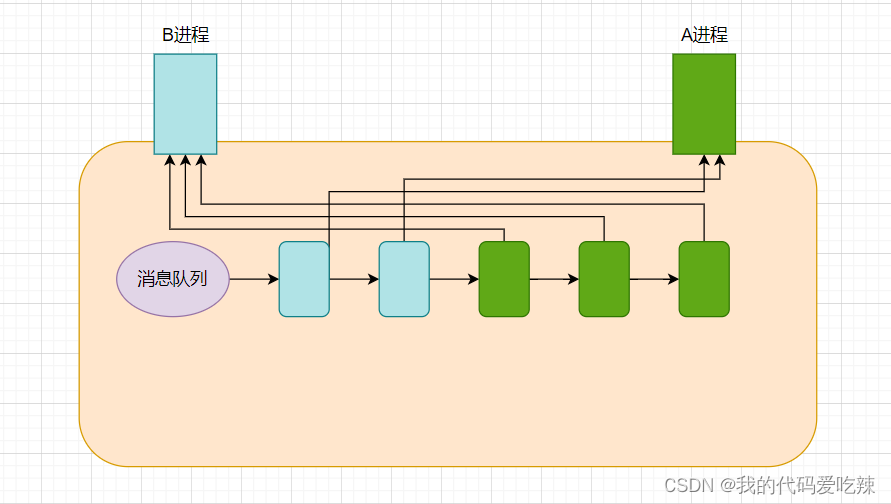
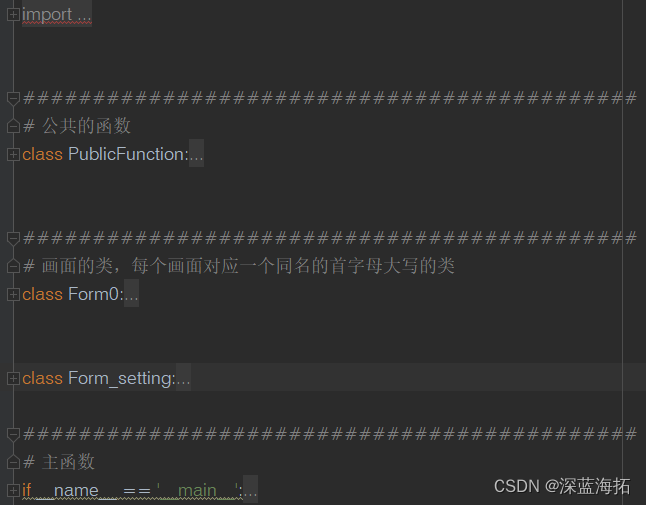
如图所示,目前阶段的框架,包含了以下:
公共函数,里面定义了一些通用的特征,比如常规型号的按钮、指示灯。
画面的类,目前创建了两个画面:form0( 主画面)和form_setting(设定值画面),每一个画面对应一个同名首字母大写的类,例如:form0对应的类是Form0,form_setting对应的类是Form_setting。然后在类里面,每一个需要有操作的部件,例如按钮、指示灯等,也都对应一个同名首字母大写的类,这样就可以把所有部件的操作按位置集中整合。
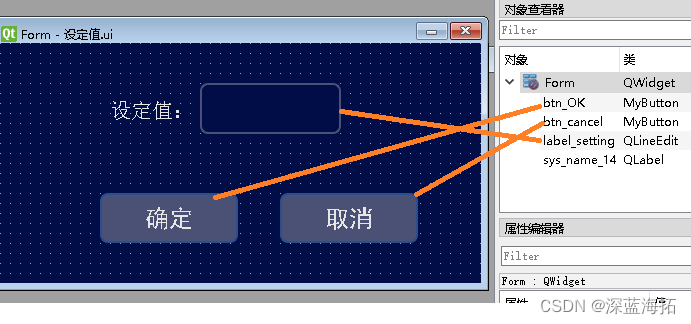
以设定值画面为例,共有三个部件需要操作:btn_OK,btn_cancel,label_setting

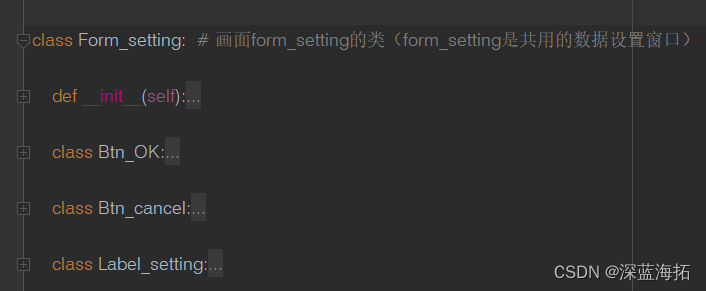
所以在Form_setting的函数定义里,有三个对应的子类:

Btn_OK,Btn_cancel,Label_setting,每个部件的定义和信号连接等都位于相应的类里面:

完整代码:
from sys import exit, argv
from PyQt5.QtCore import Qt, QCoreApplication, pyqtSignal
from PyQt5.QtWidgets import QApplication
from PyQt5 import uic
import buttons # 按钮的内嵌图片资源
############################################
# 公共的函数
class PublicFunction: # 公共函数
@staticmethod
def normal_button_init(button): # 通常规格按钮的初始化
button.isEntered = False # 鼠标焦点是否在内
button.setImage() # 获取按钮上的图片
button.style_normal = f'background-color:#4b5075;border-radius:8px;border:2px solid rgb(43, 78, 140);color:#e6e6e6;image:{button.image};' # 常态style
button.style_enter = f'background-color:#4b5075;border-radius:8px;border:3px solid #e6e6e6;color:#e6e6e6;image:{button.image};' # 鼠标悬停后的style
button.style_clicked = f'background-color:#4b5075;border:2px solid #039806;border-radius:8px;color:#e6e6e6;image:{button.image};' # 鼠标点击后的style
button.style_on = f'background-color:#039806;border:4px solid #e6e6e6;border-radius:8px;color:#e6e6e6;image:{button.image};' # ON状态的style
button.style_disable = f'background-color:#767676;border:2px solid rgb(43, 78, 140);border-radius:8px;color:#c6c6c6;image:{button.image};' # 禁用状态下的style
@staticmethod
def green_lamp_init(lamp): # 绿色指示灯
lamp.rad = str(round(lamp.width() / 2))
lamp.off_color = '#767676' # 默认off颜色
lamp.on_color = '#039806' # 默认on颜色
@staticmethod
def red_lamp_init(lamp): # 红色指示灯
lamp.rad = str(round(lamp.width() / 2))
lamp.off_color = '#767676' # 默认off颜色
lamp.on_color = '#da1c1c' # 默认on颜色
@staticmethod
def normal_label_init(label): # 通常标签的初始化
label.isEntered = False # 鼠标焦点是否在内
label.style_normal = 'background-color:#000d47;border:2px solid #4b5075;border-radius:8px;color:#f3da83;' # 常态style
label.style_enter = 'background-color:#4b5075;border-radius:8px;border:3px solid #e6e6e6;color:#e6e6e6;' # 鼠标悬停后的style
label.style_clicked = 'background-color:#4b5075;border:2px solid #039806;border-radius:8px;color:#e6e6e6;' # 鼠标点击后的style
############################################
# 画面的类,每个画面对应一个同名的首字母大写的类
class Form0: # 画面form0的类(form0是主窗口)
def __init__(self):
self.items = [form0.btn_exit, form0.btn_setting, form0.btn_user, form0.btn_history,
form0.lamp_working_1, form0.label_setting_1] # form0的所有部件
self.Classes = [self.Btn_exit(), self.Btn_setting(), self.Btn_user(), self.Btn_history(),
self.Lamp_working_1(), self.Label_setting_1()] # self的所有部件的类
form0.setWindowFlags(Qt.FramelessWindowHint | Qt.WindowStaysOnTopHint) # 关掉边框,始终最前
form0.menuBar().setVisible(False) # 关闭顶部菜单栏
form0.statusBar().setVisible(False) # 关闭底部状态栏
form0.show() # 主画面显示
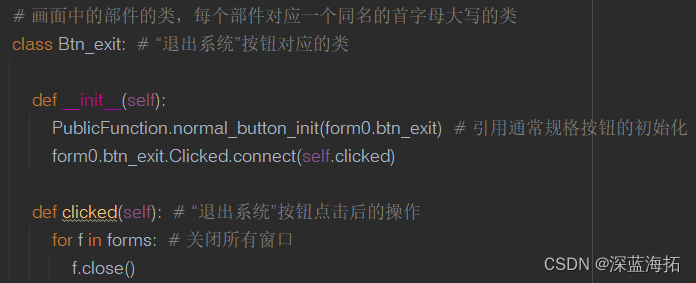
# 画面中的部件的类,每个部件对应一个同名的首字母大写的类
class Btn_exit: # “退出系统”按钮对应的类
def __init__(self):
PublicFunction.normal_button_init(form0.btn_exit) # 引用通常规格按钮的初始化
form0.btn_exit.Clicked.connect(self.clicked)
def clicked(self): # “退出系统”按钮点击后的操作
for f in forms: # 关闭所有窗口
f.close()
class Btn_setting: # “参数设置”按钮对应的类
def __init__(self):
PublicFunction.normal_button_init(form0.btn_setting) # 引用通常规格按钮的初始化
class Btn_user: # “用户管理”按钮对应的类
def __init__(self):
PublicFunction.normal_button_init(form0.btn_user) # 引用通常规格按钮的初始化
class Btn_history: # “历史数据”按钮对应的类
def __init__(self):
PublicFunction.normal_button_init(form0.btn_history) # 引用通常规格按钮的初始化
class Lamp_working_1: # “工作指示1”指示灯对应的类
def __init__(self):
PublicFunction.green_lamp_init(form0.lamp_working_1) # 初始化为绿色指示灯
form0.lamp_working_1.color_on_bool(True) # 初始化为on状态
class Label_setting_1: # “设置流量”标签对应的类
def __init__(self):
PublicFunction.normal_label_init(form0.label_setting_1) # 引用通常规格标签的初始化
form0.label_setting_1.DoubleClicked.connect(self.double_clicked)
def double_clicked(self):
form_setting.move(form0.label_setting_1.pos()) # 将数据设置画面移动至标签所在位置
form_setting.label_setting.setText(form0.label_setting_1.text()) # 将标签内容显示在设置画面的设置标签内
form_setting.show() # 显示设置画面
Form_setting.Btn_OK.todo = self.todo1 # 定义数据设置画面“确定”按钮按下后执行的函数
def todo1(self): # 定义数据设置画面“确定”按钮按下后执行的函数
form0.label_setting_1.setText(form_setting.label_setting.text())
class Form_setting: # 画面form_setting的类(form_setting是共用的数据设置窗口)
def __init__(self): # 画面form_setting的类的初始化
form_setting.setWindowFlags(Qt.WindowStaysOnTopHint) # 始终最前
self.items = [form_setting.btn_OK, form_setting.btn_cancel,
form_setting.label_setting] # Form_setting的所有部件
self.Classes = [self.Btn_OK(), self.Btn_cancel(),
self.Label_setting()] # Form_setting的所有部件的类
class Btn_OK: # “确定”按钮的类
todo = None # 这是一个共用的画面,todo是本画面确定键按下后将要执行的函数
args = [] # todo函数的参数
def __init__(self):
PublicFunction.normal_button_init(form_setting.btn_OK) # 引用通常规格按钮的初始化
form_setting.btn_OK.Clicked.connect(self.clicked)
form_setting.btn_OK.Clicked.connect(form_setting.close)
def clicked(self):
self.todo(*self.args) # 点击OK后执行预置的函数
class Btn_cancel: # “取消”按钮的类
def __init__(self):
PublicFunction.normal_button_init(form_setting.btn_cancel) # 引用通常规格按钮的初始化
form_setting.btn_cancel.Clicked.connect(form_setting.close)
class Label_setting: # “设定值”标签的类
def __init__(self):
PublicFunction.normal_label_init(form_setting.label_setting) # 引用通常规格标签的初始化
############################################
# 主函数
if __name__ == '__main__':
app = QApplication(argv)
QCoreApplication.setAttribute(Qt.AA_EnableHighDpiScaling) # 解决显示比例不同时的部件变形问题
forms = [] # 所有画面显示界面的集合
form0 = uic.loadUi('../UIS/form0.ui') # 生成并加载画面,form0是主画面
forms.append(form0) # 将画面加入集合
Form0 = Form0() # form0对应的类是Form0,将类Form0实体化
form_setting = uic.loadUi('../UIS/设定值.ui')
forms.append(form_setting)
Form_setting = Form_setting()
exit(app.exec_())
运行截图:




![2023年中国新能源汽车电动助力转向系统行业现状分析:随着新能源汽车的发展,产品渗透率的提升[图]](https://img-blog.csdnimg.cn/img_convert/f596df8d699426930430df9a9888d87a.png)

![2023年中国纯棉纱行业现状及发展前景分析[图]](https://img-blog.csdnimg.cn/img_convert/edb33870e7531fce0f0782ec54323fc9.png)
![2023年中国汽车座舱行业发展现状及趋势分析:高级人机交互(HMI)系统将逐步提升[图]](https://img-blog.csdnimg.cn/img_convert/f637b1b5c70af2b2cc3a0748a2d95bfd.png)