棉纱是棉纤维经纺纱工艺加工而成的纱,经合股加工后称为棉线。根据纺纱的不同工艺,可分为普梳纱和精梳纱。精梳纱选用优质原料,成纱中纤维伸直平行、结杂少、光泽好、条干匀、强力高,这类棉纱多用于织造高档。
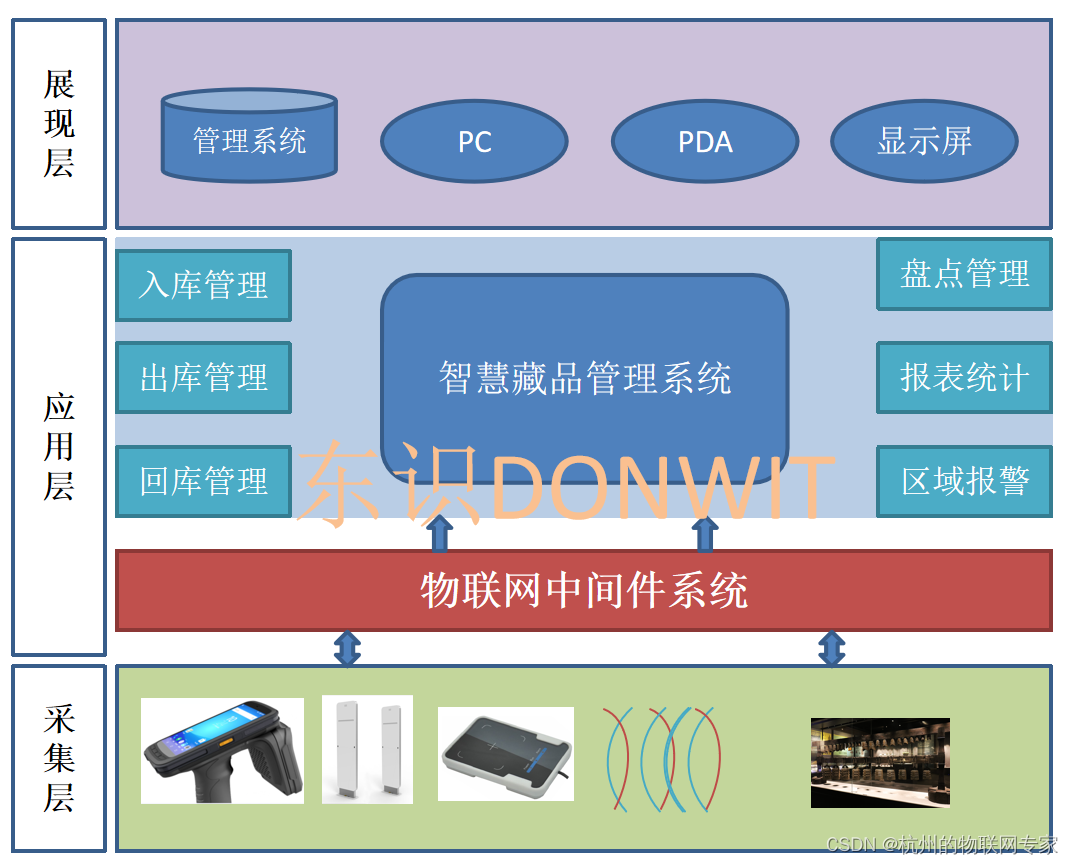
棉纱分类

资料来源:共研产业咨询(共研网)
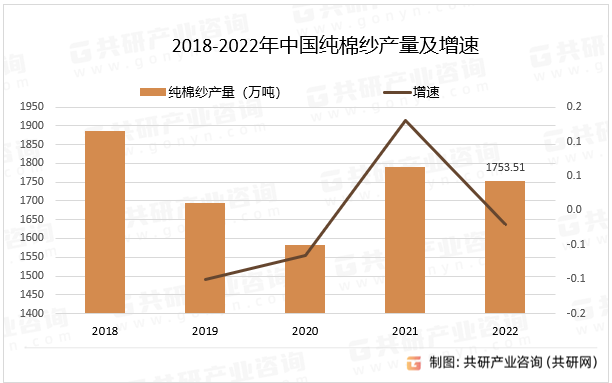
2022年我国纯棉纱原料价格大幅波动、消费不振、订单不足、库存增加、用工短缺等,使得2022年我国纯棉纱产量为1753.51万吨,同比下降2.12%。
2018-2022年中国纯棉纱产量及增速

资料来源:中国棉纺织行业协会、共研产业咨询(共研网)
2023-2029年中国纯棉纱行业市场现状分析及市场趋势预测报告中显示:随着“国家贸易限制的多通道放宽和减免政策”的陆续实施,棉纱业的发展将进入快速发展阶段。未来,棉纱行业将受益于全球化布局,技术创新和市场竞争,提升行业的生产效率、节约社会资源,实现优良的质量,受到消费者的信任和支持。
纯棉纱发展前景

资料来源:共研产业咨询(共研网)
![2023年中国汽车座舱行业发展现状及趋势分析:高级人机交互(HMI)系统将逐步提升[图]](https://img-blog.csdnimg.cn/img_convert/f637b1b5c70af2b2cc3a0748a2d95bfd.png)