一、前言
2017年做股票软件开始关注WebSoocket技术,不过当时客户端是Native采用的网络通讯框架是Netty,这次做收银台项目决定把WebSocket技术实践一把,主要应用于实时销量大盘数据展示以及消息系统提醒功能等。
注:一个技术点尽可能要有实际应用场景才能真正掌握,我们在一些非核心功能会去尝试使用自己没用过的技术,这样对自己对团队都能有一些技术储备。
二、最简单的例子
以下例子在浏览器实时显示服务端推送过来的一个随机数,例子里不考虑各种异常及重连机制。
1、Node.js服务端代码

注:这里使用Node.js的ws模块来创建WebSocket服务端,当客户端连接上来,使用定时器每隔5秒推送一个0~100的随机数。
npm install ws2、浏览器端代码

注:接收到推送过来的数据显示在网页上。
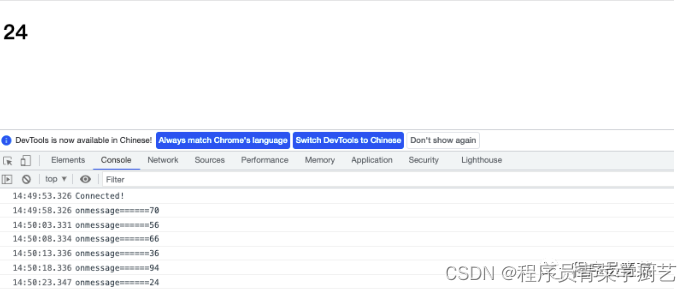
3、浏览器访问效果

注:浏览器就能实时显示服务端推送过来的数据。
三、WebSocket概念及API
1、WebSocket是什么
WebSocket是在一个TCP连接上进行全双工通信的协议,是HTML连接性一个规范,定义在RFC6455,允许服务端主动向客户端推送数据.
而旧的HTTP架构中是无状态的请求/响应机制,服务端很难向客户推送消息,要么使用轮询要么使用Comet技术来实现。
2、WebSocket API
-
WebSocket事件
open:协议握手完成,已经准备好可以发送和接收数据。
message:接收到消息时触发,消息类型支持文本和二进制数据。
error:意外故障时触发,在这里可以调用重连逻辑。
close:连接关闭时触发。
-
WebSocket方法
send:在open事件之后,close事件之前可以调用send发送数据。
close:关闭websocket连接。
-
WebSocket特性
readyState:连接状态,0:正在建立连接 1:连接已建立 2:正在关闭握手 3:连接已关闭
下一篇会讲一下 WebSocket协议原理并且进行抓包分析。