一)模板(T)
什么时候会使用模板呢?
仅对于Django这个框架来说,因为其是默认前后端不分离的框架(前后端不分离值开发时前后端的代码在一起,不通过接口的方式连接,通过模板渲染的方式展示),不分离的情况下,前端的逻辑代码一般默认存放于templates中。
目前大多数公司所采用的开发方式多以前后端分离的方式,只有极少数的项目采用前后端不分离的模式去开发。
相比于前后端不分离,前后端分离更有利于项目的迭代开发,因为项目的开发都多以追去高内聚,低耦合为最终目标,同时,前后端不分离的情况下,如果有一个Bug是前端的问题,这时候改动代码后,后端的代码也需要一起改动发布,对于项目来说,时间成本和运维成本相对较高。
当然,运维平台(TOB)前后端不分离的情况并不少。
1.寻找html模板
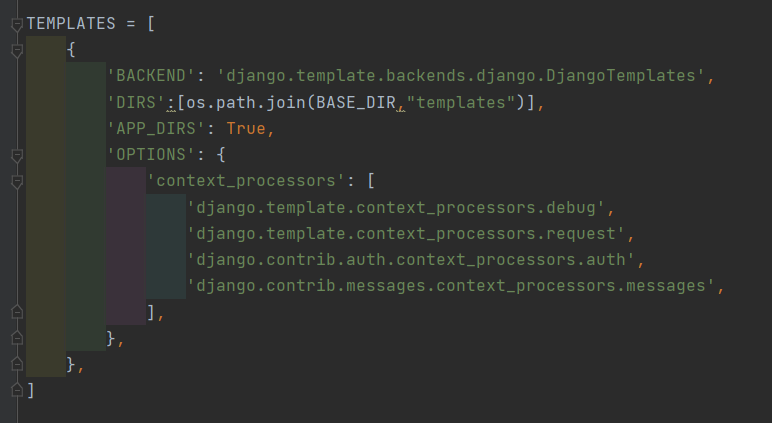
我们可以在根目录的setting.py中找到如下的代码:

其中“DIRS”的代码的作用是将BASE_DIR(项目根目录)和templates目录路径合并成一个完整的路径。然后,这个路径将添加到DIRS列表中,告诉Django在这个目录中查找模板文件。
一般寻找模板时,都会优先去项目根目录寻找,然后再去每个已经注册的app的templates目录找。那么两种存放模板的方式,我们该如何选择:
- 简单的项目,模板存放于根目录
- 复杂的项目,模板存放于各app中,公共部分存放于templates目录
注意,在复杂的项目里面,因为是根据APP的注册顺序来查找templates,因此建议在每一个APP下面新建一个文件夹,这个文件夹用来存放APP的templates,视图里面访问该模板,需要去加上文件夹的名。
2.模板处理的本质
渲染指的是在views里面把动态数据传递给模板文件,模板文件通过获取数据到展示出来的过程。
渲染完成后,生成字符串,然后返回给浏览器。
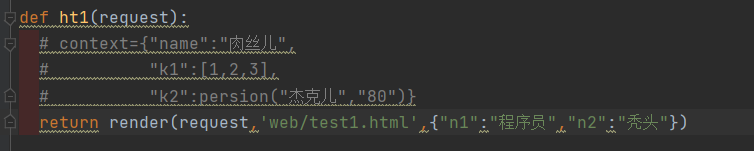
例如在方法定义时,我们传入参数(字典):
方法:

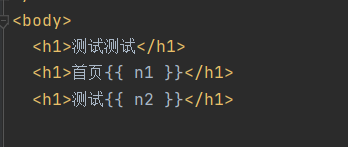
html代码:

PS:在html中使用传递参数的方法:{{ 参数名 }}
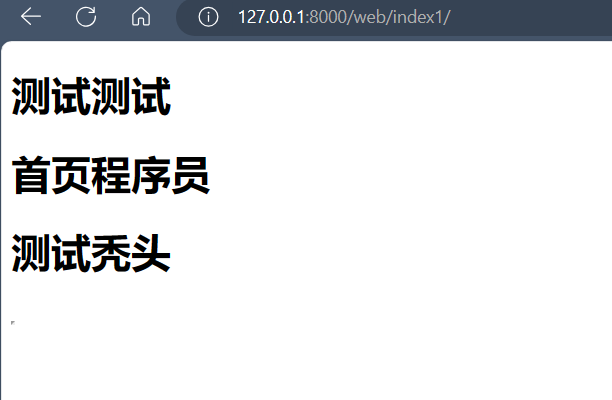
效果:

3.常用语法
a.前置知识
列表推导式–
我们先提出需求,生成一个列表,列表里的元素是1-100,那么一般我们会使用以下代码:
li = []
for i in range(1, 101):
li.append(i)
print(li)
那么列表推导式可以让我们将这几行代码用一行解决:
li2 = [i for i in range(1, 101)]
print(li2)
那么大概的格式大家可以看出:
列表推导式=[变量表达式 for 变量 in 容器 if 条件判断]
那么我们现在将需求扩大,生成一个列表,里面的元素是1-100的偶数:
li3 = []
for i in range(1, 101):
if i % 2 == 0:
li3.append(i)
print(li3)
那么用列表推导式该如何?
li4 = [i for i in range(1, 101) if i % 2 == 0]
print(li4)
原来可以在最后增加if判断。
那么我们再将需求扩大,这次求偶数的平方:
li5 = []
for i in range(1, 101):
if i % 2 == 0:
li5.append(i ** 2)
print(li5)
列表推导式:
li4 = [i ** 2 for i in range(1, 101) if i % 2 == 0]
print(li4)
可以看见,我们可以在最开始的变量名进行最后的数据操作。
列表生成器----
列表推导式是一种快速创建列表的方式,而生成器是一种惰性计算的方式。
生成器是一种用于惰性计算的对象,它可以逐个地生成值,而不是一次性生成一整个列表。生成器通过使用yield关键字来定义,它的运行过程中会暂停和恢复,可以节省内存空间。生成器可以通过循环来逐个获取生成的值,也可以使用next()函数来获取下一个值。
为什么会有生成器呢?如果你的硬件不够顶,那么在实际开发的过程中可能会导致数据报错,也就是传说中的死机,例如:
li6 = [i for i in range(10000000000000000000)]
print(li6)
这个代码千万不要运行,我并不保证你需不需要强制重启机器。
那么我们该如何处理这个大问题呢?这就需要用到生成器了:
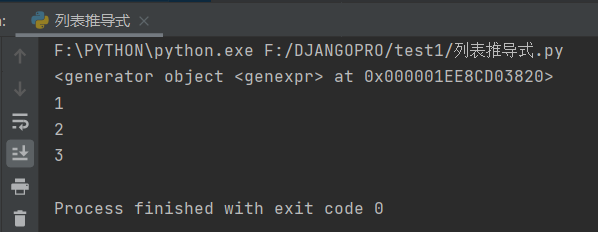
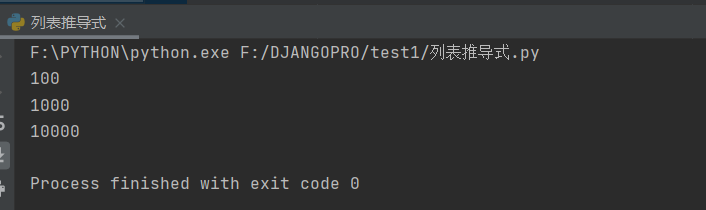
li6 = (i for i in range(10000000000000000000))
print(li6)
print(next(li6))
print(next(li6))
print(next(li6))
print(next(li6))
print(next(li6))


我们仔细观察,可以发现next这个命令,是一个一个,按顺序生成结果。
函数生成器—
简单的一些逻辑需求我们可以采用列表生成器来生成,但是如果涉及到一些复杂的逻辑运算,我们就需要用到函数生成器。那么如果要用到函数生成器,我们就需要介绍yield命令。
yield命令的作用:
- 当做函数的返回,类似于return
- 会把函数变成是一个生成器,每次调用的时候都会执行yield
- return执行之后表示函数结束,yield执行表示函数依然挂起
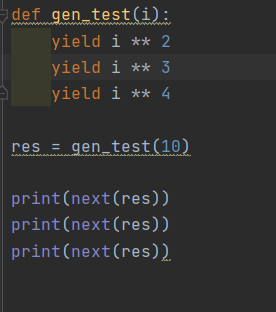
例如:


我们可以发现yield命令和next命令的运行都是逐行运行。
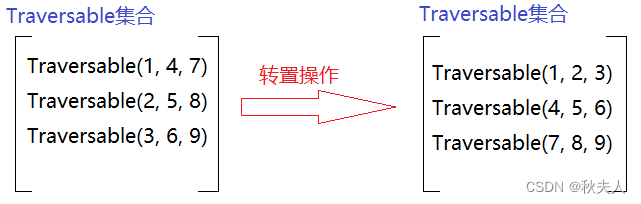
b.在html模板中实现遍历
那么才介绍了的生成器等语法,该如何应用到模板中呢?
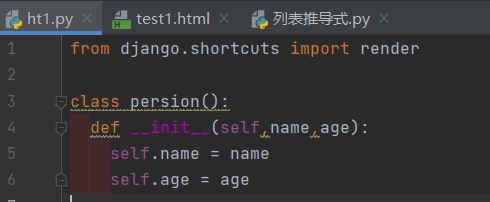
我们先在方法中创建一个class对象,

ps:构造字典的时候,注意 键必须是 不可变数据类型(字符串,元组,整型,浮点型)
相信先前render这个方法大家并没有忘记,我们只需要增加一个参数context,然后定义context的内容是一个字典:

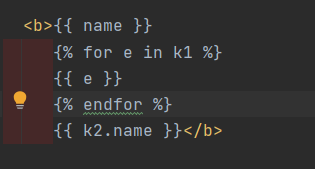
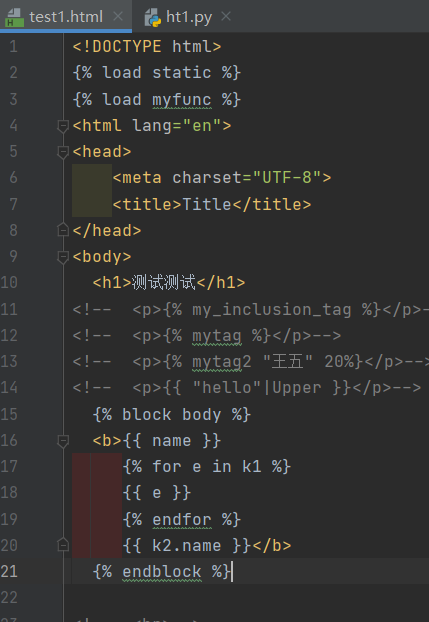
那么现在数据都准备好了,如何在html模板中使用呢?

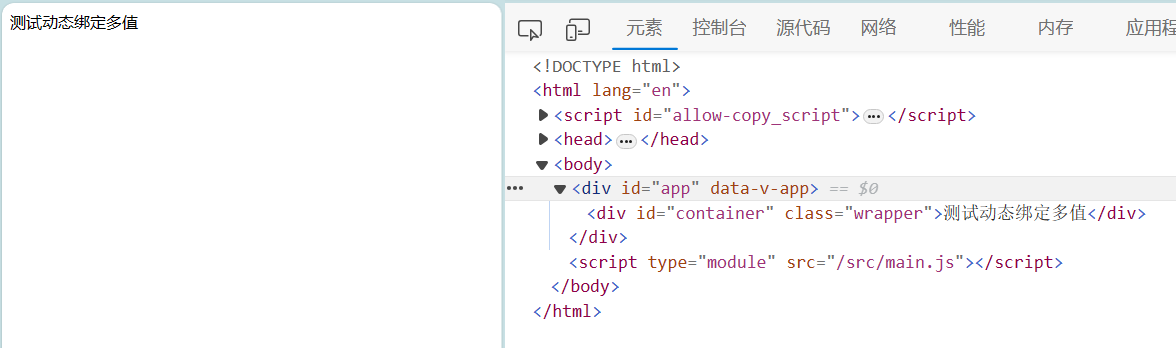
如图所示,name取值context字典中的单个键值对,那么k1和k2两个多键值对的字典如何取值?
用for循环就可,但是不同于python中的for循环,我们需要在for循环的结尾处加上:
{% endfor %}
效果:

在python中我们遍历字典可以使用values,items,keys等参数去遍历,那么在模板中我们也可以。



当然,唯一的不同是我们需要在字典中再定义一个字典才可以调用。这也是一个需要注意的点。
4.内置函数
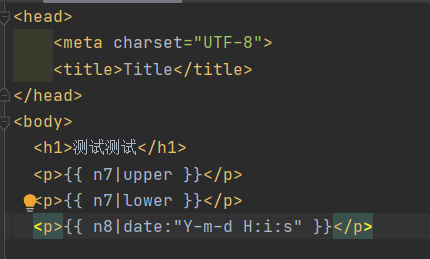
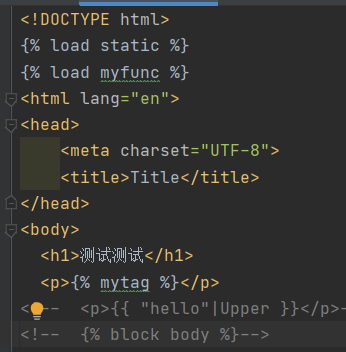
当然,django中也有些许内置函数让我们使用,例如upper,lower与date(时间)。



在这里的”|“也就是管道符,大家可以将其与Linux中的管道符联想,两者是大差不差的。
5.自定义模板功能
在这里,自定义模板功能分为三个小功能,也就是三个标签,分别是filter、simple_tag、inclusion_tag三个标签,有什么分别呢?
- filter
- 数据处理,参数:1个
- 数据处理,if条件
- 返回数据,非文本
- simple_tag
- 参数无限制
- 返回文本
- inclusion_tag
- 参数无限制
- HTML片段
a.filter
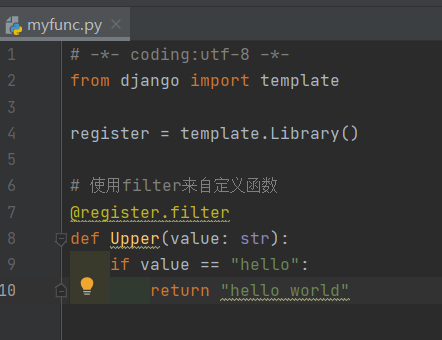
在app下新建文件夹名为templatetags,然后新建函数:

请注意,在这里自定义有一部分代码是固定的:
from django import template
register = template.Library()
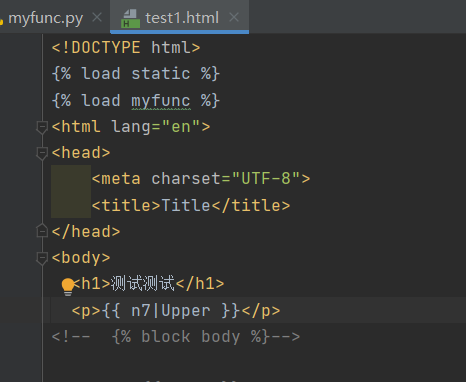
如何使用我们自定义的函数呢?


可以观察到,我们使用filter标签的方法时,只需要{{函数名}}就可以。
导入我们定义好的py文件,便可以调用其中我们自定义的函数。


b.simple_tag
那么simple_tag也分为带参数与不带参数

这是不带参数,效果如下:


可以观察到,在simple_tag中,我们在模板中调用是使用{%函数名%}。
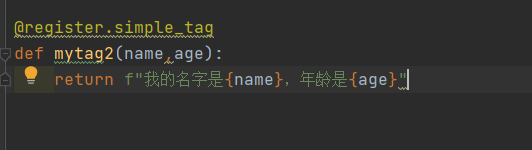
带参数:

传参时,我们需要使用空格来区分参数。

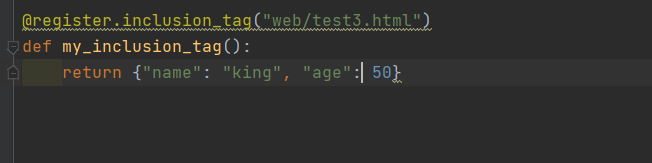
3.inclusion_tag
这个标签有些不一样,返回的既不是参数也不是数据,而是经过处理的html代码片段。
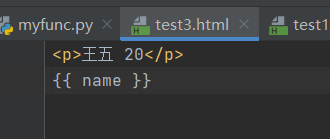
我们如果有需要处理的数据,只需要在html片段里进行处理就好,例如我现在需要处理这个name的数据,那么html里就是这样:

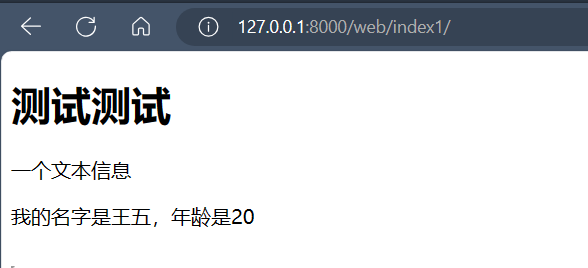
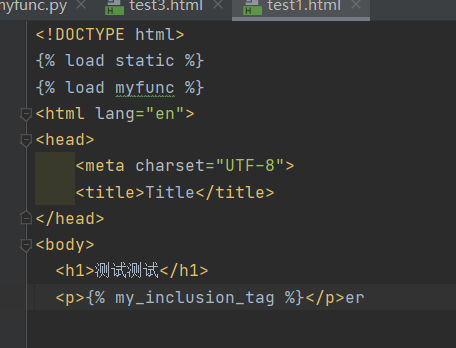
而在调用时,我们只需要{% 方法名 %}就好:


这里需要注意,return里的值需要是数组.
6.继承与母版
如果每个类中都有一个同名的方法,而且方法内容一致,这不仅显得代码冗余,也会消耗性能,如何解决呢,我们只需要抽离公共类部分。在python中也有继承的定义:
- 单继承:一个子类继承一个父类
- 多层继承:C继承B,B继承A
- 多继承:C类同时继承A和B类
为什么要继承母版?
在我们实际开发的过程中,大部分的页面代码存在着高度的重复,因此有了继承母版这样的行为。那么编写母版文件,也就是父类,我们一般将其放在项目的templates文件夹中。
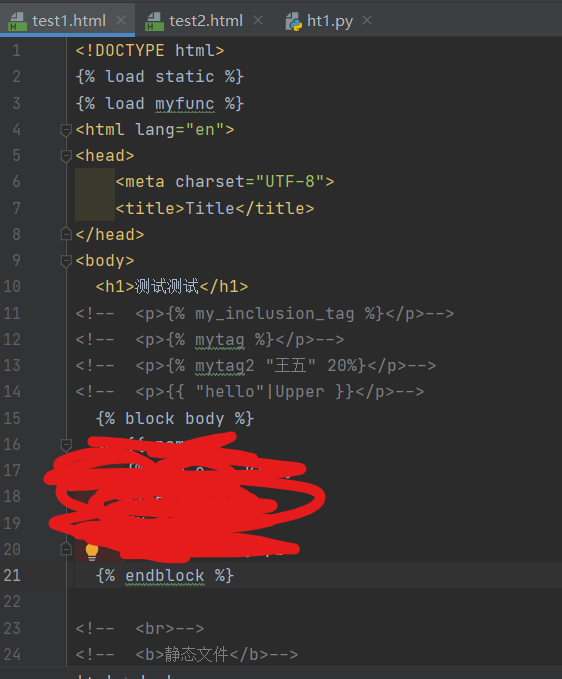
在母版文件中我们需要定义block和endblock。

这继承些什么呢,在block和endlock两个标签中间的代码一概不会继承。也就是:

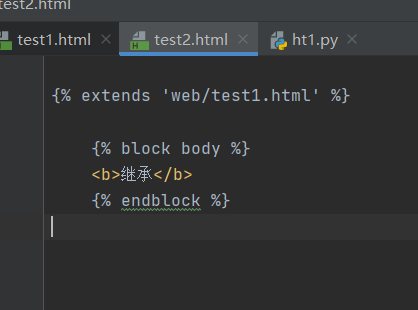
那么在需要继承的html代码中我们该如何继承?

我们只需要开头导入母版,然后在block和endblock两个标签中增加需要的效果:

7.模板的导入
导入模板文件有以下几个好处:
- 重用代码:通过导入模板文件,你可以在多个页面中重用相同的代码块。例如,你可以将网站的页眉和页脚放在单独的模板文件中,并在每个页面中导入它们,这样可以避免在每个页面中重复编写相同的代码。
- 维护性:通过将代码块放在独立的模板文件中,可以提高代码的可维护性。如果需要对某个代码块进行修改或修复错误,只需要在模板文件中进行一次修改,所有导入该模板文件的页面都会自动更新。
- 可读性:通过将模板文件分割为多个小的代码块,可以提高代码的可读性和可理解性。模板文件中的代码块可以按照功能或逻辑进行组织,使代码更加清晰和易于理解。
- 提高开发效率:导入模板文件可以提高开发效率。通过重用和组织代码块,可以减少重复编写相同的代码,节省开发时间。
总而言之,导入模板文件在Django中是一种有效的代码复用和组织方式,能够提高代码的可维护性、可读性和开发效率。
导入格式:
{% include "html代码路径" %}
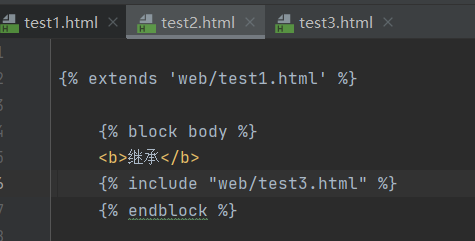
例如,我在test2.html中继承test3.html的代码:








![[BJDCTF2020]The mystery of ip](https://img-blog.csdnimg.cn/444d4f8816e948c98d008dd8c4c461da.png)